《iOS Human Interface Guidelines》——Adaptivity and Layout
构建自适应性
人们一般会想在他们所有的设备和多种环境下使用他们喜爱的app,比如不同的设备方向和iPad上的Splite View。尺寸的类和自动布局通过定义屏幕的布局、视图控制器和各个视图对于展示环境的改变做出的适应,来帮助你满足这一预期。(“展示环境”这一概念也涉及到时在整个屏幕显示和是屏幕的一部分去显示,比如弹出窗口(popover)的区域或者iPad上Splite View的一边区域。)
iOS中的显示环境由trait collection(iOS8引进的一个封装了Size Class等信息的新类)来定义,包括尺寸的类(size class)、显示比例和用户界面风格。你可以使用trait collection来使你的视图和视图控制器能够对显示环境的改变做出响应。(可以查看UITraitCollection Class Reference的开发文档来学习更多关于trait collection的内容。)
iOS定义了两个尺寸的类:regular(正常)和compact(紧凑)。regular尺寸类用于宽阔的空间而compact尺寸类用于紧凑的空间。你要设置一个水平尺寸类和一个垂直尺寸类来描绘一个显示环境。如你所想,一个iOS设备可以使用一系列的纵向尺寸类和另一系列的水平尺寸类。
iOS会在显示环境的尺寸类改变时自动地做出一系列布局改变。比如说,当垂直尺寸类从紧致变成正常,导航栏和工具栏会自动地去显示,比如弹出窗口(popover)的区域或者iPad上Splite View的一边区域。)
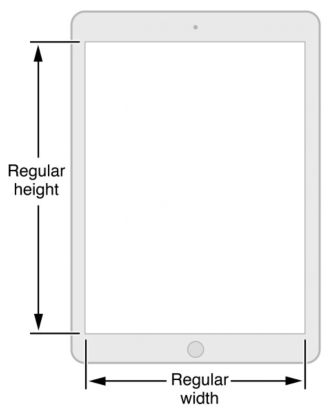
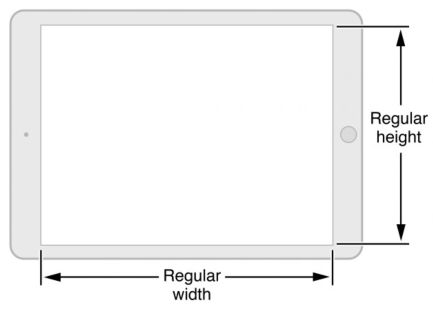
iOS定义了两个尺寸是如何描绘不同设备的显示环境的。比如iPad(包括iPad Pro)在所有尺寸和方向下都使用正常尺寸(regular)。换句话说,iPad的显示环境在水平和垂直上都是正常的尺寸。
NOTE
在支持多任务处理的iPad上,你的app也许要和别的app共享屏幕。确保使用Auto Layout,这样你的app才会在用户决定使用多任务处理是进行响应,比如Splite View和SlideOver。
除了使用Auto Layout,当你在iPad Pro上展示可读的内容时使用UIView 的readableContentGuide属性也很重要,这可以使得边界对读者来说更加的舒适。
iPhone的显示环境非常依赖于设备和它的方向。
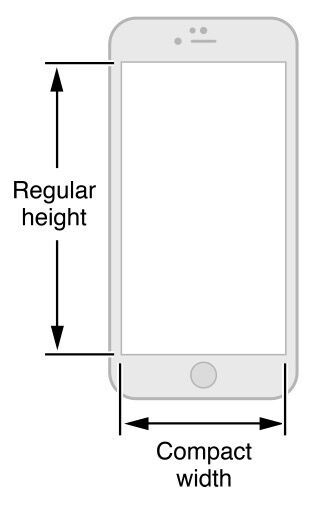
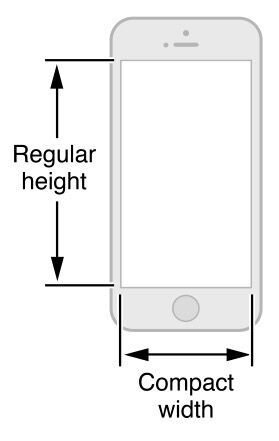
在垂直时,iPhone 6 Plus使用紧致的水平尺寸和正常的垂直尺寸。
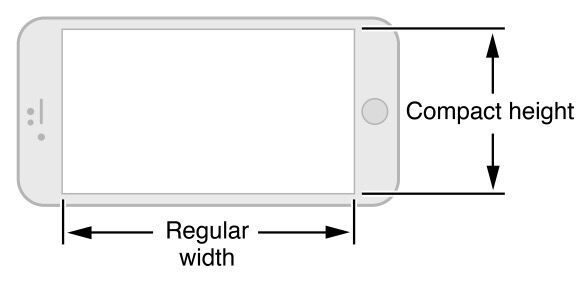
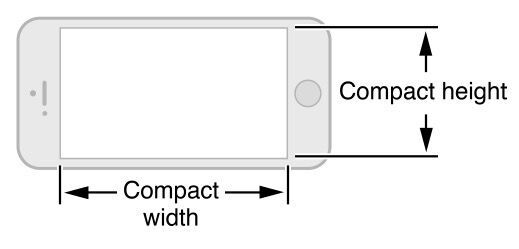
在水平时,iPhone 6 Plus使用正常的水平尺寸和紧致的垂直尺寸。
在其他的iPhone机型上,包括iPhone 6,使用了同样的尺寸设置。
