精通CSS.DIV网页样式与布局(一)
一直都想写一个CSS+DIV系列的文章,但是总想找个合适点时间,整理整理。再写个系列,但是现在觉得什么事都不要推,有些东西,能当天做完就当天做完,要不过了,你也许不想做了,或许有一种错觉觉得意义就不大了,所以这个css+div控制网页样式与布局,我觉得我要是再不写,过两天就真写不出来了。送大家一句话:当天能做完的事情,绝不留给第二天。
我们从最基础,一点点的深入,然后结合例子,慢慢分析,希望对大家有所帮助。通常我们在学习CSS时,应该尽量的参照其他网站的编写CSS。我们看看百度的:通过学习其他网站的CSS代码,可以很快的对页面设计有感觉,更容易上手。这个我们叫做“站在巨人的肩膀上。”
CSS的基本语法:
CSS选择器:包括标记选择器、类别选择器、ID选择器。我们先看看标记选择器:
在这里边,只要符合命名规则,就能轻易的达到了要求。我们看看两句代码和效果:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器</title>
<style type="text/css">
h1{
color:#FF0000;
font-size:50px;
}
</style>
</head>
<body>
<h1>CSS选择器</h1>
<h1>选择器CSS</h1>
</body>
</html>效果:

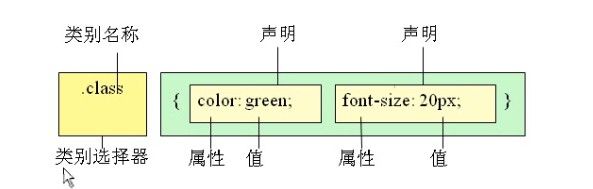
这个很简单,我们就接下来,继续讲类别选择器:也就是我们常说的.class。
我们看的出来,就一个h1变成了.class;别的看不出变化,那我们看看代码里边怎么应用:
<html>
<head>
<title>class选择器</title>
<style type="text/css">
<!--
.one{
color:red; /* 红色 */
font-size:18px; /* 文字大小 */
}
.two{
color:green; /* 绿色 */
font-size:20px; /* 文字大小 */
}
.three{
color:cyan; /* 青色 */
font-size:22px; /* 文字大小 */
}
-->
</style>
</head>
<body>
<p class="one">class选择器1</p>
<p class="two">class选择器2</p>
<p class="three">class选择器3</p>
<h3 class="two">h3同样适用</h3>
</body>
</html>我们每一个P标记都用一个class进行控制,一个class="one"对应一个.one{},然后在.one里边添加属性,就完成了。
我们看的出来,这个h3跟.two是一个效果,只是字体不一样,那就是h3默认的字体与class的区别。采用class的好处是可以让用户充分的自定义并且这个class可以重复的被使用,这就是咱们的p标志和h3标志所显示的那样。
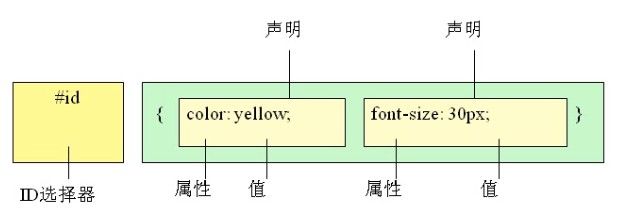
我们继续看ID选择器:
跟咱们之前说的标记选择器与类别选择器,大同小异。看看代码:
<html>
<head>
<title>ID选择器</title>
<style type="text/css">
<!--
#one{
font-weight:bold; /* 粗体 */
}
#two{
font-size:30px; /* 字体大小 */
color:#009900; /* 颜色 */
}
-->
</style>
</head>
<body>
<p id="one">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="two">ID选择器3</p>
</body>
</html>这个跟类别选择器,就一个"."与"#"的区别,我们看看效果
这个是错误的做法,原因在于ID不但适用于css代码,还是用javascript代码,在javascript代码中,如果一个ID同时出现在两个标记中,则会造成语法混乱。
选择器声明:
集体声明,我们看看代码:
<html>
<head>
<title>集体声明</title>
<style type="text/css">
<!--
h1, h2, h3, h4, h5, p{ /* 集体声明 */
color:purple; /* 文字颜色 */
font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<h1>集体声明h1</h1>
<h2 class="special">集体声明h2</h2>
<h3>集体声明h3</h3>
<h4>集体声明h4</h4>
<h5>集体声明h5</h5>
<p>集体声明p1</p>
<p class="special">集体声明p2</p>
<p id="one">集体声明p3</p>
</body>
</html>效果如下:
集体声明有一个好处,就是当我们需要显示同一个效果的时候,那么集体声明就帮了我们很大的忙。
我们再看看选择器的嵌套:代码如下:
<html>
<head>
<title>CSS选择器的嵌套声明</title>
<style type="text/css">
<!--
p b{ /* 嵌套声明 */
color:maroon; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<p>嵌套使<b>用CSS</b>标记的方法</p>
嵌套之外的<b>标记</b>不生效
</body>
</html>我们看看效果:
从效果我们可以看的出来,选择器里边的p标记里边的b的用CSS已经加上了我们的效果,但是p标记外的“标记”就不生效。
CSS的继承:
<html>
<head>
<title>父子关系</title>
<base target="_blank">
<style>
<!--
h1{
color:red; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
h1 em{ /* 嵌套选择器 */
color:#FFFF00; /* 颜色 */
font-size:40px; /* 字体大小 */
}
-->
</style>
</head>
<body>
<h1>我在写<em>博客</em></h1>
</body>
</html>我们从代码里边看的出来:h1里边加了红色、下划线。h1 em加了也加了颜色。
效果: 我们看的出来,em的颜色覆盖了h1定义的颜色了,但是直接继承了下划线。这就是继承的好处,可以从父标记中统一设计好大的规模,然后把子标记中的区别于副标志的给填充上,就完成了这个效果。
我们看的出来,em的颜色覆盖了h1定义的颜色了,但是直接继承了下划线。这就是继承的好处,可以从父标记中统一设计好大的规模,然后把子标记中的区别于副标志的给填充上,就完成了这个效果。
这是很基础的东西,但是想要基础抓牢,就必须得从这里开始。稍后会继续完善这个博客。