- 按键精灵支持安卓14、15系统,兼容64位环境开发辅助工具
ii_best
android
随着安卓系统的不断升级,安卓14和安卓15为用户带来了更强大的功能和更出色的性能。对于希望通过脚本实现自动化操作的用户来说,按键精灵在这两个新系统上的支持情况备受关注。本文将深入探讨按键精灵如何在安卓14和安卓15系统中发挥作用,为你开启高效自动化的大门。安卓14:稳定与兼容的典范安卓14以其卓越的稳定性和广泛的兼容性著称。在这个版本中,系统对各种应用的支持更加完善,无论是日常办公使用的文档编辑软
- python内置函数reversed_python必备内置函数- reversed(seq)
weixin_39923599
python必备内置函数-abs()https://developer.aliyun.com/ask/280547python必备内置函数-all()https://developer.aliyun.com/ask/280560python必备内置函数-any()https://developer.aliyun.com/ask/280561python必备内置函数-ascii()https://d
- Agno(一)
一、基本功能介绍Agno是一个python框架,用于构建具有共享内存、知识和推理的多代理系统。工程师和研究人员使用Agno构建:1级:带有工具和说明的代理2级:具有知识和存储的代理3级:具有记忆和推理能力的代理4级:可以推理和协作的代理团队5级:具有状态和确定性的代理工作流例:使用YFinanceAPI回答问题的1级推理代理:fromagno.agentimportAgentfromagno.mo
- 线性回归(Linear regression)算法详解
.30-06Springfield
人工智能算法详解算法线性回归回归python人工智能机器学习
文章目录一、线性回归基础概念1.1什么是线性回归1.2线性回归小例子二、sklearn中线性回归的API和参数2.1安装sklearn2.2LinearRegression2.3SGDRegresso2.4Lasso2.5Ridge2.6各个API的对比三、使用sklearn实现线性回归3.1程序概述3.2核心功能3.3关键技术细节3.4程序运行结果3.5代码结构一、线性回归基础概念1.1什么是线
- 从架构抽象到表达范式:如何正确理解系统架构中的 4C 模型20250704
从架构抽象到表达范式:如何正确理解系统架构中的4C模型?“4C”到底是架构的组成结构,还是架构图的表现方式?这类看似细节的问题,其实直击了我们在系统设计中认知、表达与落地之间的张力。引言:4C,是架构本体,还是图的分类?在日常的架构设计与表达过程中,我们经常听到“4C架构图”这样的术语,但很多技术同仁对此概念存在疑问:4C模型指的到底是哪四个C?它是系统本身的结构分类?还是架构图的表现方式?所有系
- C语言文件操作
什么是文件1.文件是指硬盘上的文件2.类别:程序文件,数据文件。3.程序文件(在windows环境下·):源文件(后最为.c),目标文件(后缀为.obj),可执行文件(后缀为.exe).4.数据文件:存储的是程序运行时读写的数据,可以是读取或输出的文件。文件名1.组成部分:文件路径+文件名主干+文件后缀。2.windows系统下:文件名:D:\Work\Report\2025_Q2_Sales.x
- c语言——数组
晚云与城
c语言算法数据结构
目录1.数组的概念2.⼀维数组的创建和初始化3.⼀维数组的使用4.⼀维数组在内存中的存储5.sizeof计算数组元素个数6.⼆维数组的创建7.⼆维数组的初始化8.⼆维数组的使用9.⼆维数组在内存中的存储10.C99中的变长数组1.数组的概念数组是一组相同类型元素的集合(能与数学中的集合联想起来理解)。主要目的之一是能够批量存储多个相同类型的数据,让其更容易解决批量操作的问题。1.放1个或多个数据,
- 手把手实现RPC框架--简易版Dubbo构造(四)服务端线程池处理请求 反射调用
”PANDA
JAVArpcdubbojava
本节commit源码地址:11e4aca服务端实现--反射调用服务端如果收到请求就创建一个线程来处理调用,利用线程池创建线程,对多线程情况进行处理(Java线程池学习请戳:https://blog.csdn.net/suifeng3051/article/details/49443835)publicclassRpcServer{privatefinalExecutorServicethreadP
- 【字节跳动】数据挖掘面试题0005:在旋转有序数组中查找是否存在元素key
言析数智
数据挖掘常见面试题算法面试题数据挖掘二分查找法
