QtQuick2实现英汉翻译--后台调用百度翻译接口
按例,先放效果图吧.....本例子使用百度翻译的接口,实现了文字翻译和词典查询
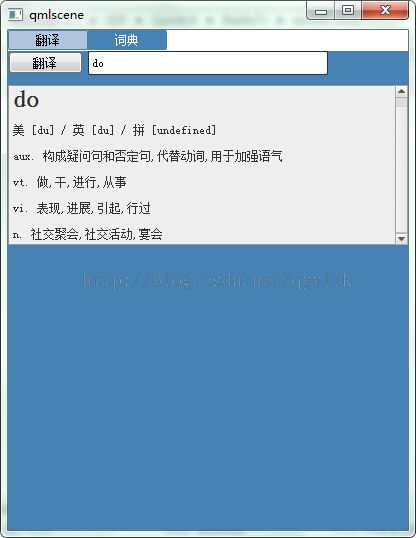
翻译界面,翻译的英语内容不忍直视,嘛~这也就是这样了。免费的东西就是这样啦~
中文词典查询
英语单词查询
自然是先从界面构建讲起啦
本程序是典型的TabView,即标签视图,点击一个标签,就切换到对应标签的视图。本例软件界面是参照有道翻译
先说说TabView这个控件吧
TabView {
Tab {
title: "Red"
Rectangle { color: "red" }
}
Tab {
title: "Blue"
Rectangle { color: "blue" }
}
Tab {
title: "Green"
Rectangle { color: "green" }
}
}
用法如上,效果图如下:
这样就简明直了了。
Tab这个控件,有title属性,表示其标签,继承自Loader,Tab所带的内部视图对象对自动合适的填充到TabView。
可以为TabView设置style,具体就看看Qt的文档吧。
主要的界面就讲完了,讲讲各标签页内的布局吧:
先看翻译这个页面,有用户输入,文字的翻译方向,点击翻译的按钮。布局大体就是用Column和Row。
关于Button这个控件,在Qt5.4中是可以带菜单的,如下展示:
(QtQuick.Controls 这个模块提供了接近于Qt Widget 的实现)。
界面大概就是这样,讲讲业务逻辑吧
大概的业务逻辑或许如下:
1)用户输入并提交==>
2)后台接受用户输入并提交到百度服务器==>
3) 等待接受来自百度服务器的响应==>
4)将接受到来自服务器的原始数据适当的进行解析变成用户可见的数据==>
5)将数据展示给用户
先从第一步开始讲吧,用户输入并提交,此时后台有个对象接受数据。
将接受到的数据发送到服务器,然后等待服务器响应
代码的话,其实是js中的XMLHttpRequest对象,大致代码如下
function startTranslater(){
var translateUrl = String("http://openapi.baidu.com/public/2.0/translate/dict/simple");
var doc = new XMLHttpRequest();
doc.onreadystatechange =
function() {
if (doc.readyState == XMLHttpRequest.DONE) {
if(doc.status == 200){
//console.debug(doc.responseText);
getResult(doc.responseText);
}else {
console.log("status:"+doc.status);
}
}
}
doc.open("GET", translateUrl+"?client_id="+apiKey+"&q="+translateSource+"&from="+from+"&to="+to);
doc.send();
}
然后,在获取正确的响应时,将原始的数据进行适当的加工,让用户可以看到(返回的数据是json数据,需要进行提取,然后进行加工,这里对提取的数据添加html标签以获取更好的显示效果),代码如下:
function getResult(result_json_text){
var jsonObj = JSON.parse(result_json_text);
if(jsonObj.hasOwnProperty("errno")){
if(jsonObj.errno !== 0){
dict.error_code = jsonObj.errno;
hasError = true;
return "";
}
}
if(jsonObj.hasOwnProperty("data")){
// clear
translateResult = "";
var s1 = "";
var s2 = "";
var i,j;
for(j=0; j<jsonObj.data.symbols.length;j++){
s1 += "<p><h1>"+jsonObj.data.word_name+"</h1></p>"
+"<p> 美 ["+jsonObj.data.symbols[j].ph_am+"]"+" / "+"英 ["
+jsonObj.data.symbols[j].ph_en+"]"
+" / 拼 ["+ jsonObj.data.symbols[j].ph_zh+"]"
+"</p>";
for(i=0; i<jsonObj.data.symbols[0].parts.length;i++){
s2 += "<p>"+jsonObj.data.symbols[0].parts[i].part + " "
+jsonObj.data.symbols[0].parts[i].means+"</p>";
}
translateResult += s1+s2;
s1 = "";
s2 = "";
}
dict.finish();
return translateResult;
}
return "";
}
大概就是上面这些了吧~具体可以看看源码,下载在下面,不用积分~
有兴趣的可以查看百度翻译api文档,via
照例,放出源码下载 via