- vim user manual - Getting Started
xie_guo_yi
其他#vimvimlinux编辑器
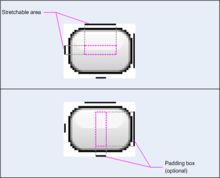
Usr_01.txt关于用户手册文本内(指用户手册文件)超链接跳转光标移动到目标位置(非超链接的文本也可)ctrl+]//前进ctrl+o//后退,可多次后退超链接文本由两个竖线框出来,但一般为隐藏状态,可使用:setconceallevel=0修改隐藏等级(可能还需要设置样式:hilinkHelpBarNormal)。要使用此时提到的所有特性,需要Vim正确安装,并处于nocompatible模
- 奖励模型:解析大语言模型的关键工具
XianxinMao
人工智能
标题:奖励模型:解析大语言模型的关键工具文章信息摘要:奖励模型是理解和审核大语言模型(LLM)的重要工具,通过简单的评估方式提供了模型内部表征和性能的深入洞察。它不仅能静态比较模型表现,还可帮助诊断训练问题,为LLM研究提供独特视角,增强模型开发过程的透明度和可问责性。==================================================详细分析:核心观点:奖励模型是
- 深度学习之基于Django+YOLOv5商标识别
Q1744828575
pythonplotlypython
欢迎大家点赞、收藏、关注、评论啦,由于篇幅有限,只展示了部分核心代码。文章目录一项目简介二、功能三、系统四.总结一项目简介 一、项目背景在数字化时代,商标作为企业的重要资产,其保护和管理显得尤为重要。然而,传统的商标识别方法往往依赖于人工审查,效率低下且容易出错。随着深度学习技术的不断发展,尤其是目标检测领域的进步,自动化、高精度的商标识别成为可能。本项目旨在利用DjangoWeb框架和YOLO
- 【计算机网络】host文件
酱学编程
计算机网络计算机网络
host文件的主要功能:域名解析本地映射:host文件的主要功能是将**域名映射到相应的IP地址**。当计算机需要访问一个网站或服务时,它会首先在host文件中查找该域名对应的IP地址。如果在host文件中找到了匹配的域名和IP地址映射,计算机将直接使用该映射,而不会向DNS(域名系统)服务器查询。例如,如果你在host文件中添加了一条记录:127.0.0.1example.com,那么当你在浏览
- WebSocket 详解:全双工通信的实现与应用
Future_yzx
websocket网络协议网络
目录一、什么是WebSocket?(简介)二、为什么需要WebSocket?三、HTTP与WebSocket的区别WebSocket的劣势WebSocket的常见应用场景WebSocket握手过程WebSocket事件处理和生命周期一、什么是WebSocket?(简介)WebSocket是一种在单个TCP连接上进行全双工通信的协议。它使得客户端和服务器之间的数据交换变得更加简单,允许服务器主动向客
- WebSocket 心跳机制:确保连接稳定与实时性
Future_yzx
websocket网络协议网络
目录前言什么是WebSocket心跳机制?WebSocket心跳机制的实现关键代码如下:WebSocket心跳机制的应用场景WebSocket心跳机制的优势WebSocket心跳机制的注意事项前言WebSocket是一种基于持久连接的协议,它支持全双工通信,能够在客户端和服务器之间保持长期的实时连接。然而,长时间不活动的连接可能会被防火墙、代理服务器或其他网络设备误判为非活跃连接,从而断开。为了确
- 数据结构——AVL树
Richard458
数据结构算法
定义AVL树是一种自平衡二叉搜索树,得名于其发明者G.M.Adelson-Velsky和EvgeniiLandis。在AVL树中,两个子树的高度差(平衡因子)最多为1,因此它保持了相对的平衡。这种平衡性质确保了基本操作如添加、删除和查找等的时间复杂度均为O(logn),其中n是节点数。结构AVL树usingnamespacestd;template>classAVLTree{private:str
- idea反编译jar包与修改jar包的简单方法
追逐梦想永不停
2020.4——
一、使用场景当需要修改某个jar包中的某个文件中的某段代码时,可以使用本方法。例如:优化jar包中的代码逻辑、新增jar包的代码逻辑、修改jar包中的加解密与校验方法等。二、特点仅对某个jar包的某个文件的某段代码进行了修改,不影响jar包其它功能的正常使用。只需要jar包就能完成修改,不需要源代码。三、使用方法1.使用IntelliJIDEA打开某个项目,点击左侧栏下的ExternalLibra
- ACM寒假集训专题二总结
欢迎来到Anon Tokyo的世界
c++算法
噩梦般的二分法Easy1:#includeusingnamespacestd;intmain(){intn;cin>>n;intgroup[100000];for(inti=0;i>a;group[i]=a;}intq,x,ans,mid;cin>>q;intright=n-1;intleft=0;for(intj=0;j>x;while(right>=left){mid=(right+left)
- 【机器学习】 自定义数据集 使用tensorflow框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预测
加德霍克
tensorflow逻辑回归人工智能python作业
一、使用tensorflow框架实现逻辑回归1.数据部分:首先自定义了一个简单的数据集,特征X是100个随机样本,每个样本一个特征,目标值y基于线性关系并添加了噪声。tensorflow框架不需要numpy数组转换为相应的张量,可以直接在模型中使用数据集。2.模型定义部分:方案1:model=tf.keras.Sequential([tf.keras.layers.Dense(1,input_sh
- 计算机网络——OSI和TCP/IP模型
阿常11
计算机网络tcp/ip网络
OSI模型一、OSI模型概述OSI模型是一个理论框架,将网络通信分为七层,旨在提供一个通用的、国际化的网络通信标准,强调分层解耦和协议独立性。其特点如下:严格分层:每层功能明确。协议与实现分离:理论上任何协议可替换。二、OSI模型的七层结构(一)物理层(PhysicalLayer)功能:负责在物理介质传输比特流(0和1),即数据信号。相关设备及信号:网线、光纤、集线器;网卡的电压信号、Wi-Fi的
- SpringBoot 多租户架构,轻松驾驭复杂业务场景!