文章大纲方法思路代码解释问题场景:在“打乱”的有序数组里找数核心思路:每次排除一半可能性分步骤找数(以数组[7,8,9,10,1,2,3]为例,找数字10)再举个反例:找数字5(数组中没有)用“左右有序”的逻辑来总结代码的“人话”翻译为什么时间复杂度是O(logn)?要在旋转后的有序数组中以O(logn)时间复杂度查找元素,可利用二分查找的变体。关键在于确定哪一半数组仍然有序,并判断目标值是否在该
- Pytorch:nn.Linear中是否自动应用softmax函数
浩瀚之水_csdn
深度学习目标检测#Pytorch框架pytorch人工智能python
在本文中,我们将介绍Pytorch中的nn.Linear模块以及它是否自动应用softmax函数。nn.Linear是Pytorch中用于定义线性转换的模块,常用于神经网络的全连接层。一、什么是nn.Linearnn.Linear是PyTorch中的一个类,它是实现线性变换的模块。nn.Linear的主要作用是将输入张量和权重矩阵相乘,再添加偏置,生成输出张量。我们来看一个简单的示例,展示如何使用
- 类、对象、构造器
类与对象的关系类是一种抽象的数据类型,它是对某一种事物整体描述/定义,但不能代表某一个具体的事物。对象是抽象概念的具体实例。创建与初始化对象使用new关键字创建对象使用new关键字创建的时候,除了分配内存空间之外,还会给创建好的对象进行默认的初始化以及对类中构造器的使用。类中的构造器也称为构造方法,是在进行创建对象的时候必须调用的,并且构造器有以下两个特点:必须和类的名字相同必须没有返回类型,也不
- 【字节跳动】数据挖掘面试题0006:SVM(支持向量机)详细原理
言析数智
数据挖掘常见面试题支持向量机数据挖掘算法SVM
文章大纲SVM(支持向量机)原理:用最通俗的话讲清楚1.核心思想:找一条“最安全”的分界线2.数学背后的“人话”逻辑3.处理“分不开”的情况:核函数的魔法4.为什么SVM有时比神经网络“聪明”?`5.SVM的优缺点:适合什么场景?`6.一句话总结SVM7.SVM常见的面试知识点除了原理相关内容外**1.硬间隔SVM的数学表达****2.软间隔SVM的数学表达****3.拉格朗日对偶问题推导****
- 不止于稳定币:科技巨头涌入香港,RWA万亿赛道蓄势待发
元话rwa
科技区块链web3业界资讯大数据rwa
香港,作为全球金融中心,正再次成为科技与金融巨头们瞩目的焦点。随着其《稳定币条例》即将于2025年8月1日正式生效,一场围绕“合规稳定币”的竞赛已然打响。蚂蚁集团、京东、小米等“大厂”纷纷入局,但这盘大棋的目标,或许远不止于稳定币本身,而是指向其背后更广阔的蓝海——RWA(真实世界资产)的万亿级赛道(一)稳定币先行:巨头抢滩“数字港元”根据《每日经济新闻》的报道,蚂蚁集团旗下的蚂蚁国际与蚂蚁数科均
- 华为OD 机试 2025 B卷 - 相同数字组成图形的周长 (C++ & Python & JAVA & JS & GO)
无限码力
华为od华为OD2025B卷华为OD机试2025B卷华为OD机试华为OD机考2025B卷
相同数字组成图形的周长华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷200分题型题目描述有一个64×64的矩阵,每个元素的默认值为0,现在向里面填充数字,相同的数字组成一个实心图形,如下图所示是矩阵的局部(空白表示填充0):数字1组成了蓝色边框的实心图形,数字2组成了红色边框的实心图形。单元格的边长规定为1个单位。请根据输入,计算
- [科普]UART、RS232、RS422、RS485、TTL:深入解析串行通信家族
极客不孤独
单片机嵌入式硬件
UART、RS232、RS422、RS485、TTL:深入解析串行通信家族串行通信是电子世界的无声桥梁,但面对UART、TTL、RS232、RS422、RS485这些术语,很多人感到困惑。本文将深入解析它们的核心区别,助你精准选择通信方案。文章目录UART、RS232、RS422、RS485、TTL:深入解析串行通信家族**一、核心概念分层:协议、逻辑与物理****二、核心区别总结表****三、关
- Java创建型模式---单例模式
hqxstudying
java设计模式数据结构代码规范
单例模式基础概念单例模式是一种创建型设计模式,其核心思想是确保一个类仅有一个实例,并提供一个全局访问点来获取这个实例。在Java中实现单例模式主要有以下关键点:私有构造函数-防止外部通过new关键字创建实例静态实例变量-类内部持有唯一实例的引用静态访问方法-提供全局访问该实例的入口单例模式的几种实现方式1.饿汉式(线程安全)饿汉式是最简单的实现方式,在类加载时就创建实例:publicclassEa
- 为何京东与蚂蚁集团竞相申请稳定币牌照?
