结合Sharepoint 2010 和Designer 及Infopath 实现快速招聘系统搭建!-Designer定制工作流!
上篇我们用infopath 设计出表单界面并且将表单字段与Sharepoint 表单库进行结合,接下来我们就要达到在初试、复试、聘用、没有聘用上的时候发送相应的通知邮件告知相应的面试人员!以便面试人员及时了解到面试相应的结果!
首先我们要做好一些脚本,比如初试的时候,我们怎么来定义呢?初试的时候我们要做的是:
1. 祝贺面试人员获得面试机会。
2. 告知面试日期
3. 告知面试地址
4. 告知当天面试人员
5. 告知面试人员需要携带的资料
6.最好能够有地图指引用户达到面试地点
以下为我们的初试脚本,供大家参考:
Dear Mr(Miss) %:
您好!这里是第三波软件,经过人事经理仔细的评阅,您的简历通过初核,现通知您于%过来进行%,请您准备好相应的资料!
您的面试职位是:%!初试面试者为%。
以下为我们公司的地址及联系方式,如果您还有不清楚的问题请直接通过电话与我们沟通!谢谢!
第三波华南地址:深圳福田区深南中路中航苑航都大厦26层
如果您乘坐汽车出门,请乘坐113、K113、104、旅游1路到上海宾馆站下车。如果您乘坐地铁出门,请换乘1号线到上海宾馆下车。详细地址请参考如下连接:(点击这里开启地图)
复试的话,地址不用再告诉,而只需要告诉:
1. 祝贺面试人员获得复试机会。
2. 告知面试日期
3. 告知当天面试人员
4. 告知面试人员需要携带的资料
同样有如下的脚本:
Dear Mr(Miss)%:
您好!这里是第三波软件,您已经顺利的通过第一轮面试,我们通知您于%过来进行%,请您做好相应的准备!
您的复试职位是:业务助理!将会由%进行%
聘用的脚本如下:
Dear Mr(Miss) %:
恭喜你通过了第三波软件复试,依据当时约定,请您于%携带好相关的证件到深圳福田区中航苑航都大厦报道!
您的职位是:%
您的直属上司是:%,如果有任何问题可以直接请教他!
没有通过面试的脚本如下:
Dear Mr(Miss) %
非常抱歉的通知您没有通过面试,您的简历已经进入到人才库,如果第一时间有相关的人才信息,我们会优先选择您。谢谢!
其中% 代表的是我们需要引用的sharepoint 列表中的参数。值得一提的是上面点击这里开启地图是怎么设置的呢?很多朋友可能很想知道,其实一点也不难。
