- 使用 AJAX 前后端传递数据
学c真好玩
ajaxspring
使用异步操作(ajax)前后端传递数据1、传递对象1.1、jsp文件--%>//创建userinfo对象,具备两个属性username,passwordfunctionuserinfo(username,password){this.username=username;this.password=password;}functionsendAjax1(){//创建对象实例,初始化数据varuser
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- 基于springboot的旅游出行指南
超级无敌暴龙战士塔塔开
Java课设与毕设资源springboot旅游后端
文章目录项目介绍主要功能截图:部分代码展示设计总结项目获取方式作者主页:超级无敌暴龙战士塔塔开简介:Java领域优质创作者、简历模板、学习资料、面试题库【关注我,都给你】文末获取源码联系项目介绍基于springboot的旅游出行指南,java项目。eclipse和idea都能打开运行。推荐环境配置:eclipse/ideajdk1.8mavenmysql前端技术:vue,Ajax,Json后端技术
- Struts 2.0核心架构详解与实战应用
赵阿萌
本文还有配套的精品资源,点击获取简介:Struts2.0是一个广泛使用的JavaWeb框架,基于MVC设计模式,简化了Web应用开发流程。它包含多个关键组件,如Action类、配置文件、拦截器、OGNL表达式语言等,支持国际化、异常处理和Ajax集成。开发者可以通过继承ActionSupport类实现业务逻辑,并利用配置文件定义Action映射和拦截器链。Struts2.0还支持注解配置,提高了开
- Java过滤器
淋风沐雨
javajava开发语言
BWH_Steven的碎碎念javaweb体系只剩ajax和json加maven的讲解了,这段时间我会开始推送算法与数据结构结构的文章,从他们的入门知识到一些很实用的算法了解,亦或我们在java学习中留下的坑,我整理了两张A4纸,日后也打算推送一些大家需要的工具或者资源,暂时学校的事情还是比较多,每晚我都写到很晚,不过我尽最大可能给大家更新,如果你有什么想了解的也可以私信,或者发送邮件和我交流,至
- Django解析跨域问题
信阳农夫
djangopython后端
跨域问题解决CORS(跨域资源共享,Cross-OriginResourceSharing)是一种跨域访问的机制,可让Ajax实现跨域访问。其实,在服务器的responseheader中,加入“Access-Control-Allow-Origin:*”便可支持CORS,很是的简单,apache/nginx等怎么配置,见参考文档。在Django中,有人开发了CORS-header的middlewa
- AJAX请求(axios篇)
码农白衣
html前端知识JSajax前端javascript
目录一、axios介绍1.概念2.功能3.好处二、axios用法1.安装方法2.GET方法3.POST方法4.执行多个并发请求5.axiosAPI6.请求方法的别名7.async/await异步请求三、axios实例四、总结一、axios介绍1.概念AJAX是“AsynchronousJavaScriptandXML”的缩写,它是一种用于创建交互式网页应用程序的技术。AJAX允许在不重新加载整个网
- js 封装ajax方法吗,原生JS封装ajax方法
里小咸
js封装ajax方法吗
jquery框架的ajax方法固然好用,但是假如某天我们的项目不能引入jquery或项目需求很简单,没有很多交互功能,只需要ajax,这时引入jquery库会造成资源浪费,也会显得页面臃肿。这时我们就需要用原生JS写一个ajax函数了。/*封装ajax函数*@param{string}opt.typehttp连接的方式,包括POST和GET两种方式*@param{string}opt.url发送请
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- Ajax 封装Ajax函数(含注释)
夏沐_lk
jqueryAjax封装函数
封装好的Ajax函数/***发送一个AJAX请求*@param{String}method请求方法*@param{String}url请求地址*@param{Object}params请求参数*@param{Function}done请求完成过后需要做的事情(委托/回调)*/functionajax(method,url,params,done){//统一转换为大写便于后续判断method=met
- 前端(AJAX)学习笔记(CLASS 4):进阶
肥肠可耐的西西公主
前端学习笔记
1、同步代码和异步代码同步代码:浏览器按照书写代码的顺序一行一行去执行代码,逐行执行,需要原地等待结果后,才继续向下执行异步代码:调用后耗时,不阻塞代码继续执行,在将来完成后触发一个回调函数2、回调函数地狱和Promise链式调用概念:在回调函数中嵌套回调函数,从而形成回调函数地狱缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身promise-链式调用概念:依靠then()方法会返回一个新生
- sap关账+策略模式(避免大量if elseif)
宜昌李国勇
代码优化java开发语言
旧代码@Transactional(rollbackFor=Exception.class)publicAjaxResultpurchaseOrderReceiptOutSourceAfterSapCloseAccountingPeriod(Longid){SysPurorderPostingLogsysPurorderPostingLog=sysPurorderPostingLogMapper.
