微软ASP.NET技术“乱谈”
“学海泛舟”系列文章之
微软ASP.NET技术“乱谈”
2014新年了,顺手写的一点文字,主要谈谈我对当前微软ASP.NET技术的看法,比较随意,大伙儿随便看看吧。
1 当前微软Web平台技术全貌
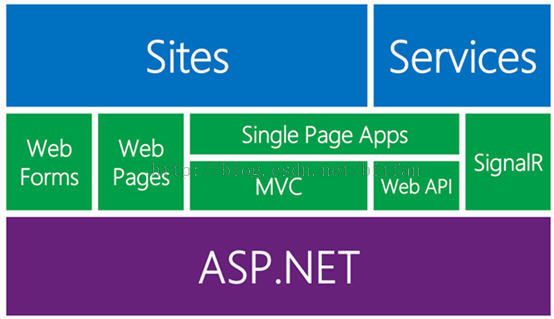
从2002年发布.NET 1.0和Visual Studio.NET,到2013年.NET 4.5.1和Visual Studio 2013发布时,微软.NET平台己有11年的历史,其Web技术几经变迁,当前演化为以下的主要技术子领域:
一张图了解微软Web平台技术全貌
时至今日, ASP.NET底层的基础架构基本没太大变化,诸如使用HTTP处理管线处理HTTP请求,使用HTTP Module对原始HTTP请求进行“加工“,使用HTTP Handler生成发给浏览器的HTML代码等核心运作机理也没有变化,所有变化的都是上层技术。
下面就简要地聊聊当前ASP.NET技术家族的各项成员:
- 从1.0就有的Web Forms是当之无愧的“创业元老“,有关它的话题后面要重点说,此处先不提。
- ASP.NET MVC是后来的但迅速成长为当前最核心的微软Web开发技术,所有学习或使用微软Web技术开发的人,现在还不学习MVC,那实在是件很让人奇怪的事。有趣的是,现在Web Forms开始越来越多地引入MVC的特性,这在ASP.NET 4.5中看得非常明显:比如强类型的数据库绑定,用户友好的URL等等。打个可能不太恰当的比方:MVC可看成是“米国”,Web Forms可比成“天朝”,“两国”往来密切。
- Web Api是针对移动互联时代的需求而设计,相比那复杂无比的“WCF怪兽”,WebApi设计得相当轻巧,它主要负责与手机等智能移动设备交换信息,底层直接使用HTTP,API具有REST风格,数据交换格式使用Json和Xml,这种格式的数据具有良好的跨平台能力,能方便地被Android和iOS设备所解析。Web Api能方便地与Web Forms和MVC相互集成,使之成为微软平台开发移动互联应用服务端Service层的理想选择。
- 基于MVC/Web API,开发现在比较流行的“单页面应用(SPA:Single Page Apps)”很方便。基于微软平台开发这种类型的应用,可使用MVC提供页面模板,Web Api提供各种数据服务,前端页面使用各种Web框架(比如Angular、knockout等以AJAX方式访问服务端的Web Api服务,动态地更新页面的相应区域,响应用户操作)。
- 另一项技术Web Pages采用类似于PHP的开发方式,直接在页面使用Razor集成C#代码,与MVC相比,它属于“轻量级”技术,比较简单易用,当然,付出的代价是没有MVC所提供的诸多内置功能,对于功能简单的小网站,Web Pages很合适。
这里谈到PHP,说些题外话:诸如PHP、JSP之类微软之外的其他Web开发技术,与ASP.NET其实有诸多重合之处,每种编程技术都有多种框架可选。你可以先学PHP/JSP,再学ASP.NET,或者反之。不过我个人感觉,如果先学ASP.NET再学其他技术,开始会略感不适,因为原来很多你己经习惯的“自动化”的东西,在许多其他技术中必须由程序员手动实现,是谓“由奢入简难”。但毕竟都是Web应用,还是有很多都是一样或类似的东西,转型并不困难。
- SignalR是ASP.NET家族中一个全新的成员,它其实是一个Web开发框架,能开发“实时”的Web应用。所谓“实时”,其实就是在服务端与客户端之间建立“双向”信息通道,允许服务端主动向客户端发送信息,回调客户端代码。SignalR底层依据各种情况会自动选择诸如HTML5 WebSocket这样的技术实现客户端与服务端的双向数据通讯。这项技术挺有意思的,以后有机会再详细聊聊它。
在现有的ASP.NET技术家族成员中,Web Forms是“元老”,MVC是“新贵”,两者都是微软Web技术中最引人注目的焦点,下面就专门地聊聊它们。
2 MVC vs Web Forms
Web Forms是老家伙了,在MVC出现之前,它是微软Web技术领域内当之无愧的“一把手”(其实是因为没得选,它是唯一候选人),有大量的Web项目使用它开发,其中许多项目一直跑到今天,而且看起来还会继续跑下去,到底要跑多久,谁也不知道。因为在实践中,大家都有意无意地遵循这样一个原则:
If it’s not broken, don’t fix it.
