- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
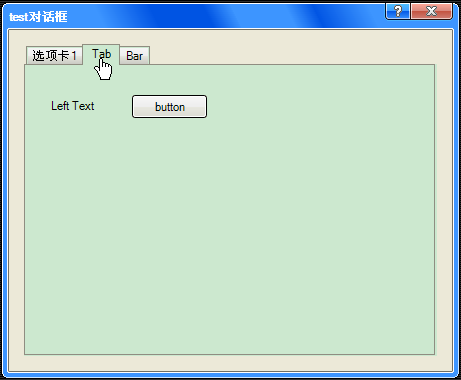
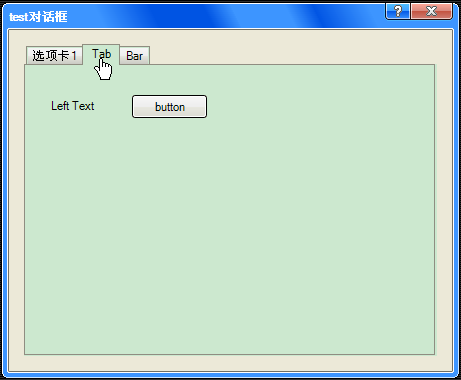
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- 基于微信小程序的天气预报平台的设计与实现
usp1994
微信小程序小程序
基于微信小程序的天气预报平台的设计与实现DesignandImplementationofaWeatherForecastPlatformBasedonWeChatMiniProgram完整下载链接:基于微信小程序的天气预报平台的设计与实现文章目录基于微信小程序的天气预报平台的设计与实现摘要第一章引言1.1研究背景1.2研究目的1.3研究方法1.4论文结构第二章相关技术介绍2.1微信小程序开发2.
- CSE 231 Computer Python program
后端
CSE231Spring2025ComputerProject#4LearningobjectivesThisassignmentfocusesonthedesign,implementationandtestingofaPythonprogramthatusescharacterstringsforlookingattheDNAsequencesforkeyproteinsandseeingho
- CSE 231 Computer Python program
后端
CSE231Spring2025ComputerProject#4LearningobjectivesThisassignmentfocusesonthedesign,implementationandtestingofaPythonprogramthatusescharacterstringsforlookingattheDNAsequencesforkeyproteinsandseeingho
- FPGA设计怎么学?薪资前景好吗?
博览鸿蒙
FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril
- 大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确
伯牙碎琴
大模型DeepSeek大模型知识库LMstudio嵌入数据联网查询
使用LMstudio和AnythingLLM向DeepSeek提交数据以提高回复的准确性在本篇文章中,我们将介绍如何使用LMstudio和AnythingLLM工具将文件或网页内容提交给DeepSeek,确保它能够提供更专业和精准的回答。这种方式特别适合那些无法使用Ollama部署但有数据投喂需求的场景。一.准备工作在开始之前,确保您已经安装了LMstudio和AnythingLLM工具,并且De
- 【vue 后台管理模板 ranAdmin 支持ant-design/ant-design/electron-plus/electron-plus-electron】
RanShakaLove
ranAdminvueelectronvue.jselectronjavascript
【vue后台管理模板支持ant-design/ant-design/electron-plus/electron-plus-electron】个性化功能项目主要功能项目演示github地址vue-ant-designgitee地址vue-ant-design项目地址项目4个分支ant-designant-dessign-electronelement-pluselement-plus-electr
- 科普:Docker run的相关事项
人工干智能
dockereurekajava
一、镜像名(含标签)太长如,通过如下命令行:dockerpulldesignthru2019/dify:56c6d1af0944dbdb5e0115cb623ff0e118a4ac62拉取的镜像名(及标签)太长,可以通过改名的方法变短。在Docker中,拉取到本地的镜像可以改名。本质上,这并不是直接修改镜像本身,而是为镜像添加一个新的标签(tag),因为Docker中的镜像名称和标签其实就是对镜像
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- 最新版AndroidStudio踩坑(新建项目无法正常运行)
沙漠蓝色披头
androidstudio
2023.7.20日雨今天花了六个小时才搞定新版AS创建app应用并可以运行,所以记录一下as版本是:AndroidStudioFlamingo|2022.2.1Patch2新建一个app应用,结果gradle一直下载不下来,提示connectrefuse,如果你配置了代理,建议设置为无代理同时要记得把.gradle/gradle.properties里面相关的代理设置给清除了,如果设置了代理的话
- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- 鸢尾花分类项目 GUI
编织幻境的妖
分类数据挖掘人工智能
1.机器学习的定义机器学习是一门人工智能的分支,专注于开发算法和统计模型,使计算机能够在没有明确编程的情况下从数据中自动学习和改进。通过识别数据中的模式和规律,机器学习系统可以做出预测或决策。常见的应用包括图像识别、语音识别、推荐系统等。2.为什么使用鸢尾花数据集(Irisdataset)鸢尾花数据集是一个经典的多类分类问题数据集,由英国统计学家和遗传学家RonaldFisher在1936年引入。
- 再有人问你DDD,把这篇文章丢给他
聪明马的博客
Javajava开发语言
DDD(Domain-DrivenDesign,中文名领域模型设计)是一种软件开发方法论,它强调将业务领域中的知识融入到软件设计中。DDD强调将软件开发过程分为两个主要阶段:领域分析和领域建模。领域分析是指深入了解业务领域中的问题和需求,领域建模是将分析出的领域知识转化为软件模型。在本文中,我不再过多说明DDD的来龙去脉,我将用多个例子来详细说明使用DDD和不使用DDD的区别、优势和劣势。需求:假
- python 快速实现链接转 word 文档
嘿嘿潶黑黑
pythonword
python快速实现链接转word文档演示代码展示最后演示代码展示fromnewspaperimportArticlefromdocximportDocumentfromdocx.sharedimportPt,RGBColorfromdocx.enum.styleimportWD_STYLE_TYPEfromdocx.oxml.nsimportqn#tkinterGUIimporttkintera