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- Flask框架中局部刷新页面
oliver.chau
Python前端开发flaskpython后端
在Flask中使用AJAX仅刷新leftMenue.html你的项目使用Flask,想要在添加网站后,仅刷新leftMenue.html而不刷新整个页面,可以使用AJAX(推荐)。✅1.在app.py里创建一个返回leftMenue.html的路由在Flask里,我们需要一个专门的API来返回最新的leftMenue.html。fromflaskimportFlask,render_templat
- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- javaweb——AJAX快速入门
小羊持续开发
javawebajaxjavascript前端
目录AJAX1.AJAX介绍2.AJAX概述3.为什么使用AJAX特点应用场景运行原理4.JQuery的AJAX```JS参数**post方式****get方式**区别:AJAX1.AJAX介绍传统项目前后端不分离,用户触发一个http请求服务器,然后服务器接收之后,在做出响应到用户,并且返回一个新的页面,也就是说交互都是通过页面刷新或页面跳转来实现。这样的方式对于用户体验来将其实并不友好,少量的
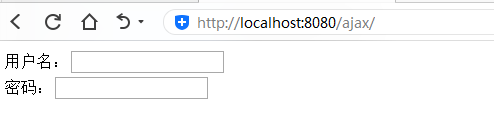
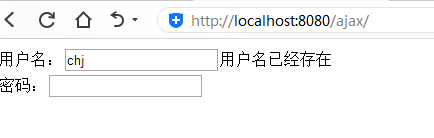
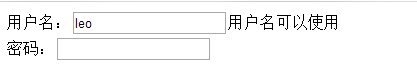
- JavaWeb——AJAX(附三级联动省、市、区案例)
weixin_43820008
JavaWebjavaajaxjavascriptjavaweb
目录1.定义1.1优点2.基于jQuery的AJAX2.1语法2.2JSON2.3案例3.传统的WEB数据交互VSAJAX数据交互4.AJAX原理5.三级联动案例5.1案例说明5.2代码1.定义AJAX:异步的JavaScript和xml,并不是新的编程,指的是一种交互方式,异步加载,客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面(局部刷新)1.1优点局部刷新,效果更好用户体验更
- python爬虫系列课程7:ajax
wp_tao
Python副业接单实战项目python爬虫ajax
python爬虫系列课程7:ajax一、ajax的介绍二、ajax的使用一、ajax的介绍ajax是AsynchronousJavaScriptandXML的简写,ajax是一个前后端配合的技术,它可以让JavaScript发送异步的http请求,与后台通信进行数据的获取,ajax最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家
- 【Gee-Web框架】【Day6】【Golang】模板Template
行者无疆xcc
GeeWeb前端golang开发语言
实现静态资源服务StaticResource支持HTML模板渲染一、服务端渲染1.简要说明前后端分离的开发模式,web后端提供RESTful接口,返回结构化的数据(通常是JSON或者XML),前端使用AJAX技术请求到所需的数据,利用JavaScript进行渲染。Vue/React等前端框架火热,优势突出后端专注解决资源利用、并发、数据库等问题,只需考虑数据如何生成前端专注界面设计实现,只需要考虑
- html 页面滚动时 div位置不变,js实现页面刷新滚动条位置不变
weixin_28785069
html页面滚动时div位置不变
今天因为这个问题困扰了很久网上的例子都尝试没效果,后来发现一点原来是内容最外层没有div的原因protectedoverrideboolHeaderScriptFilter(Topevery.Framework.Web.Configuration.Scriptval){switch(val.Key){case"ajaxpro2.prototype":case"ajaxpro2.core":case
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- Ajax基础语法总结
前端小谢
ajax前端