这就是说,对于老的使用Web Forms开发的项目,如果它还运转正常,就不要去动它。但是,如果要开发新项目,就需要仔细考虑是否仍然采用这种拥有十多年历史的“老”技术了。
John Ciliberti在其《ASP.NETMVC 4 Recipes》一书中对Web Forms的优缺点作了比较全面的总结,原文内容不少,我粗略地转述如下(同时加上了一些个人观点):
Web Form的好处:开发起来确实方便!
- 招人容易。当前玩得转ASP.NET MVC的人并不算多。
- 使用上手非常容易的类似于VB的开发方式。
- 仅需要开发者懂一点HTML和JavaScript,就可以开发出“像模像样”的网站,相关的技术细节被Web Forms框架“细心”并且“紧密”地封装了起来,而且很明显设计者并不希望使用者去“解开它”。
- 拥有“一堆”功能强大易用的服务端控件,并且能在大多数浏览器中正确运行,浏览器兼容性(特别是对老的浏览器)不错。
- 其用户控件很好用,易于开发,同时又能大幅度地减少重复代码。
- 数据验证功能由相应控件进行封装,相当方便,开发者几乎不需要手写JavaScript验证代码。
- 拥有一套自己的JavaScript框架,实现了AJAX功能,并且能与其他Web服务端控件无缝地整合。
Web Forms缺点——让人只知其然,不知其所以然
一、引诱程序员写出“把所有东西混杂在一起”的Web应用。
Web Form采用Code-behind方式,虽然分离了页面模板代码和后台的C#代码,但实际上有很多程序员在后台C#代码中书写大量的业务逻辑代码,并且把这些代码与页面上的控件直接绑定(因为在高度智能化的Visual Studio中,这么干太容易了),这会给网站的长期维护带来麻烦。另外,如果不是在一开始就在架构上有所考虑,几乎没有办法对一个Web Forms项目进行单元测试。
二、成也控件,败也控件。
Web Forms开发中,控件是页面开发的核心。Web Forms服务端控件是重量级的控件,它拥有自己的一套运作机理,比如控件有自己的生存周期,在不同的周期触发不同的事件;Web Forms提供了不少数据验证控件,虽然能完成大多数常见的数据验证任务,但其可扩展性和性能比不上现在使用的诸多JavaScript库(比如jQuery Valiation,不依赖于服务端生成的ViewState,运行速度更快,使用方便灵活)。
- 许多Web Forms服务端控件,虽然随着ASP.NET新版本的发布而不断更新,但仍然有不少使用“老”的页面生成技术,比如有些控件仍然使用table元素完成布局,当需要使用手机等访问这些网页时,其使用体验惨不忍睹。
- ASP.NET 4.0以前版本的Web Forms控件在生成HTML代码时,其ID值相当地“变幻莫测”,这会给JavaScript代码编写带来麻烦,当然,4.0以后版本对此有所改进,现在可以指定ID了。
- Web Forms的许多服务端控件必须要使用ViewState和Control State,一些特殊的控件,比如GridView,生成的ViewState数据量可能会很大(高达数M),如果不显式关闭,那这些数据会在Web Server和Client间来回传输,占用过多的网络带宽,降低了响应速度。
- Web Forms控件关联着一个DLL,并且可能在内部使用了多个JavaScript脚本文件,这会导致浏览器收到的最终页面中会出现一些诸如
<script src="/ScriptResource.axd?d=JzFjHNVTNSRvxnyOuI_HmzgpeGgm-le_2DeNc7ub5pZUcy9A8M9scHh3p580Af72CFevs-15tBuSlQYGR8Y6jhCLDnQaQ1K84GPCFXjTaKWxU1eVzt8qVZ8mueqHNb4FDLOkRw2&t=ffffffff8a8533f5" type="text/javascript"> </script>
之类的“神奇代码”,而且只要你往页面上加了一个控件,它们就会不请自来。对于这些代码,你只能祈祷它工作正常,一旦出了问题,跟踪相当困难。