- Failed to initialize editor
Mac Zhu
android
今天遇到很奇葩的问题layout文件不能预览花了很长的时间处理,就是各种AndroidStudio相关的缓存文件的处理1.Invalidateandrestart2.删除Administrator下面的.android和.gradle3.删除Administrator\AppData\Local\Google\AndroidStudio2024.2目录4.重装AS5.升级降低AGPVersion和
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- 关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法
ZSH月下独饮
Android学习androidstudio安卓androidkotlin
关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法前言AndroidStudio下载安装教程(超级详细)官网下载点击启动安装配置文件HelloWorld无法运行问题1:Unabletolocateadb问题2:运行按钮灰色问题3:小锤子不能用解决方法感想在下的绵薄之力如果您已安装好AndroidStudio,并且创建好了HelloWorld项目和虚
- android studio 上传新项目到svn svn仓库是空的
mxiaoyem
androidstudioandroidstudiosvn
svn上传新项目,仓库是空的。解决:再把项目commit一下。之后有一段长时间的等待。。。。里面文件名字变黑色证明上传成功,绿色是关联上了。没有提交。
- 百万架构师第四十课:RabbitMq:RabbitMq-工作模型与JAVA编程|JavaGuide
后端
来源:https://javaguide.netRabbitMQ1-工作模型与Java编程课前准备预习资料Windows安装步骤Linux安装步骤官网文章中文翻译系列环境说明操作系统:CentOS7JDK:1.8Erlang:19.0.4或最新版RabbitMQ:3.6.12或最新版版本对应关系典型应用场景跨系统的异步通信。人民银行二代支付系统,使用重量级消息队列IBMMQ,异步,解耦,削峰都有体
- 【JavaSE】GUI编程(图形界面)
lil_侯昊
java开发语言
GUI(GraphicalUserInterface)图形用户界面-àjava提供的图形用户界面UI–用户界面Swing概述Javax.swing包此包中包含了java主要的图形界面的实现类●swing是一个为Java设计的GUI工具包javax.swing,该包中包括了图形用户界面的各种组件支持。●一个Java的图形界面,由各种不同类型的“元素”组成,这些“元素”被称为组件(Component)
- 自动驾驶感知、端到端论文集(2024-10-11)
自动驾驶小学生
毫米波雷达摄像头多传感器融合
文章目录1.Detection2.Segmentation(Map)3.DepthEstimation4.HighResolution5.End-to-EndAutonomousDriving1.DetectionLabelDistill:Label-guidedCross-modalKnowledgeDistillationforCamera-based3DObjectDetectionECCV
- 使用LM Studio在WordPress基于大模型原创文章上稿进行SEO优化
Mr数据杨
Python自然语言技术wordpress大模型seo1024程序员节
在进行自动化文章生成与发布的流程中,首先需要确保基础配置的完善性和数据的准确性。通过手动设置分类和标签,文章能够在发布时被准确归类,从而提升SEO的效果。通过Excel表格的方式管理这些分类与标签,结合Python脚本,可以高效地实现自动化文章的生成和发布。该流程依赖于对WordPress数据库的操作,包括标签的批量导入、分类和标签的映射,以及通过AI生成内容的自动发布。全面的配置不仅节省了手动处
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- win11 labelme 汉化菜单
不喝可乐_
python开发语言
替换app.py,再重启#labelme汉化菜单#-*-coding:utf-8-*-importfunctoolsimportosimportos.pathasospimportreimportwebbrowserimportimgvizfromqtpyimportQtCorefromqtpy.QtCoreimportQtfromqtpyimportQtGuifromqtpyimportQtWi
- SCOT 500M Operations Analytics: Simulation
后端
OperationsAnalytics:SimulationDecisionTwoGuidelinesSCOT500M,Spring2025Asyoureadthecase,considerhowyouwouldutilizeDiscreteEventSimulationtomodelservicesprovidedbythecompany’stechteams.Thereareseveralch
- Java 设计模式总结
xiangxiongfly915
#Java设计模式java设计模式
文章目录Java设计模式总结创建型模式(5种)结构型模式(7种)行为型模式(11种)Java设计模式总结设计模式(DesignPatterns)是软件工程中解决常见问题的经典解决方案。它们提供了一种标准化的方式来设计和组织代码,使得代码更易于维护、扩展和复用。设计模式分为三大类:创建型模式、结构型模式和行为型模式,共23种。创建型模式(5种)创建型模式关注对象的创建过程,旨在使系统独立于对象的创建
- 设计模式的 7 大原则
码农爱java
设计模式设计模式设计模式原则原理设计模式7大原则Java面试
什么是设计模式?设计模式即DesignPatterns,是指在软件开发过程中,针对反复出现的问题所总结归纳出的通用解决方案,设计模式是经过无数经验的积累和经验的总结得出的通用解决方案,设计模式都遵守了很多原则,这些原则可以提高代码的可重用性、可维护性和可扩展性。设计模式的7大设计原则单一职能原则(SingleResponsibilityPrincipleSRP)单一职能原则一个类应该只有一个引起变
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc