Cocos2d-x 3.2 Lua示例FontTest(字体测试)
Cocos2d-x 3.2 Lua示例FontTest(字体测试)
本篇博客介绍Cocos2d-x 3.2中Lua测试项目中的FontTest例子,主要使用了字体文件来创建我们想要的字体样式:
第一个参数为文本,第二参数为ttf字体文件,第三个参数为字体大小,第四个参数为块大小,第五个参数为文本横向对齐方式,第六个惨为文本纵向对齐方式。
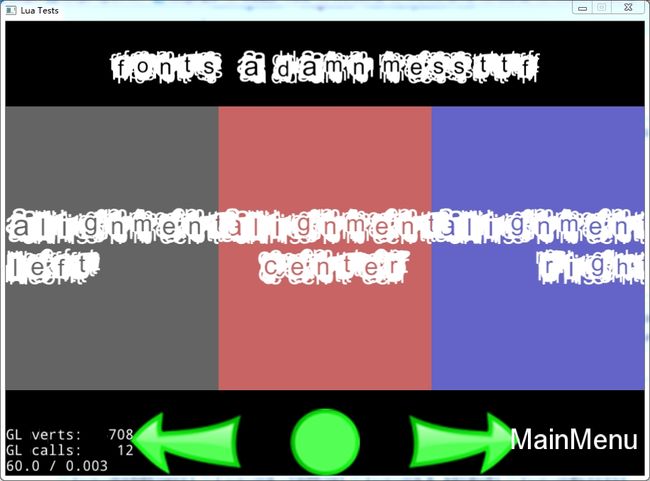
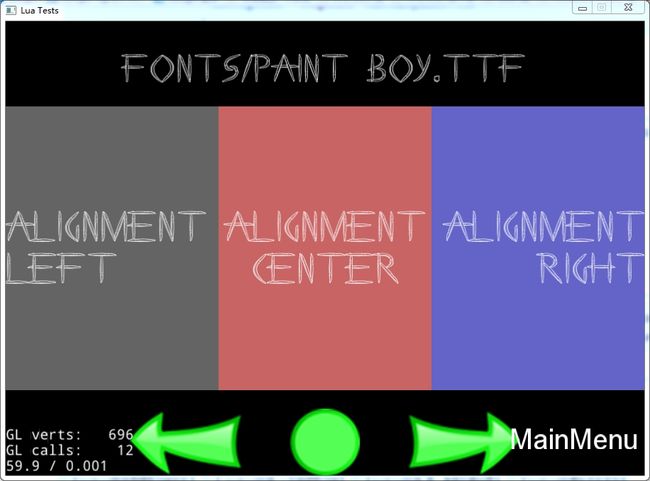
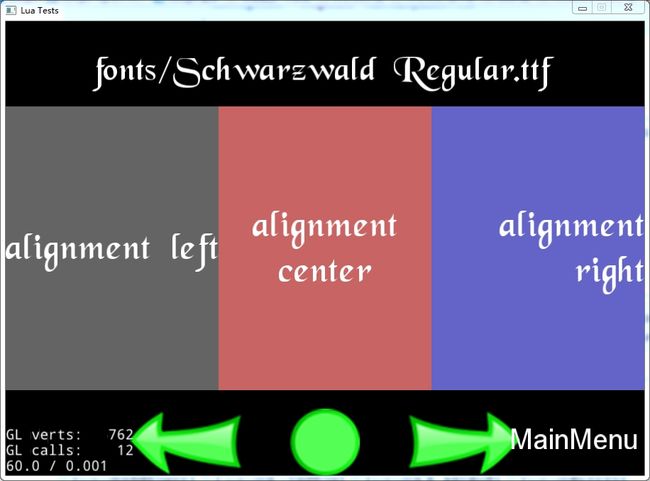
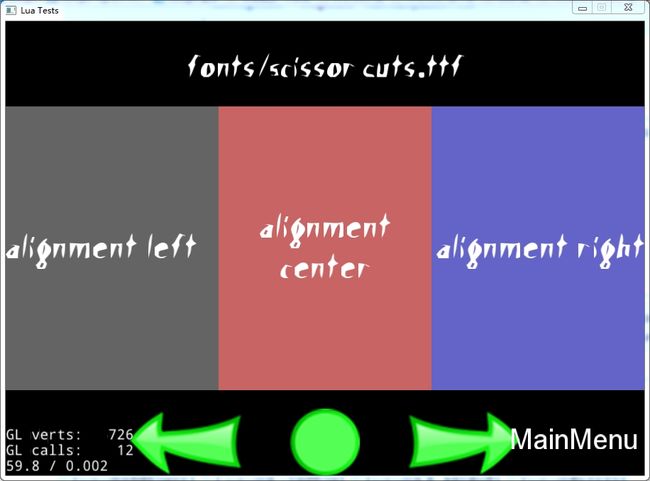
例子效果图:
示例代码:(注:单独文件不可运行,具体可参考lua-tests)
--4个标签的Tag
local kTagLabel1 = 0
local kTagLabel2 = 1
local kTagLabel3 = 2
local kTagLabel4 = 3
-- 字体列表
local fontList = {
"fonts/A Damn Mess.ttf",
"fonts/Abberancy.ttf",
"fonts/Abduction.ttf",
"fonts/Paint Boy.ttf",
"fonts/Schwarzwald Regular.ttf",
"fonts/Scissor Cuts.ttf"
}
local fontCount = table.getn(fontList) -- 获得表元素个数
cclog("font count = "..fontCount)
local vAlignIdx = 1
local verticalAlignment = {
cc.VERTICAL_TEXT_ALIGNMENT_TOP, -- 对齐顶部
cc.VERTICAL_TEXT_ALIGNMENT_CENTER, -- 居中对齐
cc.VERTICAL_TEXT_ALIGNMENT_BOTTOM, -- 底部对齐
}
local vAlignCount = table.getn(verticalAlignment)
--[[
===============
显示字体
===============
]]--
local function showFont(ret, pFont)
cclog("vAlignIdx="..vAlignIdx)
local s = cc.Director:getInstance():getWinSize()-- 窗口大小
local blockSize = cc.size(s.width/3, 200)-- 块大小
local fontSize = 26--字体大小
-- 根据Tag移除子节点
ret:removeChildByTag(kTagLabel1, true)
ret:removeChildByTag(kTagLabel2, true)
ret:removeChildByTag(kTagLabel3, true)
ret:removeChildByTag(kTagLabel4, true)
-- static Label* createWithTTF(const std::string & text, const std::string & fontFile, float fontSize, const Size & dimensions = Size::ZERO,
--TextHAlignment hAlignment = TextHAlignment::LEFT,TextVAlignment vAlignment = TextVAlignment::TOP)
-- 第一个参数为文本,第二个参数为字体样式,第三个参数为字体大小,第四个参数为块大小,第五个参数为文本横向对齐,第六个参数为文本纵向对齐
local top = cc.Label:createWithTTF(pFont, pFont, 24)
local left = cc.Label:createWithTTF("alignment left", pFont, fontSize,
blockSize, cc.TEXT_ALIGNMENT_LEFT, verticalAlignment[vAlignIdx])
local center = cc.Label:createWithTTF("alignment center", pFont, fontSize,
blockSize, cc.TEXT_ALIGNMENT_CENTER, verticalAlignment[vAlignIdx])
local right = cc.Label:createWithTTF("alignment right", pFont, fontSize,