总而言之,Web Forms控件高度封装的特性使用开发者调整它所生成代码的手段很少很有限,这限制了开发者的自由和发挥余地,也给页面优化带来困难。
三、 下面重点说说WebForm的另一个问题——过度封装
最初WebForm的设计思想是模仿VB的开发方式,用拖放控件的方式设计Web页面。但Web应用与桌面应用毕竟有重大差异,强求统一,必然需要对Web应用的底层机理进行深度地封装,方才可能创造出与桌面应用开发一致的开发体验。Web Forms的封装甚至到了这种程度:你不需要了解HTTP协议,也能通过拖拖拽拽的方式构建Web应用。
这样一来,基于WebForms开发简单是简单了,但远离了Web应用的本质,Web Forms框架完成了太多的事,你必须照着它规定的套路来,留给你自由发挥的余地不多了。同时,由于WebForms把HTTP协议给包得几乎”看不到了”,制造了一个“Web网站开发并不复杂,就是这样“的第一印象,这其实是一个”假像“,如果不能意识到它点,仅会用Web Forms的Web开发者,离开了Visaul Studio,几乎无法在其他Web领域找到工作,因为你己“认假成真”被“洗脑“,必须”清空内存“,重新学习与了解Web应用的”真像“。
相比WebForms,ASP.NET MVC要好得多了,它并未向使用者隐藏Web应用的本质,虽然学习曲线比较陡,涉及到技术和Web开发相关背景知识比较多,但能玩转它的人,其学习能力和平均开发水平往往都还不错。
3 微软技术影响下的程序员
最后说说微软技术特点对程序员生涯和技术发展所带来的一些影响:
微软技术的最大特点之一就是”易用“和”开发高效“,这是优点,但对于程序员而言,如果对此没有清晰的认识,则会受到不利的影响。
微软技术为了易用,包了很多层,并且许多并不开源。当你尝试去探索其底层技术实现时,会困难重重。
另一方面,由于程序员自身开发经验与能力的限制,过度的封装也阻止了程序员对深度探索技术内幕的热情。
与Windows相比,Linux不易用;与C#相比,Java不易用,C++尤其不易用;与Web Forms相比,JSP和PHP都不易用,……,但这些不易用,却迫使程序员去学习很多东西,调动了其积极性,程序员们收获到了自身能力与素质的提高。
人的天性是懒的,易用、开发高效且高度封装的许多微软技术,严重削弱了很多程序员的技术探索欲望。所以我看到,在微软技术领域,只有那些意志坚定并且对技术本身有着浓厚兴趣的人,才能坚持这条深入探索技术之路,并在这一技术探索过程中收益良多。而这样的人,在微软领域之外,也会是一把好手。
当然,针对微软技术“催生懒汉“这种现象,板子不能打在微软技术身上,而应该打在人身上,这是人本身的问题,技术本身是中性的,是“无辜”的。
需要指出的是,微软技术走向开放的趋势日益明显,当前重量级的一些技术,比如ASP.NET MVC、Entity Framework等,都是开放源代码的,有时间读读这些项目的源码,定有所得。
最后谈一点,由于学习掌握某个技术会耗费程序员大量的时间、精力甚至金钱,没有人希望自己下大功夫掌握的技术没有用武之地,因此,门户之见相当突出。经常会看到许多程序员会为各种技术的所谓“优劣”争得面红耳赤,恼羞成怒者甚至开始对对方进行人身攻击,在网上,“黑“微软技术者尤其常见。
其实,应该“把技术当成工具,但不要成为宗教信仰”。
我赞同“实用主义”原则,别浪费时间去争论哪个技术好、哪个技术坏,而应该关注的是哪个技术最适合于解决哪类问题。在不同的场景选择合适的技术,别试图用一种技术去包打天下,“多学几手,脚踏两只船”。
当然,想“脚踏两只船”,这要求程序员要有足够的学习能力和扎实的计算机专业基础知识和基本技能,而且“船很多”,人却只有两只脚,加上人的时间精力也是有限的,所以要针对众多的“引人”的技术勇敢地说“不”。有所不为才能有所为,追求“一专多能”,努力精通一项技术,对其他的技术做到需要时能快速上手并对付工作任务即可。学习能力再强,也不要指望能“快速”地成为另一领域内的”高手“,这既不可能也无必要。在实际开发中,也许你不精通某项需要用到的技术,但一定有人精通这个技术,大家相互合作,取长补短就好了,双赢!