Android ViewPager+Fragment 仿 Google Play
最近终于从繁忙的网络爬虫项目中解脱出来,回到久违的Android开发岗位,有时间研究Android 4.0的一些新特性,例如Fragment和ViewPager,参考了一些他人的代码,做出来了Google Play 首页的效果,在这里跟大家分享一下!
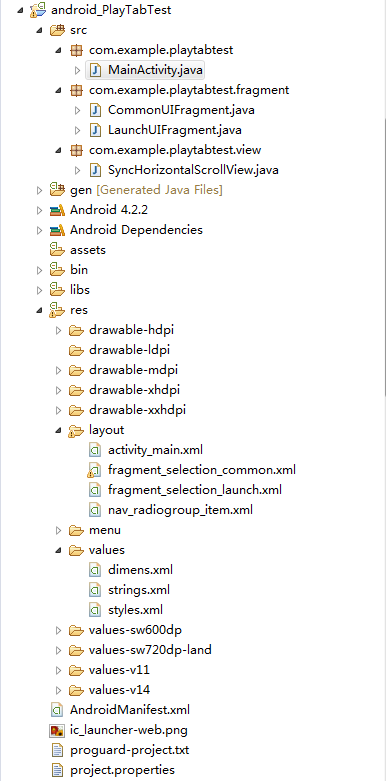
工程目录结构如下图所示
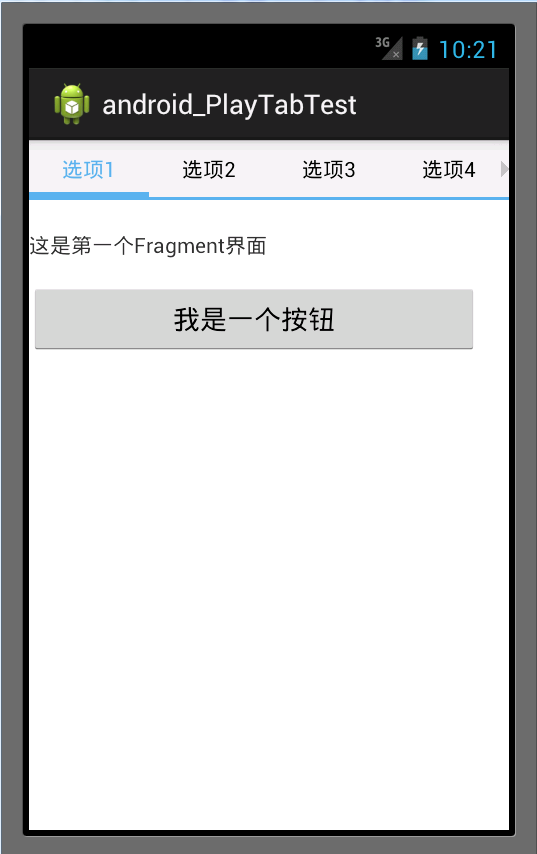
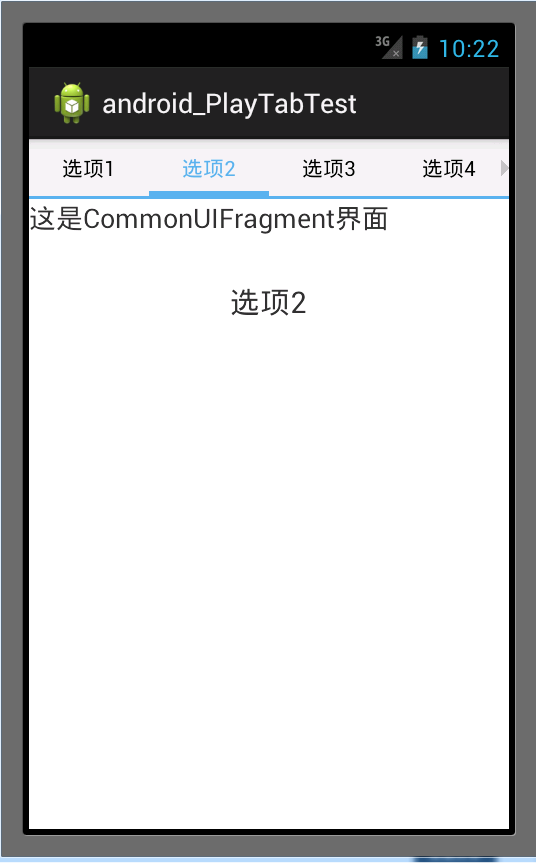
运行效果如下:
主界面布局文件activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/rl_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#F2F2F2" >
<com.example.playtabtest.view.SyncHorizontalScrollView
android:id="@+id/mHsv"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:fadingEdge="none"
android:scrollbars="none" >
<RelativeLayout
android:id="@+id/rl_nav"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#5AB0EB" >
<RadioGroup
android:id="@+id/rg_nav_content"
android:layout_width="fill_parent"
android:layout_height="38dip"
android:layout_alignParentTop="true"
android:background="#F2F2F2"
android:orientation="horizontal" >
</RadioGroup>
<ImageView
android:id="@+id/iv_nav_indicator"
android:layout_width="1dip"
android:layout_height="5dip"
android:layout_alignParentBottom="true"
android:background="#5AB0EB"
android:contentDescription="@string/nav_desc"
android:scaleType="matrix" />
</RelativeLayout>
</com.example.playtabtest.view.SyncHorizontalScrollView>
<ImageView
android:id="@+id/iv_nav_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_left"
android:visibility="gone" >
</ImageView>
<ImageView
android:id="@+id/iv_nav_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_right"
android:visibility="visible" >
</ImageView>
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@id/rl_tab"
android:layout_gravity="center"
android:background="#ffffff"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</RelativeLayout>
MainActivity.java
package com.example.playtabtest;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.LinearInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.RelativeLayout;
import com.example.playtabtest.fragment.CommonUIFragment;
import com.example.playtabtest.fragment.LaunchUIFragment;
import com.example.playtabtest.view.SyncHorizontalScrollView;
public class MainActivity extends FragmentActivity {
public static final String ARGUMENTS_NAME = "arg";
private RelativeLayout rl_nav;
private SyncHorizontalScrollView mHsv;
private RadioGroup rg_nav_content;
private ImageView iv_nav_indicator;
private ImageView iv_nav_left;
private ImageView iv_nav_right;
private ViewPager mViewPager;
private int indicatorWidth;
public static String[] tabTitle = { "选项1", "选项2", "选项3", "选项4", "选项5" }; //标题
private LayoutInflater mInflater;
private TabFragmentPagerAdapter mAdapter;
private int currentIndicatorLeft = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById();
initView();
setListener();
}
private void setListener() {
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
if(rg_nav_content!=null && rg_nav_content.getChildCount()>position){
((RadioButton)rg_nav_content.getChildAt(position)).performClick();
