二 CocosEditor基础教程第二季 之layer传值和储存数据
前言:
这一节主要介绍选择关卡和道具的 layer传值和存储简单数据
一 首先我们来理解js里面的变量作用域
1 TEST=[] 表示整个snow工程可用;我们layer传值主要通过这个
2 this.test=[] 表示某个文件里可用 比如在MainLayer.js存在时 表示整个MainLayer.js都可用;
3 var test=[] 表示某个函数可用 局部作用域;
二 存储数据我们一般用下面两个函数就可以了 ,存储在本地数据库
sys.localStorage.getItem和sys.localStorage.setItem
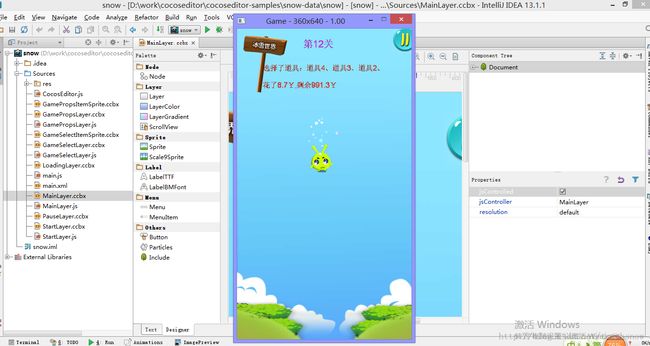
效果图
主函数显示了选择的第12关 道具选择了4 3 2;还有相应花费的钱;
代码下载
https://github.com/makeapp/cocoseditor-samples (snow-data)
代码分析
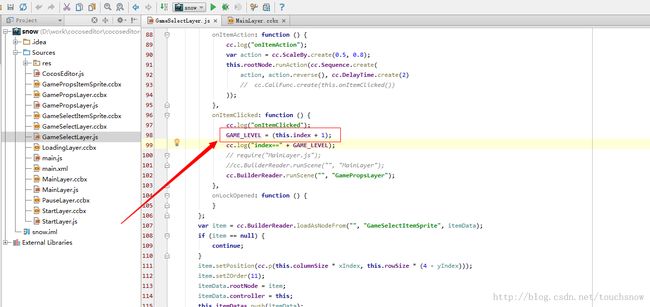
1 在选择关卡GameSelectLayer.js函数定义和设置了游戏选择的关卡 GAME_LEVEL;
2 在GamePropsLayer.js道具选择函数定义 所有道具和选择道具的数组
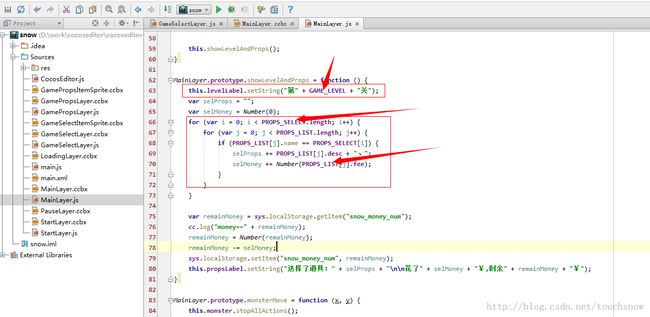
3 历经关卡和道具选择,进入主函数MainLayer.js在里面显示选择的关卡和道具文字
MainLayer.prototype.showLevelAndProps = function () {
this.levelLabel.setString("第" + GAME_LEVEL + "关");
var selProps = "";
var selMoney = Number(0);
for (var i = 0; i < PROPS_SELECT.length; i++) {
for (var j = 0; j < PROPS_LIST.length; j++) {
if (PROPS_LIST[j].name == PROPS_SELECT[i]) {
selProps += PROPS_LIST[j].desc + "、";
selMoney += Number(PROPS_LIST[j].fee);
}
}
}
var remainMoney = sys.localStorage.getItem("snow_money_num");
cc.log("money==" + remainMoney);
remainMoney = Number(remainMoney);
remainMoney -= selMoney;
sys.localStorage.setItem("snow_money_num", remainMoney);
this.propsLabel.setString("选择了道具:" + selProps + "\n\n花了" + selMoney + "¥,剩余" + remainMoney + "¥");
}
这一篇over;