TechubNews
人工智能大数据
京东与蚂蚁集团竞相申请稳定币牌照,主要是为了抢占数字金融新赛道,结合香港的宽松监管政策与全球稳定币市场的快速增长。香港2023年推出的稳定币监管框架及2025年8月即将实施的《稳定币条例》,为企业提供了合规路径,吸引京东通过币链科技进入监管沙盒,测试跨境支付场景,而蚂蚁集团则计划在香港、新加坡等地申请牌照,布局全球支付网络。当前全球经济环境下,稳定币市场2025年市值已超2500亿美元,预计203
- 金融信息交换协议(FIX)5.0 FIXT1.1(5)
啊拉丁的鱼
金融金融fix
6FIX会话层测试用例和期望行为6.1Applicability适用性本文档在2002年9月20日最后被修订,当时的FIX协议的最新版本为带有20020930的扩展的FIX4.3。此文当适用于FIX4.X,除非特别说明。6.2WhentosendaLogoutvs.whentojustdisconnect何时发送Logout与仅断开连接一般情况下,一个Logout消息应在关闭一个连接前发送。如果这
- GraphRAG革命性突破!美国Cedars-Sinai医疗中心揭秘:知识增强大模型如何重塑阿尔茨海默病基因研究与治疗?
DeepSeek-大模型系统教程
人工智能大模型chatgpt语言模型ai大模型学习大模型教程
摘要:随着阿尔茨海默病患者人数不断攀升,Cedars-Sinai医学中心通过知识图谱和AI技术,打造了AlzKB阿尔茨海默病知识库,用以推动新型病因和药物的发现。本文详解这些前沿工具如何结合,赋能专业人士实现高效科研转化,为认知障碍领域带来突破正文据估计,690万65岁及以上的美国人患有阿尔茨海默病。如果没有重大的医学突破,预计到2060年,美国这一数字将上升到1380万,到2050年全球将上升到
- 免费AI配音工具大盘点:2024年不容错过的5大选择
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南人工智能ai
免费AI配音工具大盘点:2024年不容错过的5大选择关键词:AI配音工具、文本转语音(TTS)、免费开源、多语言支持、语音合成技术、自然度优化、应用场景摘要:本文深度解析2024年主流免费AI配音工具,从技术原理、功能特性、使用场景到实战案例展开分析。通过对比五大工具(GoogleText-to-Speech、MicrosoftAzureTTS、AmazonPolly、VocaloidNeo、Co
- SpringBoot+MySQL旅游资源管理系统Java源码
幽络源小助理
springbootvue.js后端springjava
概述基于SpringBoot+MySQL开发的旅游资源管理系统完整源码,该系统功能完善,包含从景点管理到路线推荐的全流程解决方案,采用主流技术栈开发,代码规范易于二次开发,是学习SpringBoot项目实战的优秀范例。主要内容前台功能展示系统前台设计简洁实用,主要包含以下核心功能模块:导航菜单:首页、在线留言、公告消息、景点资讯、景点信息、酒店信息、个人中心搜索功能:支持关键词搜索旅游景点和酒店信
- 东方之珠·数链未来:香港回归28周年RWA革命赋能全球金融
TechubNews
区块链稳定币
2025年7月1日,值此香港回归28周年之际,由Web3Labs、TechubNews与金色财经联合主办的“东方之珠·数链未来:香港Web3新维度赋能全球金融”Space活动于19:30(UTC+8)成功举办。本次活动聚焦香港在Web3与全球金融领域的创新实践,围绕“RWA革命--万亿级资产上链的香港”主题,汇聚行业专家,探讨现实世界资产(RWA)上链的机遇与挑战。主持人TechubNews创始人
- 使用canal同步mysql增量数据至rocketmq
使用canal同步mysql增量数据至rocketmq组件版本canal1.1.5rocketmq4.9.2mysql5.7zk3.5.6canal使用参考地址:https://github.com/alibaba/canal主要配置如下:canal.properties:#tcp,kafka,rocketMQ,rabbitMQcanal.serverMode=rocketMQ#数据库名称cana
- 六、路由与导航
瓜子三百克
Flutterflutternavigator