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
rg_nav_content.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(rg_nav_content.getChildAt(checkedId)!=null){
TranslateAnimation animation = new TranslateAnimation(
currentIndicatorLeft ,
((RadioButton) rg_nav_content.getChildAt(checkedId)).getLeft(), 0f, 0f);
animation.setInterpolator(new LinearInterpolator());
animation.setDuration(100);
animation.setFillAfter(true);
//执行位移动画
iv_nav_indicator.startAnimation(animation);
mViewPager.setCurrentItem(checkedId); //ViewPager 跟随一起 切换
//记录当前 下标的距最左侧的 距离
currentIndicatorLeft = ((RadioButton) rg_nav_content.getChildAt(checkedId)).getLeft();
mHsv.smoothScrollTo(
(checkedId > 1 ? ((RadioButton) rg_nav_content.getChildAt(checkedId)).getLeft() : 0) - ((RadioButton) rg_nav_content.getChildAt(2)).getLeft(), 0);
}
}
});
}
private void initView() {
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
indicatorWidth = dm.widthPixels / 4;
LayoutParams cursor_Params = iv_nav_indicator.getLayoutParams();
cursor_Params.width = indicatorWidth;// 初始化滑动下标的宽
iv_nav_indicator.setLayoutParams(cursor_Params);
mHsv.setSomeParam(rl_nav, iv_nav_left, iv_nav_right, this);
//获取布局填充器
mInflater = (LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
//另一种方式获取
// LayoutInflater mInflater = LayoutInflater.from(this);
initNavigationHSV();
mAdapter = new TabFragmentPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
}
private void initNavigationHSV() {
rg_nav_content.removeAllViews();
for(int i=0;i<tabTitle.length;i++){
RadioButton rb = (RadioButton) mInflater.inflate(R.layout.nav_radiogroup_item, null);
rb.setId(i);
rb.setText(tabTitle[i]);
rb.setLayoutParams(new LayoutParams(indicatorWidth,
LayoutParams.MATCH_PARENT));
rg_nav_content.addView(rb);
}
}
private void findViewById() {
rl_nav = (RelativeLayout) findViewById(R.id.rl_nav);
mHsv = (SyncHorizontalScrollView) findViewById(R.id.mHsv);
rg_nav_content = (RadioGroup) findViewById(R.id.rg_nav_content);
iv_nav_indicator = (ImageView) findViewById(R.id.iv_nav_indicator);
iv_nav_left = (ImageView) findViewById(R.id.iv_nav_left);
iv_nav_right = (ImageView) findViewById(R.id.iv_nav_right);
mViewPager = (ViewPager) findViewById(R.id.mViewPager);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public static class TabFragmentPagerAdapter extends FragmentPagerAdapter{
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
Fragment ft = null;
switch (arg0) {
case 0:
ft = new LaunchUIFragment();
break;
default:
ft = new CommonUIFragment();
Bundle args = new Bundle();
args.putString(ARGUMENTS_NAME, tabTitle[arg0]);
ft.setArguments(args);
break;
}
return ft;
}
@Override
public int getCount() {
return tabTitle.length;
}
}
}
SyncHorizontalScrollView.java
package com.example.playtabtest.view;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.HorizontalScrollView;
import android.widget.ImageView;
public class SyncHorizontalScrollView extends HorizontalScrollView {
private View view;
private ImageView leftImage;
private ImageView rightImage;
