Android SlidingMenu 开源项目使用示例(二)
在上一篇文章中,通过SlidingMenu+Fragment来实现了侧滑菜单,具体连接如下:http://blog.csdn.net/fx_sky/article/details/17354023
本文将更进一步, 在很多实际的应用场景中我们需要一个更复杂的场景,比如说需要在一个菜单选项中集成多个tab来集中显示信息。这个时候 Viewpager就派上用场了。
本文将更进一步, 在很多实际的应用场景中我们需要一个更复杂的场景,比如说需要在一个菜单选项中集成多个tab来集中显示信息。这个时候 Viewpager就派上用场了。
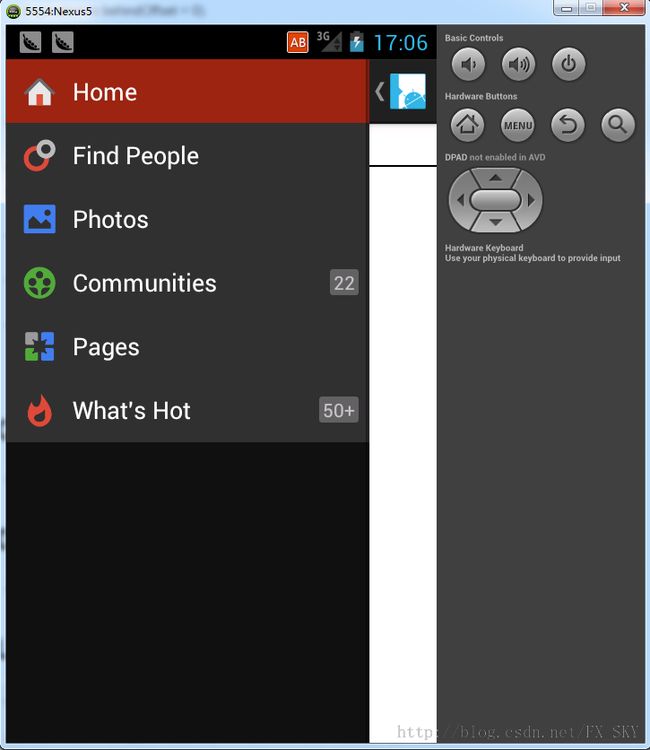
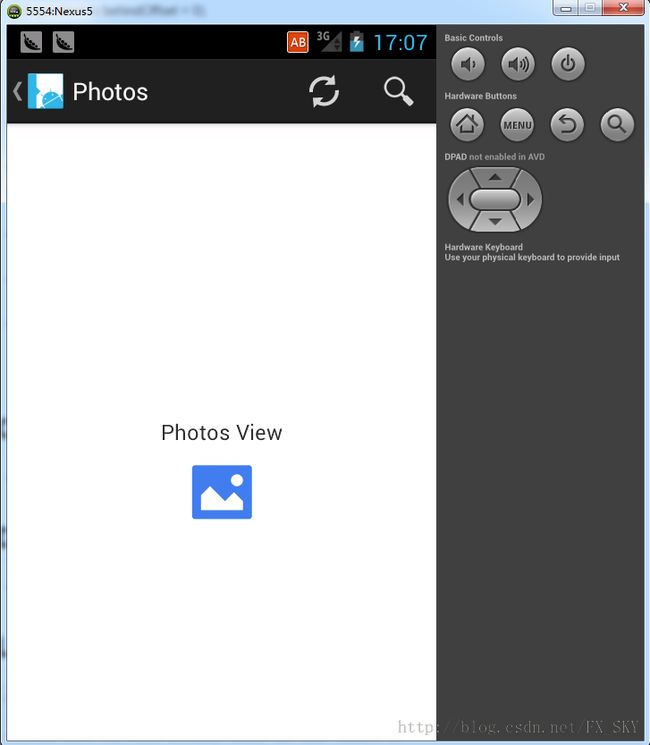
本例中我们将通过SlidingMenu + ViewPager+Fragment 实现带TAB的SlidingMenu。先看看具体的效果。
实现步骤跟上一篇大体相同,这里着重说需要修改的地方
首先我们需要添加一个PagerAdapter来自动适配Tab里面的Fragment ,就像ListView中的BaseAdapter差不多,只是需要实现的方法有一些区别。
package com.example.slidingmenuviewpagertest.adapter;
import java.util.List;
import com.example.slidingmenuviewpagertest.entity.ContentBean;
import com.example.slidingmenuviewpagertest.fragment.TestContentFragment;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class ContentFragmentPagerAdapter extends FragmentPagerAdapter {
private List<ContentBean> list;
public ContentFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
public ContentFragmentPagerAdapter(FragmentManager fm,List<ContentBean> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int arg0) {
return TestContentFragment.newInstance(list.get(arg0).getContent());
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return list.get(position).getTitle();
}
}
然后在首页Fragment 中初始化ViewPager
package com.example.slidingmenuviewpagertest.fragment;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.slidingmenuviewpagertest.R;
import com.example.slidingmenuviewpagertest.adapter.ContentFragmentPagerAdapter;
import com.example.slidingmenuviewpagertest.entity.ContentBean;
public class HomeFragment extends Fragment {
private ViewPager mViewPager;
private static final String[] titles = {"One","Two","Three","Four","Five"};
private List<ContentBean> list = new ArrayList<ContentBean>();
private ContentFragmentPagerAdapter mAdapter;
public HomeFragment(){}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_home, container, false);
initData();
findView(rootView);
return rootView;
}
private void initData() {
for(int i=0;i<titles.length;i++){
ContentBean cb = new ContentBean();
cb.setTitle(titles[i]);
cb.setContent(titles[i]+"_"+(i+1));
list.add(cb);
}
}
private void findView(View rootView) {
mViewPager = (ViewPager) rootView.findViewById(R.id.mViewPager);
mAdapter = new ContentFragmentPagerAdapter(getActivity().getSupportFragmentManager(),list);
mViewPager.setAdapter(mAdapter);
}
@Override
public void onStart() {
if(mAdapter!=null){
mAdapter.notifyDataSetChanged();
}
super.onStart();
}
}
ViewPager中的Fragment
package com.example.slidingmenuviewpagertest.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.slidingmenuviewpagertest.R;
public class TestContentFragment extends Fragment {
private static final String TAG = TestContentFragment.class.getSimpleName();
private String title = "Hello";
public static TestContentFragment newInstance(String s) {
TestContentFragment newFragment = new TestContentFragment();
Bundle bundle = new Bundle();
bundle.putString("title", s);
newFragment.setArguments(bundle);
return newFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
Log.d(TAG, "TestContentFragment-----onCreate");
Bundle args = getArguments();
if(args!=null){
title = args.getString("title");
}
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_test_content, container, false);
findView(rootView);
return rootView;
}
private void findView(View rootView) {
TextView txtLabel = (TextView) rootView.findViewById(R.id.txtLabel);
txtLabel.setText(title);
}
}
TestContentFragment 布局文件 fragment_test_content.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/txtLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Pages View"