目录1.如何实现页面跳转?2.命名路由(NamedRoute)是什么?如何定义?3.如何传递参数给路由?4.如何返回结果给上一个页面?5.什么是路由守卫?如何实现?1.如何实现页面跳转?在Flutter中,页面跳转通过Navigator管理路由栈实现://1.基本跳转Navigator.push(context,MaterialPageRoute(builder:(context)=>Second
- WPF学习(动画)
✎ ﹏梦醒͜ღ҉繁华落℘
#WPFwpf学习
文章目录一、图像变换RenderTransform1、常见变换类型2、`RenderTransform`的核心作用3、`RenderTransform`的使用方式4、与`LayoutTransform`的对比5、在动画中的应用二、滚动的椭圆三、Storyboard放置位置1.**元素的`Resources`集合**2.**控件模板(`ControlTemplate`)或数据模板(`DataTemp
- Redission实现的分布式锁的可重入性
俏布斯
redisredis
Redisson分布式锁在Redis中存储可重入状态所使用的Hash结构,并通过示例说明。核心数据结构Key:锁的名称。例如:"myLock"。数据类型:Hash(RedisHSET/HGET/HINCRBY操作的对象)。HashField(字段名):客户端唯一标识符。格式通常为:UUID:threadId。UUID:生成Redisson客户端实例时创建的一个全局唯一ID(一个JVM进程一个)。t
- 基于Xposed的高级数据爬取实战:突破APP反爬机制的企业级解决方案
Python×CATIA工业智造
人工智能大数据网络爬虫pycharm
引言:移动端数据采集的技术困境在App数据价值日益凸显的时代,传统爬取方案面临三大核心挑战:协议加密壁垒:金融类App采用非标准加密方案比例高达92%(来源:2023年移动安全年报)动态防护升级:行为分析技术识别异常请求准确率达85%法律合规风险:违反《数据安全法》最高罚款可达年营收5%行业数据显示:主流电商平台单用户画像价值1.2-5.3传统爬虫方案识别率超过75%数据采集综合成本增长120%X
- 暑假算法日记第一天
目标:刷完灵神专题训练算法题单阶段目标:【算法题单】滑动窗口与双指针LeetCode题目:1456.定长子串中元音的最大数目643.子数组最大平均数I1343.大小为K且平均值大于等于阈值的子数组数目2090.半径为k的子数组平均值2379.得到K个黑块的最少涂色次数2841.几乎唯一子数组的最大和其他:今日总结1456.定长子串中元音的最大数目跳转:1456.定长子串中元音的最大数目学习:灵神:
- 视觉系统驱动工业变革:迁移科技赋能智能制造新时代
lingling009
数码相机
在工业自动化浪潮中,视觉系统正成为智能制造的“眼睛”,它精准捕捉细节、引导机械动作,彻底改变传统生产模式。然而,许多企业仍面临视觉方案部署复杂、回报周期长等痛点。作为行业领先的3D工业相机和3D视觉系统供应商,迁移科技(成立于2017年)通过15年技术沉淀,打造了稳定、易用、高回报的AI+3D视觉系统。我们已服务新能源、汽车、化工等众多行业,累计融资数亿元,致力于将复杂技术转化为可感知价值。本文将
- 氧化铈抛光粉是什么?
DeepCeLa
稀土稀土氧化物生活科技
氧化铈抛光粉是一种以氧化铈(CeO₂)为主要成分的高性能抛光材料。作为业界公认的高效磨料,广泛应用于金属、陶瓷、玻璃等多种材质的抛光处理中。氧化铈,其分子式为CeO2,亦被称为二氧化铈。根据氧化铈含量的不同,分为低铈、中铈和高铈抛光粉。氧化铈含量在40%-50%的低铈抛光粉主要用于阴极射线管和光学眼镜的抛光;氧化铈含量在80%-85%的中铈抛光粉适用于高速抛光和液晶显示屏的光掩模;而氧化铈含量在9
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
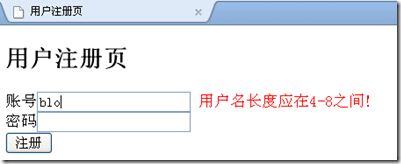
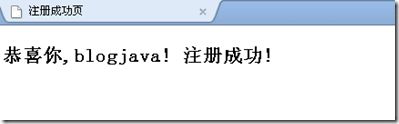
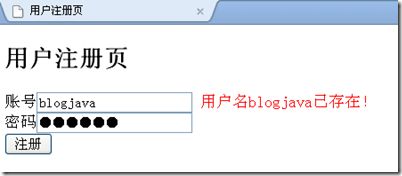
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象