- 决策树算法及其python实例
m0_74831463
算法决策树python
一、决策数的概念什么是决策树算法呢?决策树(DecisionTree)是一种基本的分类与回归方法,本文主要讨论分类决策树。决策树模型呈树形结构,在分类问题中,表示基于特征对数据进行分类的过程。它可以认为是if-then规则的集合。每个内部节点表示在属性上的一个测试,每个分支代表一个测试输出,每个叶节点代表一种类别二、决策树的构造1、决策树的构造步骤输入:训练集D={(21,11),(z2,32),
- 二叉树的三种遍历【树的遍历】(C++实现)Binary Tree Traversal
Vitalia
理论基础c++树的遍历二叉树
图论入门【数据结构基础】:什么是树?如何表示树?之前我们有分别讲解二叉树的三种遍历的相关代码实现:⭐算法OJ⭐二叉树的前序遍历【树的遍历】(C++实现)BinaryTreePreorderTraversal⭐算法OJ⭐二叉树的中序遍历【树的遍历】(C++实现)BinaryTreeInorderTraversal⭐算法OJ⭐二叉树的后序遍历【树的遍历】(C++实现)BinaryTreePostord
- BallTree结构和答疑
蒸土豆的技术细节
好多关于balltree的博客,但都说的不清不楚,看得头大.先贴一张github上搜来的balltree的节点结构:lowest_leaf,highest_leaf不知道是什么.left_child,right_child好解释,左右节点.permutation,好像是存储什么东西的排序,不懂.ranges,存储半径.centers,存储圆心/球心.weights,权重?不懂.dims,维度,估计
- LeetCode第98题_验证二叉搜索树
@蓝莓果粒茶
算法leetcodelinux算法链表c++数据结构python
LeetCode第98题:验证二叉搜索树题目描述给你一个二叉树的根节点root,判断其是否是一个有效的二叉搜索树。有效二叉搜索树定义如下:节点的左子树只包含小于当前节点的数。节点的右子树只包含大于当前节点的数。所有左子树和右子树自身必须也是二叉搜索树。难度中等问题链接https://leetcode.cn/problems/validate-binary-search-tree/示例示例1:输入:
- Neo4j GDS-02-graph-data-science 插件库安装实战笔记
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
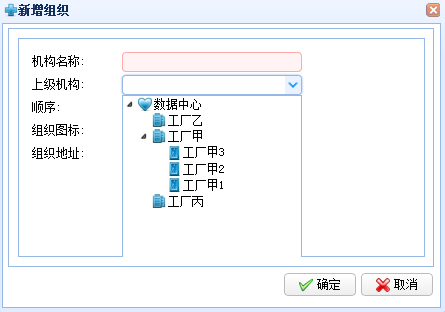
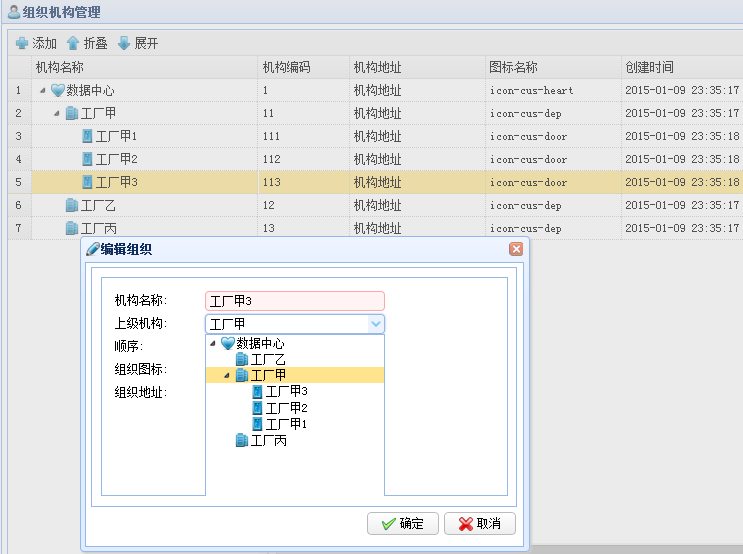
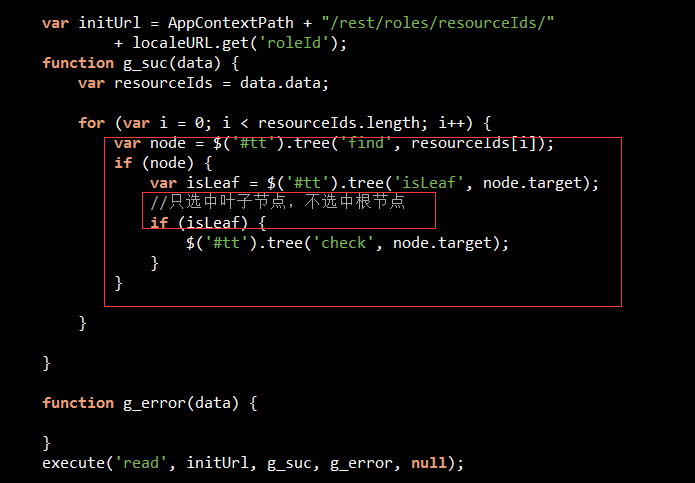
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- Neo4j GDS-04-图的中心性分析介绍
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- 申请 Let's Encrypt 的 免费 TLS 证书实现网站的 https 访问
python
因为这个使用apt安装的python第三方包的版本为什么这么滞后?原因,所以我不是用sudo把证书弄到系统路径,而是选择到普通用户路径下面╭─pon@aliyun2core2GB~/certbot╰─➤tree.├──config│ ├──accounts│ │ └──acme-v02.api.letsencrypt.org│ │ └──directory│ │ └──9401598
- List 和 Set 的区别
不会搬砖的淡水鱼
数据结构listwindows数据结构
