B/S路漫漫总结(一)
一、CSS四种选择器
1. 类选择器(class选择器)
基本使用
.类选择器{
属性名: 属性值;
….
}
2. id选择器
基本使用
#id选择器{
属性名: 属性值;
….
}
案例:
/*id选择器的使用*/
#id1{
background-color:silver;
font-size:40px;
}
3. html元素选择器
(html的优先级比id和class选择器要低)
某个html元素{
属性名:属性值;
…
}
4. 通配符选择器
该选择器可以用到所有的html元素,但是其优先权最低
*{
属性名:属性值;
….}
四个选取器优先权
Id选择器> class选择器> html选择器> 通配符选则器
二、JS中的Value与JQuery中的Val()的区别
一个是jquery对象,一个是dom对象
document.getElementById("id值").value==$("#id值").val()
三、Submit和Button的区别
type=button 就单纯是按钮功能
type=submit 是发送表单
(1)Submit将表单提交(form.submit())作为其onclick后的默认事件,Button并非如此
(2)表单提交时,所有具有name属性的html输入元素(包括input标签、button标签、select标签等)都将作为键值对提交,除了Submit对象。Submit对象只有在自己被单击后的提交中才会作为键值对被提交。
但是对于从事WEB UI的人应该要注意到,使用submit来提高页面易用性:
使用submit后,页面支持键盘enter键操作,而很多WEB软件设计师,可能没有注意到submit统一.
用button后往往页面不支持enter键了。所以需要支持enter键,必须要设置个submit,默认enter键对页面第一个submit进行操作。
执行完onClick,转到action。可以自动提交不需要onClick。所以说onclick这里可以不要。
执行完onClick,跳转文件在 js文件里控制。提交需要onClick。
比如:
1,onclick="form1.action='a.asp';form1.submit();" 这样就实现了submit的功能了。
讲白一些,就是submit会有一个跳转,页面会刷新;而button不会刷新,就是一个button;可以用<button type="submit/button/reset"></button>来生成按钮,更加灵活,样式更好控制。
四、JS中如何获取ID值
五、手写一个表单,手写一个表格
表单:
<html> <head>你叫什么呢</head> <body> <h1>看看你的名字O(∩_∩)O~~</h1> <formaction="/example/html/form_action.asp" method="get"> <div>First name: <input type="text"name="fname" /></div> <div>Last name: <input type="text"name="lname" /></div> <input type="submit" value="Submit" /> </form> <p><b>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面</b></p> </body> </html>
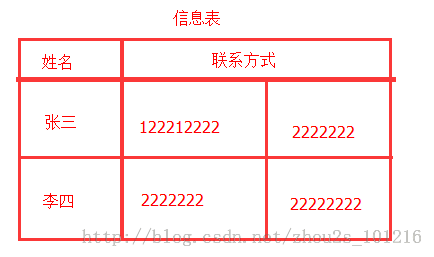
表格(要求如下):
<html> <span style="white-space:pre"> </span><body> <span style="white-space:pre"> </span><h4>信息表</h4> <span style="white-space:pre"> </span><table border="1"> <span style="white-space:pre"> </span><tr> <span style="white-space:pre"> </span> <th>姓名</th> <span style="white-space:pre"> </span> <th colspan="2">电话</th> <span style="white-space:pre"> </span></tr> <span style="white-space:pre"> </span><tr> <span style="white-space:pre"> </span> <td>张三</td> <span style="white-space:pre"> </span> <td>222222222</td> <span style="white-space:pre"> </span><td>222222222</td> <span style="white-space:pre"> </span></tr> <span style="white-space:pre"> </span><tr> <span style="white-space:pre"> </span> <td>李四</td> <span style="white-space:pre"> </span> <td>222222222</td> <span style="white-space:pre"> </span> <td>222222222</td> <span style="white-space:pre"> </span></tr> <span style="white-space:pre"> </span></body> </html>
六、FORM标记的属性有哪些,解释一下
- name:表单的名称
- method:定义表单结果从浏览器传送到服务器的方法,一般有两种方法get和post
- action:用来定义表单处理程序(一个ASP,CGI等程序)的位置( 相对地址或绝对地址)
- enctype:设置表单资料的编码方式
- target:设置返回信息的显示方式
NAME属性
通过为表单命名可以控制表单与后台程序之间的关系。
METHOD属性
METHOD属性中,GET方法是将表单内容附在URL地址后面,所以对提交信息的长度进行了限制,不可以超过8192个字符。如果信息太长,将被截去,从而导致意想不到的处理结果。同时GET方法不具有保密性,不适合处理如信用卡卡号等要求保密的内容,而且不能传送非ASCII码的字符。
POST方法是将用户在表单中填写的数据包含在表单的主体中,一起传送到服务器上的处理程序中,该方法没有字符的限制,它包含了ISO10646的字符集,是一种邮寄的方式,在浏览器的地址栏不显示提交的信息,这种方式传送的数据是没有限制的。
当不指明是哪种方式时,默认为GET方式。
ENCTYPE属性(了解)
设置表单信息提交的编码方式,有以下几种:
TEXT/plain:以纯文本形式传送信息
Application/x-www-Form-urlencoded:默认的编码形式
Multipart/Form-data:使用MINE编码
TARGET属性
设置表单信息返回的窗口。
TARGET的值有以下几种:
_blank:将返回信息显示在新开的浏览器窗口中
_parent:将返回信息显示在父级浏览器窗口中
_self:将返回信息显示在当前浏览器窗口中
_top:将返回信息显示在顶级浏览器窗口中
小结:
跟师傅交流B/S的学习心得等等,师傅指出很多问题,一次提升水平的机会(尤其是让手写的各种东西,几乎都没写上来,就是有一个印象)。谢谢刘杰师傅O(∩_∩)O~~
未完待续。。。