private int windowWitdh = 0;
private Activity mContext;
public void setSomeParam(View view, ImageView leftImage,
ImageView rightImage, Activity context) {
this.mContext = context;
this.view = view;
this.leftImage = leftImage;
this.rightImage = rightImage;
DisplayMetrics dm = new DisplayMetrics();
this.mContext.getWindowManager().getDefaultDisplay().getMetrics(dm);
windowWitdh = dm.widthPixels;
}
public SyncHorizontalScrollView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
// 显示和隐藏左右两边的箭头
public void showAndHideArrow() {
if (!mContext.isFinishing() && view != null) {
this.measure(0, 0);
if (windowWitdh >= this.getMeasuredWidth()) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
} else {
if (this.getLeft() == 0) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
} else if (this.getRight() == this.getMeasuredWidth()
- windowWitdh) {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
} else {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
}
}
}
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (!mContext.isFinishing() && view != null && rightImage != null
&& leftImage != null) {
if (view.getWidth() <= windowWitdh) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
} else {
if (l == 0) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
} else if (view.getWidth() - l == windowWitdh) {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
} else {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
}
}
}
}
以下是两个Fragment的源代码
LaunchUIFragment.java
package com.example.playtabtest.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.playtabtest.R;
public class LaunchUIFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_selection_launch, container, false);
return rootView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
}
CommonUIFragment.java
package com.example.playtabtest.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.playtabtest.MainActivity;
import com.example.playtabtest.R;
public class CommonUIFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_selection_common, container, false);
TextView tv_tabName = (TextView) rootView.findViewById(R.id.tv_tabName);
Bundle bundle = getArguments();
tv_tabName.setText(bundle.getString(MainActivity.ARGUMENTS_NAME, ""));
return rootView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
}
两个Fragment的布局文件
fragment_selection_launch.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:id="@+id/tv_intro"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="16dp"
android:text="@string/launch_intro"/>
<Button android:id="@+id/bt_click"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="@string/launch_click_me"/>
</LinearLayout>
fragment_selection_common.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="@string/common_intro"
/>
<TextView
android:id="@+id/tv_tabName"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_gravity="center"
android:textSize="20sp"
/>
</LinearLayout>
源码下载地址:http://download.csdn.net/detail/fx_sky/5475985
欢迎大家积极讨论,交流经验