List和Set的区别在Java中,List和Set都是Collection接口的子接口,但它们的存储结构、特点、使用场景不同。对比项List(有序、可重复)Set(无序、不可重复)是否允许重复元素✅允许❌不允许是否有序✅按插入顺序排序❌无序(TreeSet除外)是否可以有null✅允许多个null✅只允许一个null底层数据结构数组、链表哈希表、红黑树访问方式通过索引访问通过iterator遍历
- 将 VOC 格式 XML 转换为 YOLO 格式 TXT
JeJe同学
xmlYOLO
目录1.导入必要的模块2.定义类别名称3.设置文件路径完整代码1.导入必要的模块importosimportxml.etree.ElementTreeasETos:用于文件和目录操作,例如创建目录、遍历文件等。xml.etree.ElementTree:用于解析XML文件,从中提取信息。2.定义类别名称class_names=['nest','balloon','kite','trash']这是一
- 98-二叉树-验证二叉搜索树
Hello_Git
javascript
树|深度优先搜索|二叉搜索树|二叉树一、二叉搜索树(BST)的性质首先,了解二叉搜索树(BinarySearchTree,BST)的定义和性质是解决这类问题的基础。BST的定义左子树:节点的左子树只包含小于当前节点的数。右子树:节点的右子树只包含大于当前节点的数。递归性质:左子树和右子树本身也必须是二叉搜索树。简单来说,BST具有以下特点:中序遍历BST可以得到一个递增的有序序列。每个节点的值都大
- 杭州宇树科技有限公司(Hangzhou Yushu Science And Technology Co., Ltd.) [19],简称宇树,是一家从事软件和信息技术服务业民用机器人公司 [19-20]
分享是一种传递,一种快乐
杂学百货铺-啥都学人工智能
UnitreeRoboticsisaworld-renownedcivilianroboticscompany,whichisfocusingontheR&D,production,andsalesofconsumerandindustry-classhigh-performancegeneral-purposeleggedandhumanoidrobots,six-axismanipulator
- Tree of Thought Prompting(思维树提示)
大数据追光猿
大模型人工智能大数据深度学习语言模型计算机视觉
TreeofThoughtPrompting(思维树提示)是一种新兴的提示工程技术,旨在通过模拟人类解决问题时的多步推理过程,提升大型语言模型(LLM)在复杂任务中的表现。与传统的线性提示方法不同,思维树提示将问题分解为多个可能的推理路径,并以树状结构探索这些路径,从而找到最优解或生成更高质量的结果。这种方法特别适用于需要多步推理的任务,例如数学问题求解、逻辑推理、规划和创造性写作等场景。它结合了
- 在 Ansys Mechanical 中创建等效应力结果并使用 Python 导出到文件
David WangYang
硬件工程
介绍在AnsysMechanical模型中,通常需要对许多实体/曲面体或它们组进行后处理等效应力或总变形等。使用分组在TreeGrouping文件夹中的NamedSelections,可以在Mechanical中编写Python脚本来自动生成结果对象。此外,once可以获取新创建的结果对象,并再次使用Mechanical中的Python脚本将所有结果集的结果导出到.csv文件。在本文中,我们将探讨
- java实现二叉树的深度优先遍历
开往1982
深度优先算法java
深度优先三种遍历方法1.先序遍历2.中序遍历3.后序遍历1.定义树节点(这里我重构了tostring方法)packagecom.data.tree;publicclassNode{intvalue;Nodeleft;Noderight;publicNode(intval){value=val;}@OverridepublicStringtoString(){return"Node[value="+
- Mininet树形拓扑解析
漫谈网络
