1.修改默认的json格式为key:value
修改前
修改后
源码修改说明
找到 if (p.dataType=='json')将其后的大括号{}内容改为:
$.each
(
data.rows,
function(i,row)
{
var tr = document.createElement('tr');
if (i % 2 && p.striped) tr.className = 'erow';
if (row.id) tr.id = 'row' + row.id;
//by anson QQ:75526201 [email protected] 转载请保留
var tdVal = [];
//给每行添加id
if (p.rowId){
$.each( data.rows[i], function(x,y){
if(p.rowId==x){tr.setAttribute('id',y);
}
})
}
if (p.colModel){
for (j=0;j<p.colModel.length;j++){
var cm = p.colModel[j];
//取列名
var seleceName = cm.name;
//json Bug修复://打包文件中未加入,请自行加入
if(typeof(data.rows[i][seleceName])=='undefined'){data.rows[i][seleceName]=''}
//过滤key
$.each( data.rows[i], function(x,y){
if(seleceName==x){tdVal.push(y)}
})
}
}
//add cell
$('thead tr:first th',g.hDiv).each
(
function ()
{
var td = document.createElement('td');
var idx = $(this).attr('axis').substr(3);
td.align = this.align;
td.innerHTML = tdVal[idx];
//td.innerHTML = row.cell[idx];
$(tr).append(td);
td = null;
}
);
if ($('thead',this.gDiv).length<1) //handle if grid has no headers
{
for (idx=0;idx<cell.length;idx++)
{
var td = document.createElement('td');
//td.innerHTML = row.cell[idx];
td.innerHTML = tdVal[idx];
$(tr).append(td);
td = null;
}
}
$(tbody).append(tr);
tr = null;
}
);
2.加入checkbox
只要设置checkbox:true即可在前面显示多选框
源码修改说明
a.找到 $('div:eq('+n+')',g.cDrag).css({'left':cdpos+'px'}).show();
替换为:
if (p.checkbox) {
$('div:eq('+n+')',g.cDrag).css({'left':cdpos+22+'px'}).show();
}
else{
$('div:eq('+n+')',g.cDrag).css({'left':cdpos+'px'}).show();
}
b.找到//add cell
前面插入:
//添加多选框
if (p.checkbox) {
var cth = $('<th/>');
var cthch = $('<input type="checkbox" value="' + $(tr).attr('id') +'"/>');
var objTr = $(tr);
cthch.addClass("noborder").click(function(){
if(this.checked){
objTr.addClass('trSelected');
}
else{
objTr.removeClass('trSelected');
}
})
cth.addClass("cth").attr({ width: "22"}).append(cthch);
$(tr).prepend(cth);
}
c.找到$(this).toggleClass('trSelected');
后面插入:
if(p.checkbox){
if($(this).hasClass('trSelected')){
$(this).find('input')[0].checked=true;
}
else{
$(this).find('input')[0].checked=false
}
}
d.找到if ($('th',g.hDiv).length)
在其后的{}大括号中加入
//添加多选框
if (p.checkbox) {
$('tr',g.hDiv).each(
function(){
var cth = $('<td/>');
var cthch = $('<input type="checkbox"/>');
cthch.click(function(){
if(this.checked){
$('tbody tr',g.bDiv).each(function(){
$(this).addClass('trSelected').find('input')[0].checked=true;
})
}
else{
$('tbody tr',g.bDiv).each(function(){
$(this).removeClass('trSelected').find('input')[0].checked=false;
})
}
})
cth.addClass("cth").attr({ width: "22" }).append(cthch);
$(this).prepend(cth);
})
};
e.找到p = $.extend({
添加默认设置
rowId:'id',//绑定行的id
修改后结果
未加入多条件搜索,右键,打印,导出Excel等功能,如有需要联系作者Anson,QQ:75526201
修改后文件下载:点击下载附件
http://hi.baidu.com/wzjstrong/blog/item/fc64e036da94221d90ef393b.html
http://blog.csdn.net/liuzhoulong/article/details/6076071
jQuery插件flexigrid是像ext的DataGrid一样的活动表格插件,使用它首先要引入query.js,还要引入flexigrid.js和flexigrid.css
- return false; // return if already exist
- // apply default properties
- p = $.extend({
- height : 200, // flexigrid插件的高度,单位为px
- width : 'auto', // 宽度值,auto表示根据每列的宽度自动计算
- striped : true, // 是否显示斑纹效果,默认是奇偶交互的形式
- novstripe : false,
- minwidth : 30, // 列的最小宽度
- minheight : 80, // 列的最小高度
- resizable : true, // 是否可伸缩
- url : false, // ajax方式对应的url地址
- method : 'POST', // 数据发送方式
- dataType : 'xml', // 数据加载的类型
- checkbox : false,// 是否要多选框
- errormsg : '连接错误!',// 错误提示信息
- usepager : false, // 是否分页
- nowrap : true, // 是否不换行
- page : 1, // 默认当前页
- total : 1, // 总页面数
- useRp : true, // 是否可以动态设置每页显示的结果数
- rp : 15, // 每页默认的结果数
- rpOptions : [5,10, 15, 20, 25, 30, 40],// 可选择设定的每页结果数
- title : false,// 是否包含标题
- pagestat : '显示第 {from} 条到 {to} 条,共 {total} 条数据',// 显示当前页和总页面的样式