我们先打开(Map.baidu.com). MAP.google.com 比百度要好,但是大家都懂的。所以我们先打开百度地图,在地图中搜索航都大厦(公司名称),结果如下:
我们想把他变成超链接,让用户点开链接即可打开这个地图,奥妙就在于百度地图-工具-共享:
我们将圈圈里面的链接COPY 下来,后面我们使用Sharepoint Designer 需要使用:
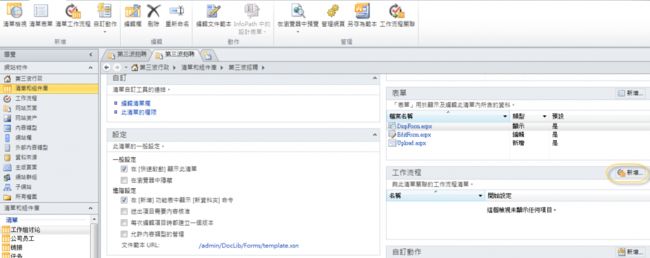
OK,有了上面这些准备。我们基本上可以打开Sharepoint Designer 来做无代码流程了,我们打开Sharepoint Designer,然后点开表单库所在的网站(子网站):
我们选择相应的组件库,也就是招聘表单库:
这边没有挂接任何的工作流程,我们点击新建一个:
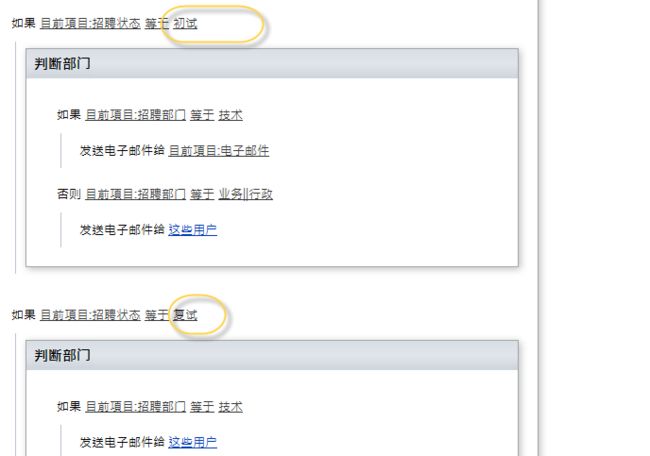
我们首先编辑下流,确定外层工作流为确定面试状态,这边都是大条件选项:
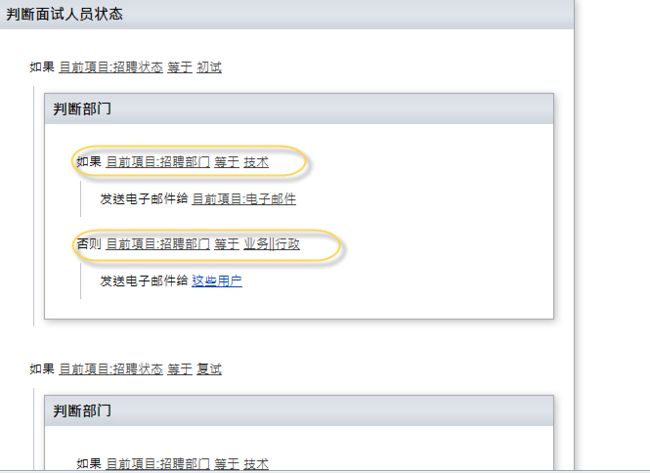
在招聘状态下面继续判断招聘部门:
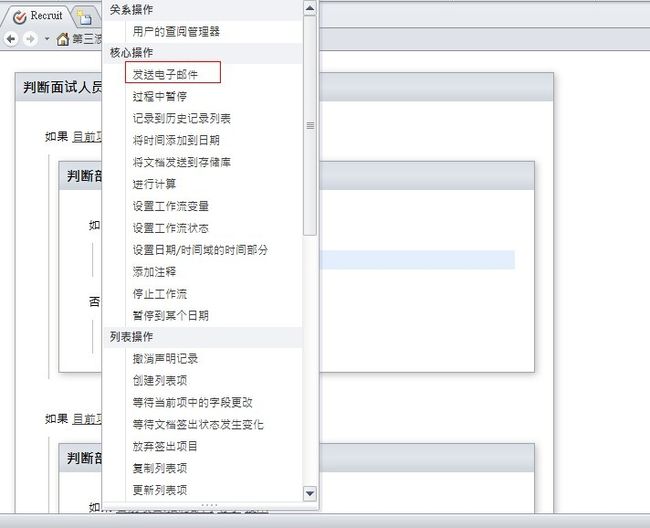
设定相应条件后,我们接下来就设定操作动作了,我们的目的是发送邮件告知对方,因此我们点击动作的发送电子邮件:
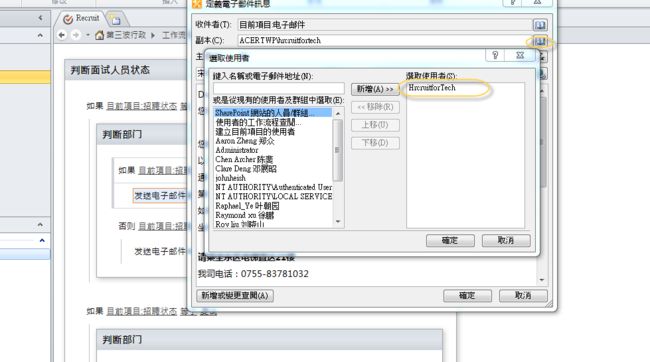
点击发送电子邮件,编辑相关脚本,我们下选择收件人面试这个人的EMAIL地址:
接下来,我们选择需要CC的人,我们这里CC一个组:
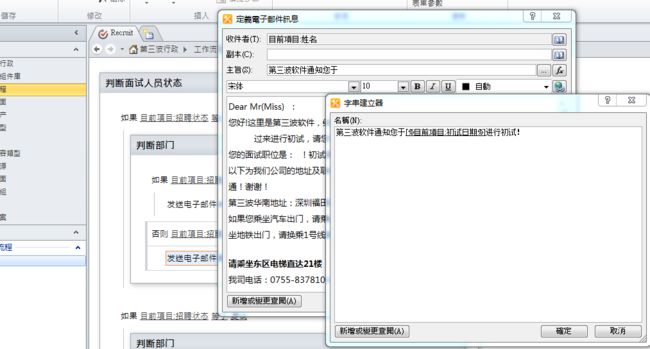
接下来就是内容的编辑了,我们需要将参数化的对象填写进入邮件,举个例子,我们就写用户名称:
我们依次输入其他的字段,即可完成相应,Exchange 2010 可以定制文件标题,其中以下的初试日期是来自于定制的参数字段,有效日期:
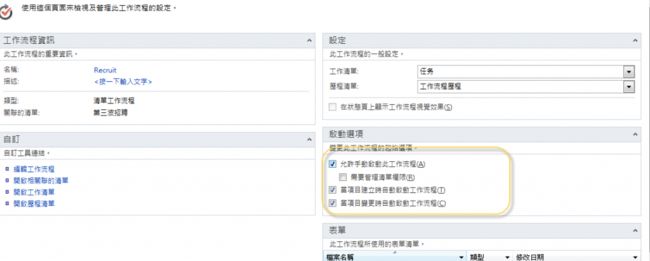
接下来我们设置工作流的启动模式,指定是让他自动启动还是手动启动。还是让他变更内容时候也会启动:
一切修改完成后,我们点击发布,让他与当前的需要关联的列表进行关联:
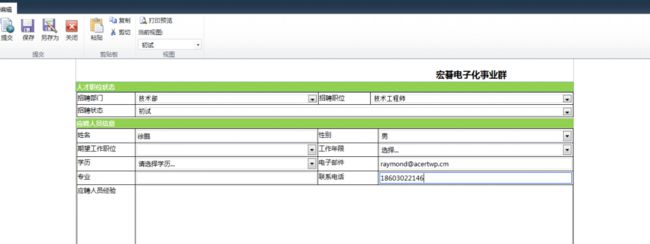
发布完成后我们测试下结果,我们新建一个ITEM。作为业务部门招聘人员:
点击提交后我们在面试那边看到的具体结果如下:
到此,目前相关的工作已经完成。我们实现了无代码工作流的基本实现