网络技术进阶通途网络mininetsdnnfv
在Mininet中,tree,depth,fanout用于定义树形拓扑的参数,其中:depth:树的深度(层数),包括根节点所在的层。fanout:每层节点的分叉数(每个节点连接的子节点数量)。对于tree,4,3,即深度为4,分叉数为3,其节点生成规则如下:一、拓扑参数定义depth=4:交换机的层级数(根为第1层,共4层交换机)。fanout=3:每台交换机(非最后一层)连接3台子交换机或主机
- Neo4j GDS-02-graph-data-science 简单聊一聊图数据科学插件库
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilter是什么?
- 推荐项目:yaml-pro,提升你的YAML编辑体验
余靖年Veronica
推荐项目:yaml-pro,提升你的YAML编辑体验项目地址:https://gitcode.com/gh_mirrors/ya/yaml-pro在日常的开发工作中,YAML作为配置文件的宠儿,其简洁明了的语法深受开发者喜爱。然而,当面对复杂或庞大的YAML文件时,高效的编辑工具就显得至关重要。因此,我们强烈推荐一款专为Emacs用户设计的开源神器——yaml-pro,它利用tree-sitter
- 红黑树详解?红黑树设计的背景?
F_windy
java
红黑树详解1.红黑树的基本概念红黑树(Red-BlackTree)是一种自平衡的二叉搜索树(BST),通过节点颜色(红或黑)和一组规则来保持近似平衡,确保插入、删除、查找等操作的时间复杂度为O(logn)。它的核心思想是通过颜色标记和旋转操作,减少树的高度差异,从而提升性能。2.红黑树的五大规则红黑树必须满足以下规则:颜色规则:每个节点非红即黑。根节点规则:根节点必须是黑色。叶子节点规则:所有叶子
- 【进阶编程】Roslyn 解析 C# 语法树(Syntax Tree)的节点详解
de之梦-御风
技术.net进阶编程c#
Roslyn解析C#语法树(SyntaxTree)的节点详解Roslyn解析C#代码后会生成一棵语法树(SyntaxTree),其中每个代码元素(类、方法、变量等)都是一个语法节点(SyntaxNode)。在Roslyn中,语法树的核心结构包括:SyntaxTree(语法树)SyntaxNode(语法节点)SyntaxToken(语法标记,如关键字、标点符号)SyntaxTrivia(额外信息,如
- 安卓环境脚本
nb的码农
linux杂项linux
sudoapt-getinstalluuiduuid-devzlib1g-devliblz-devliblzo2-2liblzo2-devlzopgit-corecurlu-boot-toolsmtd-utilsandroid-tools-fsutilsopenjdk-8-jdkdevice-tree-compiler\gdiskm4libz-devgitgnupgflexbisongperfli
- [AtCoder Regular Contest 125] A-F全题解
ikrvxt
结论和构造DP构造网络流dp分块数学
文章目录A-DialUpB-SquaresC-LIStoOriginalSequenceD-UniqueSubsequenceE-SnackF-TreeDegreeSubsetSum网址链接A-DialUp签到题特判一下有没有0/1在目标串中出现而没在原串出现除了第一次0/1数字互换时,需要从a1a_1a1左右找距离最近的不同数字后面互换就是左/右转一次#include#includeusingn
- 【数据结构之树】
武帝为此
数据结构数据结构
文章目录一、前言二、树的基本概念1.什么是树?2.树的常见分类(1)普通树(2)二叉树(BinaryTree)(3)满二叉树(FullBinaryTree)(4)完全二叉树(CompleteBinaryTree)(5)二叉搜索树(BinarySearchTree,BST)(6)平衡二叉树(AVL树)(7)红黑树(Red-BlackTree)三、树的基本操作及代码示例1.二叉树的基本实现(C++)运
