ajax笔记
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写,即“异步JavaScript和xml”。这个短语是Adaptive Path 的 Jesse James Garrett 发明的。其实ajax技术出现的比较早,但是并没有广泛应用,直到google将其应用google maps 和 Gmail中ajax才被迅速应用。
Ajax能让应用程序以异步的方式连接到服务器,等待服务器处理后获取返回值,从而实现无刷新页面就可以与后台通讯的方式。从一定意义上说,这种做法减少了处理过程的响应时间。
Ajax最核心的是XMLHttpRequest对象,它有以下几个重要的方法或属性:
●open():建立到服务器的新请求。
●send():向服务器发送请求。
●abort():退出当前请求。
●readyState:提供当前 HTML 的就绪状态。
●responseText:服务器返回的请求响应文本。
其中XMLHttpRequest 对象的 open() 方法有以下五个参数:
●request-type:发送请求的类型。典型的值是 GET 或 POST,但也可以发送 HEAD 请求。
●url:要连接的 URL。
●asynch:如果希望使用异步连接则为true,否则为 false。该参数是可选的,默认为 true。
●username:如果需要身份验证,则可以在此指定用户名。该可选参数没有默认值。
●password:如果需要身份验证,则可以在此指定口令。该可选参数没有默认值。
通常使用其中的前三个参数。事实上,即使需要异步连接,也应该指定第三个参数为 “true”。这是默认值,但坚持明确指定请求是异步的还是同步的更容易理解。
好了,就介绍这么多了,下面做一个注册的小例子,感受一个这个“异步”到底是怎样的!
新建一个register.jsp页面,如下所示:
- <%@ page language="java"contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type"content="text/html; charset=utf-8">
- <title>注册</title>
- <script type="text/javascript">
- var request;
- var message=new Object();
- var account=new String();
- createRequest();
- function accountCheck(){
- account =document.getElementById("account").value;
- if(account==""){
- alert("请输入账户名!");
- return;
- }
- request.onreadystatechange=callBackData;
- request.open("post","AjaxDemo?account="+account,true);
- request.send(null);
- }
- function callBackData(){
- message=request.responseText;
- //alert(message);
- document.all("myDiv").innerHTML=message;
- }
- //根据不同浏览器创建XMLHttpRequest对象
- function createRequest() {
- try {
- request = new XMLHttpRequest();
- } catch (trymicrosoft) {
- try {
- request = new ActiveXObject("Msxml2.XMLHTTP");
- } catch (othermicrosoft) {
- try {
- request = new ActiveXObject("Microsoft.XMLHTTP");
- } catch (failed) {
- request = false;
- }
- }
- }
- if (!request)
- alert("XMLHttpRequest对象创建失败!");
- }
- </script>
- <style type="text/css">
- table.demo{border-collapse: collapse;margin-top: 50px;margin-left: 220px;}
- table.demo th,td {padding: 0; border: 1px solid #000;}
- </style>
- </head>
- <body>
- <form action="" method="post">
- <table class="demo" style="width: 420px;height: 200px;">
- <tr>
- <td colspan=3 align=center>新用户注册</td>
- </tr>
- <tr>
- <td style="width:90px; ">用户帐号:</td>
- <td style="width:170px; "><input type="text"id="account" name="account"onblur="accountCheck();"><font color=red>*</font></td>
- <td style="width:150px; "><div id="myDiv"></div></td>
- </tr>
- <tr>
- <td>用户密码:</td>
- <td><input type="password"id="password1" name="password1"></td>
- <td></td>
- </tr>
- <tr>
- <td>重复密码:</td>
- <td><input type="password"id="password2" name="password2"></td>
- <td></td>
- </tr>
- <tr>
- <td colspan=3 align=center><input type="submit"value="注册"></td>
- </tr>
- </table>
- </form>
- </body>
- </html>
新建一个servlet类AjaxDemo.java,代码如下所示:
- package com.ldfsoft.servlet;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- /**
- * Servlet implementation class AjaxDemo
- */
- public class AjaxDemo extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public AjaxDemo() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @seeHttpServlet#service(HttpServletRequest request, HttpServletResponse response)
- */
- protected void service(HttpServletRequest request, HttpServletResponseresponse) throws ServletException, IOException {
- // TODO Auto-generatedmethod stub
- request.setCharacterEncoding("utf-8");
- String account=request.getParameter("account");
- response.setContentType("text/html;charset=utf-8");
- //System.out.println("count:"+account);
- PrintWriter out=response.getWriter();
- if(account.equals("admin")){
- out.print("该用户已存在!");
- }else{
- out.print("该用户名可以使用!");
- }
- }
- }
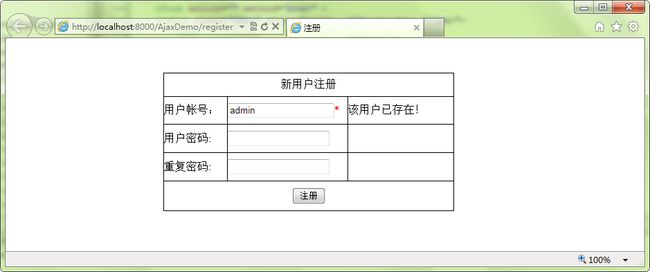
这段代码的意思是如果输入的用户是admin,则提示“该用户已存在”,否则提示“该用户名可以使用”。
运行此页面,输入“admin”时则如下提示:
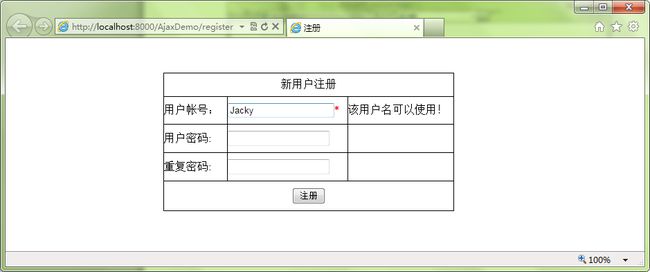
输入其他的则提示你“该用户可以使用”:
在这个过程你并没有感受到页面刷新,但是确确实实与服务器端交互了,没错,这就是Ajax的强大之处。今天就学习到这了。
注意:此文中创建的XMLHttpRequest对象在chrome浏览器和360浏览器中测试通过,但是在IE9上则会提示出现错误但是不影响结果,后续本人会解决这个问题。
这是本人学习的结果,允许转载,欢迎交流,但转载务必给出本文章的链接地址:http://blog.csdn.net/youqishini/article/details/7583658,谢谢~