android:textSize="16dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/txtLabel"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
首页Fragment 布局文件 fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
<!-- <android.support.v4.view.PagerTitleStrip
android:id="@+id/mPagerTitleStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top" /> -->
</android.support.v4.view.ViewPager>
</RelativeLayout>
主Activity跟之前没有变化
package com.example.slidingmenuviewpagertest;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import com.example.slidingmenuviewpagertest.fragment.CommunityFragment;
import com.example.slidingmenuviewpagertest.fragment.FindPeopleFragment;
import com.example.slidingmenuviewpagertest.fragment.HomeFragment;
import com.example.slidingmenuviewpagertest.fragment.MenuFragment;
import com.example.slidingmenuviewpagertest.fragment.MenuFragment.SLMenuListOnItemClickListener;
import com.example.slidingmenuviewpagertest.fragment.PagesFragment;
import com.example.slidingmenuviewpagertest.fragment.PhotosFragment;
import com.example.slidingmenuviewpagertest.fragment.WhatsHotFragment;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity implements SLMenuListOnItemClickListener{
private SlidingMenu mSlidingMenu;
@SuppressLint("NewApi")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("Home");
// setTitle(R.string.sliding_title);
setContentView(R.layout.frame_content);
//set the Behind View
setBehindContentView(R.layout.frame_menu);
// customize the SlidingMenu
mSlidingMenu = getSlidingMenu();
// mSlidingMenu.setSecondaryMenu(R.layout.frame_menu); 设置右侧菜单的布局文件
// mSlidingMenu.setShadowWidth(5);
// mSlidingMenu.setBehindOffset(100);
mSlidingMenu.setShadowDrawable(R.drawable.drawer_shadow);//设置阴影图片
mSlidingMenu.setShadowWidthRes(R.dimen.shadow_width); //设置阴影图片的宽度
mSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset); //SlidingMenu划出时主页面显示的剩余宽度
mSlidingMenu.setFadeDegree(0.35f);
//设置SlidingMenu 的手势模式
//TOUCHMODE_FULLSCREEN 全屏模式,在整个content页面中,滑动,可以打开SlidingMenu
//TOUCHMODE_MARGIN 边缘模式,在content页面中,如果想打开SlidingMenu,你需要在屏幕边缘滑动才可以打开SlidingMenu
//TOUCHMODE_NONE 不能通过手势打开SlidingMenu
mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//设置 SlidingMenu 内容
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
MenuFragment menuFragment = new MenuFragment();
fragmentTransaction.replace(R.id.menu, menuFragment);
fragmentTransaction.replace(R.id.content, new HomeFragment());
fragmentTransaction.commit();
//使用左上方icon可点,这样在onOptionsItemSelected里面才可以监听到R.id.home
getActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
toggle(); //动态判断自动关闭或开启SlidingMenu
// getSlidingMenu().showMenu();//显示SlidingMenu
// getSlidingMenu().showContent();//显示内容
return true;
}
return super.onOptionsItemSelected(item);
}
@SuppressLint("NewApi")
@Override
public void selectItem(int position, String title) {
// update the main content by replacing fragments
Fragment fragment = null;
switch (position) {
case 0:
fragment = new HomeFragment();
break;
case 1:
fragment = new FindPeopleFragment();
break;
case 2:
fragment = new PhotosFragment();
break;
case 3:
fragment = new CommunityFragment();
break;
case 4:
fragment = new PagesFragment();
break;
case 5:
fragment = new WhatsHotFragment();
break;
default:
break;
}
if (fragment != null) {
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.content, fragment).commit();
// update selected item and title, then close the drawer
setTitle(title);
mSlidingMenu.showContent();
} else {
// error in creating fragment
Log.e("MainActivity", "Error in creating fragment");
}
}
}
Demo下载地址:http://download.csdn.net/detail/fx_sky/6723771