喵手
零基础学Javaspringboot架构后端
全文目录:开篇语前言摘要概述多租户架构的定义SpringBoot的多租户支持源码解析使用案例分享应用场景案例优缺点分析优点缺点核心类方法介绍测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一
- ERROR: Could not install packages due to an OSError: [Errno 2] No such file or directory解决方案
爱编程的喵喵
Python基础课程pythonpipOSError解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ERROR:Couldnotinst
- 使用.NET 8构建高效的时间日期帮助类
黄同学real
C#后端开发.net.netc#后端
使用.NET8构建高效的时间日期帮助类在现代Web应用程序中,处理日期和时间是一个常见的需求。无论是记录日志、生成报告还是进行数据分析,正确处理日期和时间对于确保数据的准确性和一致性至关重要。本文将详细介绍如何使用ASP.NETCore和C#构建一个高效的时间日期帮助类,并展示其使用方法。技术栈.NET8:提供强大的API开发框架。C#:用于编写高效的业务逻辑。代码实现DateTimeHelper
- Dubbo 支持分布式事务吗?思维导图 代码示例(java 架构)
用心去追梦
dubbo分布式java
Dubbo本身并不直接提供分布式事务的支持,但可以通过集成其他分布式事务解决方案来实现。常见的分布式事务管理方案包括TCC(Try-Confirm-Cancel)、Saga、XA和基于消息的事务等。在Dubbo应用中,最常用的分布式事务框架之一是Seata(以前称为Fescar),它提供了对多种分布式事务模式的支持。思维导图概述Dubbo分布式事务概念分布式系统中确保多个服务之间的操作要么全部成功
- 银河麒麟V10 SP1 aarch64镜像:开启ARM64架构的新纪元
咎歆珍Ingrid
银河麒麟V10SP1aarch64镜像:开启ARM64架构的新纪元【下载地址】银河麒麟V10SP1aarch64镜像下载-**文件名**:Kylin-Server-10-SP1-Release-Build04-20200711-arm64.iso-**文件类型**:ISO镜像文件-**适用架构**:aarch64(ARM64)-**版本**:银河麒麟V10SP1-**发布日期**:2020年7月1
- ASP.NET Core多身份验证与策略模式:如何用六个步骤轻松实现?
墨瑾轩
一起学学C#【一】asp.net策略模式后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言在现代Web应用开发中,用户认证是一个至关重要的环节。ASP.NETCore提供了灵活的身份验证和授权机制,其中包括了多身份验证的支持和基于策略的授权方式。本文将详细探讨如何在ASP.NETCore应用中实现多身份验证以及如何利用策略模式来进行细粒度的授权
- Python+Playwright(Nuitka、Pyinstaller打包)
xiaohouzi112233
nuitka打包自动化办公python开发语言
Python+Playwright及软件打包Selenium/Playwright网页自动化测试工具在做办公自动化过程中接触了Selenium这个工具,方便爬取数据或者自动模拟鼠标/键盘操作,后面发现了更牛逼的Playwright,而且可以自动录制操作,直接生成相关代码,Playwright具体使用不在这里介绍,随便浏览器输入Playwright,就会发现很详细的内容。Python+Playwri
- 解决pip安装慢的问题
木汐爱编程
python小程序opencv机器学习人工智能
当我们用pip安装慢时可以尝试一下操作尝试pipinstall-i源空格安装包名称(注意要去掉源后面的斜杠)例如:pipinstall-ihttps://mirrors.aliyun.com/pypi/simple numpy以下的源可供参考,换着试试安装阿里云https://mirrors.aliyun.com/pypi/simple/中国科技大学https://pypi.mirrors.u
- playwright打包成exe
weixin_46907422
python
在环境变量中增加PLAYWRIGHT_BROWSERS_PATH,值为0重新下载playwright浏览器:playwrightinstall在要打包的文件夹执行了两条命令:playwrightinstallchromiumpyinstaller-Frun.py
- 第 1 章 服务架构演进史
沉登c
凤凰架构架构
1.1原始分布式时代调用远程方法面临的问题与解决方案:远程的服务在哪里——服务发现有多少个——负载均衡网络出现分区、超时或服务出错怎么办——熔断、隔离、降级方法的参数与返回结果如何表示——序列化协议信息如何传输——传输协议服务权限如何管理——认证、授权如何保证通信安全——网络安全如何令调用不同机器的服务返回相同的结果——分布式数据一致性1.2单体系统时代单体架构:系统中主要的过程调用都是进程内的,
