解决Android解析图片的OOM问题!!!
大家好,今天给大家分享的是解决解析图片的出现oom的问题,我们可以用BitmapFactory这里的各种Decode方法,如果图片很小的话,不会出现oom,但是当图片很大的时候
就要用BitmapFactory.Options这个东东了,Options里主要有两个参数比较重要.
options.inJustDecodeBounds = false/true; //图片压缩比例. options.inSampleSize = ssize;
我们去解析一个图片,如果太大,就会OOM,我们可以设置压缩比例inSampleSize,但是这个压缩比例设置多少就是个问题,所以我们解析图片可以分为俩个步骤,第一步就是
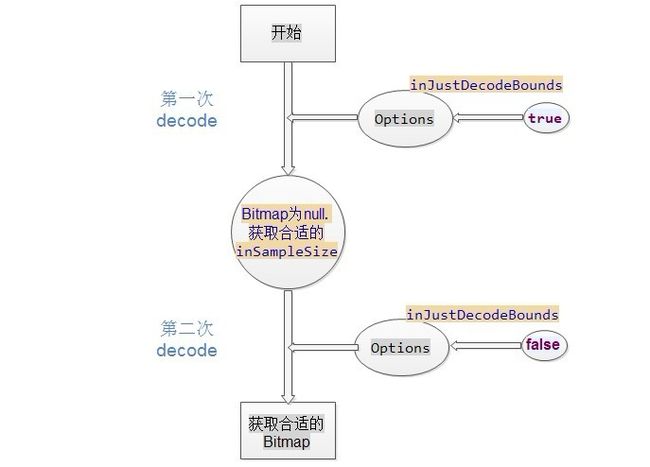
获取图片的宽高,这里要设置Options.inJustDecodeBounds=true,这时候decode的bitmap为null,只是把图片的宽高放在Options里,然后第二步就是设置合适的压缩比例inSampleSize,这时候获得合适的Bitmap.这里我画了简单的流程图,如下:
为了让大家更容易理解,我这里做了一个简单的demo,主要功能就是一个界面里有个ImageView,点击ImageView的时候,进入本地相册,选择一个图片的时候,ImageView控件显示选择的图片。Demo的步骤如下:
第一步新建一个Android工程命名为ImageCacheDemo.目录结构如下:
第二步新建一个ImageCacheUtil.java工具类,代码如下:
package com.tutor.oom;
import java.io.InputStream;
import android.content.ContentResolver;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapFactory.Options;
import android.net.Uri;
/**
* @author frankiewei.
* 工具类.
*/
public class ImageCacheUtil {
/**
* 获取合适的Bitmap平时获取Bitmap就用这个方法吧.
* @param path 路径.
* @param data byte[]数组.
* @param context 上下文
* @param uri uri
* @param target 模板宽或者高的大小.
* @param width 是否是宽度
* @return
*/
public static Bitmap getResizedBitmap(String path, byte[] data,
Context context,Uri uri, int target, boolean width) {
Options options = null;
if (target > 0) {
Options info = new Options();
//这里设置true的时候,decode时候Bitmap返回的为空,
//将图片宽高读取放在Options里.
info.inJustDecodeBounds = false;
decode(path, data, context,uri, info);
int dim = info.outWidth;
if (!width)
dim = Math.max(dim, info.outHeight);
int ssize = sampleSize(dim, target);
options = new Options();
options.inSampleSize = ssize;
}
Bitmap bm = null;
try {
bm = decode(path, data, context,uri, options);
} catch(Exception e){
e.printStackTrace();
}
return bm;
}
/**
* 解析Bitmap的公用方法.
* @param path
* @param data
* @param context
* @param uri
* @param options
* @return
*/
public static Bitmap decode(String path, byte[] data, Context context,
Uri uri, BitmapFactory.Options options) {
Bitmap result = null;
if (path != null) {
result = BitmapFactory.decodeFile(path, options);
} else if (data != null) {
result = BitmapFactory.decodeByteArray(data, 0, data.length,
options);
} else if (uri != null) {
//uri不为空的时候context也不要为空.
ContentResolver cr = context.getContentResolver();
InputStream inputStream = null;
try {
inputStream = cr.openInputStream(uri);
result = BitmapFactory.decodeStream(inputStream, null, options);
inputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return result;
}
/**
* 获取合适的sampleSize.
* 这里就简单实现都是2的倍数啦.
* @param width
* @param target
* @return
*/
private static int sampleSize(int width, int target){
int result = 1;
for(int i = 0; i < 10; i++){
if(width < target * 2){
break;
}
width = width / 2;
result = result * 2;
}
return result;
}
}
第三步:修改ImageCacheDemoActivity.java代码如下:
package com.tutor.oom;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
/**
* @author frankiewei.
* 解决图片普通OOM的Demo.
*/
public class ImageCacheDemoActivity extends Activity {
/**
* 显示图片的ImageView.
*/
private ImageView mImageView;
/**
* 打开本地相册的requestcode.
*/
public static final int OPEN_PHOTO_REQUESTCODE = 0x1;
/**
* 图片的target大小.
*/
private static final int target = 400;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setupViews();
}
private void setupViews(){
mImageView = (ImageView)findViewById(R.id.imageview);
mImageView.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
openPhotos();
}
});
}
/**
* 打开本地相册.
*/
private void openPhotos() {
Intent intent = new Intent(Intent.ACTION_PICK, null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
"image/*");
startActivityForResult(intent, OPEN_PHOTO_REQUESTCODE);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
case OPEN_PHOTO_REQUESTCODE:
if(resultCode == RESULT_OK){
//如果用这个方法,Options为null时候,就是默认decode会出现oom哦.
//Bitmap bm = ImageCacheUtil.decode(null, null,
// ImageCacheDemoActivity.this, data.getData(), null);
//这里调用这个方法就不会oom.屌丝们就用这个方法吧.
Bitmap bm = ImageCacheUtil.getResizedBitmap(null, null,
ImageCacheDemoActivity.this, data.getData(), target, false);
mImageView.setImageBitmap(bm);
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
}
其中main.xml布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<ImageView
android:id="@+id/imageview"
android:layout_width="400px"
android:layout_height="400px"
android:src="@drawable/ic_launcher"
/>
</LinearLayout>
第四步运行上述工程,效果如下:
从本地相册选择显示。用了getRsizedBitmap()方法,图片很大不会oom.
运用默认的decode方法就会oom。
OK,今天就讲到这里,大家有什么疑问的,可以留言,谢谢大家!!!
源代码点击进入==>