- procmsg : '正在处理,请稍候 ...',// 正在处理的提示信息
- query : '',// 搜索查询的条件
- qtype : '',// 搜索查询的类别
- nomsg : '没有数据存在!',// 无结果的提示信息
- minColToggle : 1, // 允许显示的最小列数
- showToggleBtn : true, // 是否允许显示隐藏列,该属性有bug设置成false点击头脚本报错
- hideOnSubmit : true,// 隐藏提交
- autoload : true,// 自动加载
- blockOpacity : 0.5,// 透明度设置
- onToggleCol : false,// 当在行之间转换时,可在此方法中重写默认实现,基本无用
- onChangeSort : false,// 当改变排序时,可在此方法中重写默认实现,自行实现客户端排序
- onSuccess : false,// 成功后执行
- onSubmit : false
- // 调用自定义的计算函数
- }, p);
Title
$("#flex1").flexigrid({
url: 'post2.php',
dataType: 'json',
colModel : [
{display: 'ISO', name : 'iso', width : 40, sortable : true, align: 'center'},
{display: 'Name', name : 'name', width : 180, sortable : true, align: 'left'},
{display: 'Printable Name', name : 'printable_name', width : 120, sortable : true, align: 'left'},
{display: 'ISO3', name : 'iso3', width : 130, sortable : true, align: 'left', hide: true},
{display: 'Number Code', name : 'numcode', width : 80, sortable : true, align: 'right'}
],
buttons : [
{name: 'Add', bclass: 'add', onpress : test},
{name: 'Delete', bclass: 'delete', onpress : test},
{separator: true}
],
searchitems : [
{display: 'ISO', name : 'iso'},
{display: 'Name', name : 'name', isdefault: true}
],
sortname: "iso",
sortorder: "asc",
usepager: true,
title: 'Countries',
useRp: true,
rp: 15,
showTableToggleBtn: true,
width: 700,
height: 200
});
Title$("#flex1").flexigrid
(
{
url: './contract_getAllJsonData.action?startDate=<ss:date name="startDate" format="yyyy-MM- dd"/>&endDate=<ss:date name="endDate" format="yyyy-MM-dd"/>&contractId=${contractId}',
dataType: 'json',
method: 'POST',
colModel : [
{display: '广告位', name : 'advName', width : 300, sortable : true, align: 'center'},
{display: '开始投放时间', name : 'start', width : 180, sortable : true, align: 'left'},
{display: '结束投放时间', name : 'end', width : 180, sortable : true, align: 'left'},
{display: '点击数', name : 'clicks', width : 80, sortable : true, align: 'left'},
{display: '曝光数', name : 'impressions', width : 80, sortable : true, align: 'left'},
{display: '分析', name : 'impressions', width : 80, sortable : true, align: 'left'}
],
sortname: "advName",
sortorder: "asc",
usepager: true,
useRp: true,
title: '统计期间该合同广告位投放',
showTableToggleBtn: true,
width: 1000,
height: 200
}
);
后台java代码(struts2),由于框架不同代码有可能不同,我这里一次查出了所有需要数据,没有考虑分页,需要分页的话,请将page 等信息传入后来查询。
/**
* 用于结合flexigrid实现可选表格
* @return
*/
public String getAllJsonData() {
SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-dd HH:mm");
ContractReportService service = (ContractReportService) SpringHelper
.getBean(TMG_REPORTS_CONTRACT);
Map map = new HashMap();
map.put("contractId", contractId);
map.put("startdate", startDate);
map.put("enddate", endDate);
list = service.getAdvListbyContract(map);
try {
List mapList = new ArrayList();
for(int i = 0; i < list.size(); i++) {
Map cellMap = new HashMap();
ContractReport cr = (ContractReport)list.get(i);
cellMap.put("cell", new Object[] {cr.getAdvName(), formatter.format(cr.getStart()), formatter.format(cr.getEnd()), cr.getClicks(), cr.getImpressions(),"<img alt='分析' src='../image/analyse.gif'>"});
mapList.add(cellMap);
}
Map pageInfo = new HashMap();
pageInfo.put("rows", mapList);
JSONObject object = new JSONObject();
object.accumulateAll(pageInfo);
Struts2Utils.getResponse().setContentType("text/x-json");
Struts2Utils.getResponse().setCharacterEncoding("UTF-8");
Struts2Utils.getResponse().setHeader("Cache-Control", "no-cache");
Struts2Utils.getResponse().getWriter().write(object.toString());
Struts2Utils.getResponse().getWriter().flush();
Struts2Utils.getResponse().getWriter().close();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
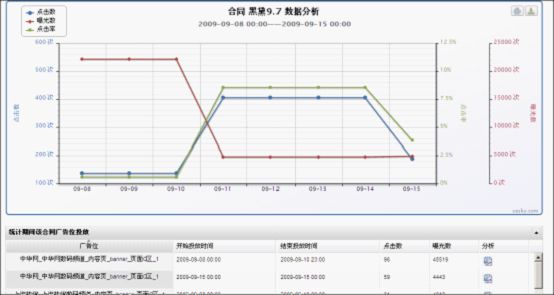
最后上图(用highcharts和flexigrid实现):