用FusionChart开发javaWEB报表
今天下午闲着没事,用FusionCharts_XT_Evaluation包的图表api写了几个图表,希望给开发到java图表的同学一点借鉴O(∩_∩)O哈哈~
1.下载FusionCharts_XT_Evaluation包,地址是http://download.csdn.net/detail/wws199304/8172445
2.建立project,引入FusionCharts.js和jquery.min.js两个文件和你要用到的swf文件,我的是在eclipse里面,目录如下:
3.代码:Column3D.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>java报表</title>
<style type="text/css">
*{margin:0;padding:0;}
#myReport{width:600px;height:300px;background:#CCCCFF;margin:150px auto;}
</style>
</head>
<body>
<div id="myReport"></div>
<!--引进jQuery的第三方类库-->
<script type="text/javascript" src="js/jquery.min.js" ></script>
<!--引进FusionCharts官方类库-->
<script type="text/javascript" src="js/FusionCharts.js"></script>
<script type="text/javascript" >
//jquery写法
$(function(){
var xmlData = "<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'>" +
" <set label='Jan' value='420000' />" +
" <set label='Feb' value='910000' />" +
" <set label='Mar' value='720000' />" +
" <set label='Apr' value='550000' />" +
" <set label='May' value='810000' />" +
" <set label='Jun' value='510000' />" +
" <set label='Jul' value='680000' />" +
" <set label='Aug' value='620000' />" +
" <set label='Sep' value='610000' />" +
" <set label='Oct' value='490000' />" +
" <set label='Nov' value='530000' />" +
" <set label='Dec' value='330000' />" +
" <trendLines>" +
" <line startValue='700000' color='009933' displayvalue='Target' />" +
" </trendLines>" +
" </chart>";
//FusionCharts("图标类型","id","高度","宽度","0","1")
//初始化FusionCharts对象
var myChart=new FusionCharts("swf/Column3D.swf","myChartId","600","300","0","1");
//赋值(这里也可以用json格式)
myChart.setXMLData(xmlData);
//初始化到id="myReport"的容器里
myChart.render("myReport");
});
</script>
</body>
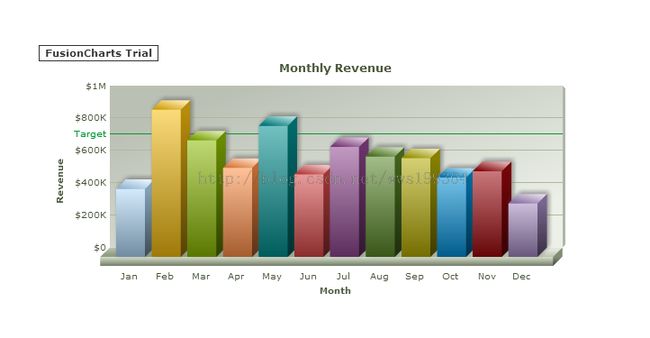
</html>4.运行Column3D.html在浏览器里面如下:
修改代码里面的caption,xAxisName,yAxisName可以分别修改题目,x轴名称,y轴名称,set的label可以修改数据项名称,具体可以参考Contents里面的index.html。
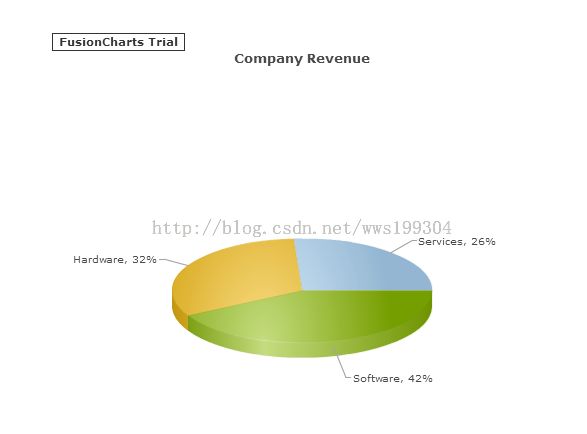
类似还可以做出其他图:
PS:代码下载地址:http://download.csdn.net/detail/wws199304/8173257