【 D3.js 入门系列 --- 7 】 理解 update, enter, exit 的使用
本人的个人博客为: www.ourd3js.com
csdn博客为: blog.csdn.net/lzhlzz
转载请注明出处,谢谢。
在前面几节中反复出现了如下代码:
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect") 当所选择的 rect 数量比绑定的数据 dataset 的数量少的时候,通常会用到以上代码,这一节就详细说说当
被选择元素和数据数量不一致时该如何处理。
这一节将涉及到三个函数。
1. update() 当对应的元素正好满足时 ( 绑定数据数量 = 对应元素 )
实际上并不存在这样一个函数,只是为了要与之后的 enter 和 exit 一起说明才想象有这样一个函数。但对应元素正好满足时,直接操作即可,后面直接跟 text ,style 等操作即可。
2. enter() 当对应的元素不足时 ( 绑定数据数量 > 对应元素 )
当对应的元素不足时,通常要添加元素,使之与绑定数据的数量相等。后面通常先跟 append 操作。
3. exit() 当对应的元素过多时 ( 绑定数据数量 < 对应元素 )
当对应的元素过多时,通常要删除元素,使之与绑定数据的数量相等。后面通常要跟 remove 操作。
下面看看具体的用法:
<body>
<p>AAAAAAAAA</p>
<p>BBBBBBBBB</p>
<p>CCCCCCCCC</p>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var dataset = [ 10 , 20 , 30 , 40 , 50 ];
var update = d3.select("body").selectAll("p").data(dataset);
var enter = update;
update.text(function(d,i){
return "update " + d;
});
enter.enter()
.append("p")
.text(function(d,i){
return "enter " + d;
});
</script>
</body> 上面的代码分别用了变量名 update 和 enter 来表示各自的部分,上面的代码的结果为:
结果图可以看到新添加的元素 enter 的部分。
改一部分代码,看看怎么用 exit 。
var dataset = [ 10 , 20 ];
var update = d3.select("body").selectAll("p").data(dataset);
var exit = update;
update.text(function(d,i){
return "update " + d;
});
exit.exit()
.text(function(d,i){
return "exit";
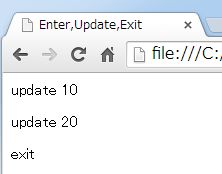
}); 结果图为:
可以看到,调用 exit() 函数后,实际上是返回没有对应数据的元素。通常我们可以删除掉多余的元素,如:
exit.exit() .remove();