blockSize, cc.TEXT_ALIGNMENT_RIGHT, verticalAlignment[vAlignIdx])
-- 创建颜色层,第一个参数是颜色,第二个参数为宽度,第三个参数为高度
local leftColor = cc.LayerColor:create(cc.c4b(100, 100, 100, 255), blockSize.width, blockSize.height)
local centerColor = cc.LayerColor:create(cc.c4b(200, 100, 100, 255), blockSize.width, blockSize.height)
local rightColor = cc.LayerColor:create(cc.c4b(100, 100, 200, 255), blockSize.width, blockSize.height)
-- 忽略锚点对位置的影响 ,如果为true,锚点为(0,0)
leftColor:ignoreAnchorPointForPosition(false)
centerColor:ignoreAnchorPointForPosition(false)
rightColor:ignoreAnchorPointForPosition(false)
top:setAnchorPoint(cc.p(0.5, 1)) -- 设置锚点(0.5,1)
left:setAnchorPoint(cc.p(0,0.5))
leftColor:setAnchorPoint(cc.p(0,0.5))
center:setAnchorPoint(cc.p(0,0.5))
centerColor:setAnchorPoint(cc.p(0,0.5))
right:setAnchorPoint(cc.p(0,0.5))
rightColor:setAnchorPoint(cc.p(0,0.5))
top:setPosition(cc.p(s.width/2,s.height-20)) -- 设置显示位置
left:setPosition(cc.p(0,s.height/2))
leftColor:setPosition(left:getPosition())
center:setPosition(cc.p(blockSize.width, s.height/2))
centerColor:setPosition(center:getPosition())
right:setPosition(cc.p(blockSize.width*2, s.height/2))
rightColor:setPosition(right:getPosition())
ret:addChild(leftColor, -1)
ret:addChild(left, 0, kTagLabel1)
ret:addChild(rightColor, -1)
ret:addChild(right, 0, kTagLabel2)
ret:addChild(centerColor, -1)
ret:addChild(center, 0, kTagLabel3)
ret:addChild(top, 0, kTagLabel4)
end
local isFirst = true
local originCreateLayer = createTestLayer
local function createTestLayer()
if isFirst == false then
if Helper.index == 1 then
vAlignIdx = vAlignIdx % vAlignCount + 1
end
else
isFirst = false
end
local ret = originCreateLayer("")
showFont(ret, fontList[Helper.index])
return ret
end
function FontTestMain()
cclog("FontTestMain")
Helper.index = 1
vAlignIdx = 1
local scene = cc.Scene:create()
-- 创建方法表
Helper.createFunctionTable = {
createTestLayer,
createTestLayer,
createTestLayer,
createTestLayer,
createTestLayer,
createTestLayer
}
scene:addChild(createTestLayer()) -- 添加测试层
scene:addChild(CreateBackMenuItem())--添加后退按钮
return scene
end