Html5 Canvas初探学习笔记(3) -绘制样式和绘制文本
小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
通过设置2d渲染上下文的fillStyle和strokeStyle的属性,就可以改变填充颜色或者绘制颜色。
分别可以通过以下三种方式来修改颜色:
Rgb式:
context.fillStyle = 'rgb(255,0,0)';//设置绘制颜色
context.strokeStyle = 'rgb(255,0,0)';//设置绘制颜色
十六进制码式:
context.fillStyle = '#FF0000';//设置绘制颜色
context.strokeStyle = '#FF0000';//设置绘制颜色
单词式:
context.fillStyle = 'red';//设置绘制颜色
context.strokeStyle = 'red';//设置绘制颜色
另外对于stroke出来的东西,还可以通过改变lineWidth属性来改变线宽,默认的线宽是1。
效果对比如下:

上面的是线宽为1的,下面的是线宽为5的。
需要注意的是无论是颜色还是线宽,和j2me的setColor一样,都是一个状态值,使用过后不会恢复成默认值。
Canvas中的绘制文本是以图像的形式绘制的,无法像普通的html文字一样被鼠标指针选取。Canvas中的绘制文字可以选取字体字号,这些在font属性中被设置。画的时候也有fill和stroke方法,分别是填充字和空心字,第一个参数是文字,第二个参数和第三个参数是文本的锚点(左下角)。代码和字体效果如下:
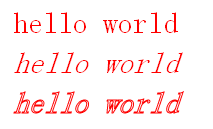
分别是正常,斜体,和空心字的效果:

如有错误,希望大家多多指正
下一篇继续研究绘制的其他功能