了解服务器:提供某种服务器的机器(计算机)1.访问服务器的几种方式直接在地址栏输入网址a标签的href属性Location.href=‘url‘Ajax网页不会跳转Ajax技术:在网页不跳转的情况下,向服务器请求数据应用场景:局部刷新2.Ajax语法:get使用内置对象XMLHttpRequest发送ajax请求1.创建XMLHttpRequest对象Letxhr=newXMLHttpReques
- 使用Ajax完成与后台服务器的数据交互
星星不打輰
ajax服务器交互edge浏览器
使用Ajax实现与后台服务器的数据交互Ajax(异步的JavaScript和XML)##注意Ajax为异步的异步:即为不同步,同步相当于是我们在向后台发送请求的时候,必须返回一个响应数据才可以在浏览器下一步操作(形象描述:一次聊天,两者进行一问一答)–》这就叫做同步异步就是一者向另外一者发送信息,但是不等对方回复,可以继续向其发送信息**Ajax与服务器之间进行交换数据,更新的是部分网页的信息,而
- Vue 过滤器
JSON_L
前端#Vue前端vue.js
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue使用-过滤器目录过滤器优化图片路径处理定义过滤器使用多个过滤器总结过滤器优化图片路径处理文件路径经过管道过滤器处理后,返回给图片路径,示例如下:ajax-axios{{item.title}}定义过滤器在vue中定义过滤器。示例如下:Vue.filter("imgFilter",(url)=>{returnurl.replace("
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- AJAX与PHP数据交互的精细指南
t0_54coder
ajaxphp交互个人开发
在当今的Web开发中,AJAX(AsynchronousJavaScriptandXML)与PHP的结合使用非常普遍,用于实现无刷新页面更新或后台数据处理等功能。今天,我们将通过一个实例,详细讲解如何使用AJAX与PHP进行数据交互,并解决常见的问题。实例背景假设我们有一个用户注册表单,当用户提交表单时,我们需要将数据插入到MySQL数据库中,同时在前端实时显示插入是否成功。前端代码首先,我们在H
- AJAX和JSONP:前端异步请求与跨域解决方案
创意前端
前端ajaxokhttp编程
AJAX和JSONP是前端开发中常用的异步请求和跨域解决方案。本文将详细介绍它们的使用方法和源代码示例。一、AJAX(AsynchronousJavaScriptandXML)AJAX是一种在不刷新整个页面的情况下,通过JavaScript与服务器进行异步通信的技术。它可以实现页面的局部刷新,提升用户体验。发起AJAX请求以下是一个简单的AJAX请求的示例:varxhr=newXMLHttpReq
- Google搜索API?
itkbase
googlejavascriptsoapsearch语言service
原文:GoogleSearchAPI?有几个人给我讲了关于Google从基于SOAP访问机制的搜索转向基于AJAX的搜索。O'Reilly的文章开始对此进行了详细讲解,但是我认为这里还有更多的内容。我专门花了几分钟时间,在Google的站点上,将大家所指的地方看了一遍,结果,吓了一大跳。我期望找到一些详细讲解的JSON格式,这样我就可以选择运行时库/平台/语言来阐述搜索的相关内容。不幸的是,我只找
- 什么是jQuery?jQuery有哪些优势?
重庆千锋
web前端编程程序IT行业
什么是jQueryjQuery是一款跨浏览器的开源JavaScript库,它的核心理念是writeless,domore(写得更少,做得更多)。通过对JavaScript代码的封装,使得DOM、事件处理、动画效果Ajax等功能的实现代码更加简洁,有效地提高程序开发效率。jQuery最初由JohnResig在2006年1月正式发布,吸引了众多来自世界各地的JavaScript高手的关注。与jQuer
- JSP + Servlet 实现 AJAX(纯JS版)
xiaoyustudiowww
javascriptjavaservlet
==============java文件,包名org.rain.servletpackageorg.rain.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.util.ArrayList;importjava.util.List;importjavax.servlet.ServletConfig;impo
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一