- 全能C#(.NET):三大开发领域,跨平台无忧
Lu01
.net
.NET平台已经成为开发人员的强大工具,广泛应用于桌面应用、Web开发和移动开发领域。通过其丰富的生态系统和跨平台的能力,.NET能够轻松胜任多种类型的开发任务。接下来,我们将深入探讨.NET如何在这三个主要方向中发挥其优势,并且了解C#作为.NET的主要编程语言,其独特的优势。1.桌面应用开发:Avalonia在桌面应用开发方面,.NET通过Avalonia框架为开发者提供了一个强大且灵活的解决
- C#开发人员学习书籍推荐
Lu01
.net学习python
作为一名C#开发人员,持续学习和提升自己的技术水平是至关重要的。如今,技术不断更新换代,新的开发框架、语言和工具层出不穷。对于刚入行的开发者或希望深入某一领域的工程师来说,选对书籍是学习的捷径之一。本篇文章将推荐一些经典的书籍,涵盖了C#、数据库、前端开发等多个领域,帮助你在开发的道路上不断进步。1.学习SQL基础推荐书籍:《SQL必知必会(第5版)》作者:[美]本·福达(BenForta)译者:
- 解决.NET程序通过网盘传到Linux和macOS不能运行的问题
Lu01
linux运维服务器macos
问题描述:.net程序用U盘传到虚拟机macOS和Linux可以正常运行,但是网盘传过去就不行。解决方法:这是文件权限的问题。当你通过U盘将文件传输到虚拟机的macOS和Linux系统时,文件的权限和所有权可能得到了保留或正确设置。但如果你通过网盘上传,文件的权限或所有权可能没有正确设置,导致文件无法正常执行。你可以通过运行chmod+xfilename命令(注意加上文件路径)来确保文件有可执行权
- C#常用257单词
Lu01
c#
1、VisualStudio直译:可视化开发环境说明:简称VS,我们编写程序的集成开发环境,可以写代码、编译代码、调试代码、发布程序。2、.Net直译:dotNet说明:我们常说的.net读作dotnet,表示网络开发平台3、Sharp直译:锋利的说明:C#就读作“CSharp”,表示这是开发语言中的一个“利器”4、Framework直译:框架,骨架说明:.NETFramework为我们开发各种程
- git命令
大叔是90后大叔
代码管理仓库git
git命令从命令行创建一个新的仓库从命令行推送已经创建的仓库设置账号缺省身份标识从命令行创建一个新的仓库touchREADME.mdgitinitgitaddREADME.mdgitcommit-m"firstcommit"gitremoteaddoriginhttp://github.com/xxxxxx.gitgitpush-uoriginmaster从命令行推送已经创建的仓库gitremot
- openWRT高大全版x86固件By eSir PlayGround [2024V1]
大叔是90后大叔
Linux软路由Openwrt软路由
2024年最新openWRT高大全版x86固件ByeSirPlayGround[2024V1]包含镜像文件和转换后的ESXI虚拟机文件安装教程参考软路由安装openwrt
- mysql开放远程连接
大叔是90后大叔
Mysql服务器mysql数据库
mysql开放远程连接mysql开放远程连接方法一:方法二(推荐):mysql开放远程连接新安装的mysql只可以本机连接,但是远程连接就会报notallowedtoconnecttothisMySQLserver例如:按如下步骤进行操作方法一:更改mysql数据库user表的host列,把localhost改为%[root@localhost~]#mysql-uroot-p123***mysql
- 【tailscale 和 ssh】当服务器建立好节点,但通过客户端无法通过 ssh 连接
多恩Stone
ssh服务器运维
背景当服务器建立好节点,一切显示正常但通过客户端无法通过vscode中的ssh连接到服务器问题解决因为服务器是重装过的,所以忘记在服务器上下载ssh了。。。安装完成并启动SSH服务后便可正常连接!sudoaptupdatesudoaptinstallopenssh-serversudosystemctlstartssh此外,为了让SSH服务在系统启动时自动运行,还可以使用以下命令:sudosyst
- 安装flash-attn出现RuntimeError current installed version g++ (4.8.5) is less than mininum version解决方案
爱编程的喵喵
Python基础课程pythonflash-attng++RuntimeError
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。 本文主要介绍了安装flash-attn出现RuntimeErrorcurrentinstalledversiong++(4.8.5)islessthanmininumversion解决方案
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发