- 【Python】爬取高校数据(名字,院校特色,所在地,性质)。可用于判断高校是否为双一流,本科/专科等分析
llzcxdb
Pythonpython开发语言爬虫
源网站:http://college.gaokao.com/schlist/p1利用Python的lxml库进行html解析,源代码:importrequestsfromlxmlimportetreeimportpandasaspdimportcsv#请求URLurl='http://college.gaokao.com/schlist/p'#构建请求头headers={'User-Agent':
- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- lxml模块的学习
bad kid's cute
lxml模块lxml模块python爬虫
1.lxml的认识在前面学习了xpath的语法,那么在代码中我们如何使用xpath呢,对应的我们需要lxm博文链接:xpath和lxml类库安装方式:pipinstalllxml2.lxml的使用1.导入lxml的etree库(导入没有提示不代表不能用)fromlxmlimportetree2.利用etree.HTML,将字符串转化为Element对象,Element对象具有xpath的方法,返回
- 【C#高级编程】—表达式树详解
_Csharp
C#基础-高阶-实战知识点c#开发语言表达式表达式树
表达式树详解什么是表达式树?C#表达式树(ExpressionTrees)是一种将代码表示为数据结构的技术,允许在运行时分析、转换和执行代码逻辑。表达式树是一种树形数据结构,它将代码(例如Lambda表达式)表示为对象。每个节点代表一个操作(例如加法、减法、调用方法等),而子节点代表操作的操作数。基本概念数据结构表示:表达式树以树形结构表示代码(如lambda表达式),每个节点代表一个操作(如方法
- 修剪二叉搜索树 将有序数组转化为二叉搜索树 把二叉搜索树转换为累加树
默默修炼的小趴菜
c++算法开发语言
1.给定一个二叉搜索树,同时给定最小边界L和最大边界R。通过修剪二叉搜索树,使得所有节点的值在[L,R]中(R>=L)。你可能需要改变树的根节点,所以结果应当返回修剪好的二叉搜索树的新的根节点。#includeusingnamespacestd;structTreeNode{intval;TreeNode*left;TreeNode*right;TreeNode(intx){val=x;left=
- 前端架构师具备什么能力?前端性能优化全链路指南
kerwin_1727
前端架构师具备什么能力前端性能优化
前端性能优化全链路指南——从构建到运行,让你的页面飞起来!一、性能优化全链路概览性能优化不是“一招鲜”,而是从构建时到运行时的全流程优化。以下是核心链路:构建时:减少打包体积(TreeShaking、CodeSplitting)。加载时:加速资源加载(懒加载、预加载)。运行时:提升渲染效率(虚拟列表、WebWorker)。监控与诊断:用工具定位问题(ChromePerformance、Lighth
- 【Auto-Scroll-List 组件设计与实现分析】
Gazer_S
Vue3重构优化数据结构vue.js前端javascript
Auto-Scroll-List组件设计与实现分析gitee代码仓库https://gitee.com/chennaiyuan/dayup-record/tree/master/%E4%B8%80%E4%BA%9B%E7%BB%84%E4%BB%B6/auto-scroll-list1.组件概述我们封装的AutoScrollList是一个自动滚动列表组件,主要用于展示需要自动循环滚动的数据项,如通
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st