一个好看的搜索框---Day01
照理说,双子座的人不应该是那么热衷于追求完美,差不多就总能满意了,可偏偏到了我这里就不知道为什么就不灵验了,总喜欢把一切都安排好,希望可以一切顺利并美好,可前车之鉴告诉我,这很危险,一旦在行进中出现纰漏或者差错,苛求的完美主义又开始矫情,在自怨自艾中自暴自弃的可能性总是很大,跌在这里可不只是一两次,我相信自己已经克服,但还是希望可以有效的避免。
于是再三考虑,我同样选择了同样从界面开始着手,可不同的是我没有整天的时间任由自己安排,我还需要工作,我也没学过艺术,总少了那么点优雅的气质,只能从简单的美化和应用上开始了。
首先进行的是搜索框
我浏览了很多网站,看了很多模板,大致总结为几种搜索框,在接下来的日子里,我将一一实现它,揭秘它(在会之前是真的是感觉好难啊)
第一种:可以进行不同范围的选择,在不同范围内进行搜索
应用举例:
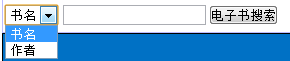
像爱奇电子书
像起点电子书
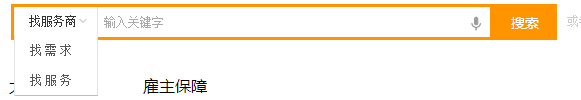
像猪八戒网
自我感觉:
很有特色,很美观,正确的使用可以有效的减小搜索范围,方便进行搜索,电子书类网站常出现,根据书名或者作者或者出版社进行搜索
在爱奇电子书的搜索中,我常常忘记更改为作者进行,然后直接对作者进行搜索,还是默认全部比较靠谱啊感觉(我是这么觉得的,你怎么看?)
具体实现:
1、总体来说,这种搜索框是由三部分组成的,选择部分,填写部分,提交部分,这样我们便将他们都先写出来
<!--制作一个精美的搜索框-->
<div>
<form action="" class="aboutSearch">
<span class="aboutSelect">
<span class="aboutChoose">全部</span>
<b></b>
<div class="selectIndex">
<ul>
<li>全部</li>
<li>按书名</li>
<li>按作者</li>
</ul>
</div>
</span>
<input type="text" class="aboutText" value="-search-">
<input type="submit" class="aboutBtn" value="搜索">
</form>
</div>
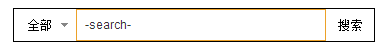
这一步骤完成,完成效果图如下:
2、既然三部分都有了,接下来我们要进行的就是对他们进行修饰和美化,首先,我们要将从开始并不会显示的下拉列表框部分进行着手,先将它隐藏起来;
<style type="text/css">
.selectIndex{display: none;width: 64px;position: absolute;left: -1px;top: 20px;}
.selectIndex ul li a:link,.selectIndex ul li a:visited{color: #666;background-color: #fff;}
.selectIndex ul li a:HOVER ,.selectIndex ul li a:ACTIVE{color: #2d2d2d;background-color: #ffba00;}
.selectIndex ul li{border-left: 1px solid #eca128;border-right: 1px solid #eca128;line-height: 24px;font-size: 12px;text-decoration: none;}
</style>
这一步骤完成,实现效果图如下:
3、藏起来的部分,我们需要在使用的时候进行显示,于是在css中添加:
.aboutSelect{float: left;cursor: pointer;height: 32px;width: 52px;display: inline-block;position: relative;line-height: 32px;font-size: 12px;text-align: center;padding-right: 10px;}
.aboutSelect b{position: absolute;right: 8px;top: 14px;width: 0;height: 0;border-width: 4px 4px;border-style: solid;border-color: #868686 #fff #fff;font-size: 0;line-height: 0;}
.aboutSelect ul{border-bottom: 1px solid #eca128;list-style: none;width: 64px;padding: 0px;}
.aboutSelect:HOVER b{border-color: #868686 #fff #fff;}
.aboutSelect:HOVER .selectIndex{display: block;}
这一步骤完成,实现效果图如下:
4、之后就是善后的美化工作了,继续在css中进行添加:
.aboutSearch{width: 360px;height: 32px;line-height: 32px;margin: 0px auto 0px auto;text-align: left;background-color: #fff;border: 1px solid #000;}
.aboutText{height: 32px;line-height: 32px;border: 1px solid #eca128;border-left:1px solid #eca128;padding: 0 8px;font-size: 12px;color: #333;width: 250px;background-color: #fff;float: left; }
.aboutBtn{float: left;height: 24px;width: 40px;background-color: #fff;cursor: pointer;margin: 4px 0 0 4px;border: 0px;}
完成的最终效果图如下:
鼠标放上前
鼠标放上后
就这样,简单的实现了想要的这种搜索框,当然美化样式可以随着自己的心意进行修改,有效的进行变换。当然,万变不离其宗,基本原理就是这样了,现在弄起来感觉简单多了,在会之前那叫一个纠结啊。
好吧,今天就先到这吧,要到午夜了都,大家晚安...