在垂直时,iPhone 6、iPhone 5和iPhone 4s使用紧致的水平尺寸和正常的垂直尺寸。
在水平时,这些设备在水平和垂直尺寸上都是用紧致尺寸。
在各种环境下提供好的体验
使用自适应以后,你可以确保你的UI会对显示环境的改变进行适应。遵循这些指导方针来为用户提供一个在所有设备和环境下都优秀的体验。
在所有环境下对主要内容保持关注。这是最高优先项。用户使用你的app去查看和使用他们最关心的内容。当环境改变时UI也改变焦点的话,会使用户迷惑并且感觉丧失了控制。
避免在布局上进行不必要的变动。在所有环境下提供相似的体验可以让用户在旋转设备或者在其他设备使用app时保持一个相同的使用模式。比如说,如果你在水平正常的环境下使用网格来展示图片,当换成垂直紧致环境时,你不需要换成列表去展示相同的信息,即使你需要调整网格的尺寸。
如果你的app只会运行在一个方向上,保持简单。用户希望能在不同的方向上使用你的app,如果可能的话最好实现这个体验。但如果你必须让app只在一个方向上运行,你应该:
- 避免使用会提示用户旋转屏幕的UI元素。在支持的方向上运行会清晰地告诉人们去旋转设备,如果一定要的话,不要添加不必要的杂乱的UI元素。
- 支持一个方向的所有形式。比如说,如果一个app只支持水平方向,无论人们在持有设备时Home键是在左边还是右边,都应该可以正常使用。并且当人们在使用app时进行了180度的旋转,最好让内容也旋转180度来响应。
使用布局来表达
布局不仅仅只包括UI元素在app屏幕上的呈现。通过你的布局,可以让用户知道什么是最重要的,他们有哪些选择,以及事物是怎么关联的。
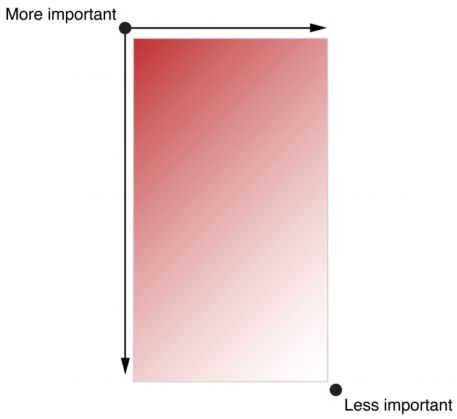
通过增加重要的内容或功能的部分来使人们更加简单地专注于主要得任务。一些好的方法是:将最重要的内容放在屏幕的上半部分——在左和右的选择上——靠近屏幕的左边:
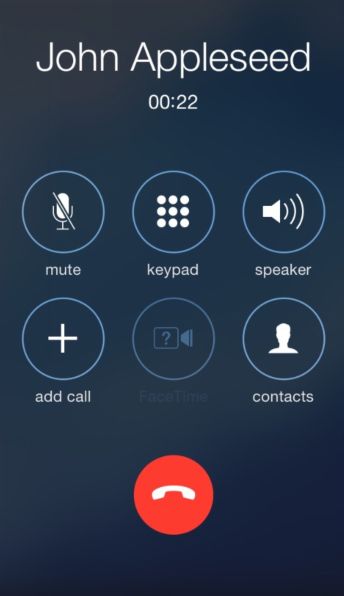
使用视觉的重心和均衡告诉用户屏幕上各个元素的相对重要性。大的元素相比小的会更加吸引眼球和显得更加的重要。更大的元素也会让用户更加容易点击,让用户可以更加有效地使用——比如电话和时钟——那些用户经常在容易分心得情况下使用的内容。
使用对齐方式来使浏览和与组件或层次的交互更加简单。对齐方式使app看起来更整洁和有序,也会让用户在滚动屏幕查看信息时更加专注。不同信息组的缩进和对齐方式可以显示这些组的关系,并且可以让用户更加方便的找到关键信息。
确保用户在默认尺寸下可以理解最主要得信息。比如说,用户不应该需要横向滚动才能阅读重要的文本,也不应该需要放大才能看清主要得图片。
准备好文本尺寸的更改。用户希望大部分的app都能在他们从设置里选择了一个不同的文本尺寸后适当的进行响应。为了适应一些文本尺寸的更改,你也许需要调整布局;查看Text Should Always Be Legible来获取更多在app中展示文本的额信息。
尽可能不要呈现不一致的UI。一般来说,拥有相似功能的元素也应该看起来相似。人们认为他们注意到的不一致的地方一定有其原因,并且会花时间去弄明白这一点。
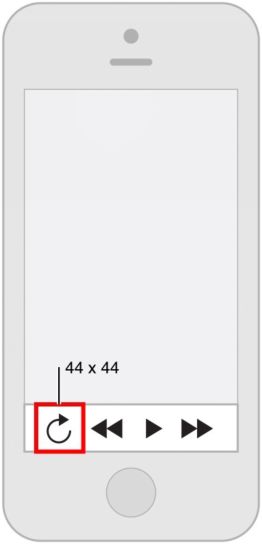
给每一个交互的元素足够的空间来让人们易于与内容和控制器进行交互。给可点击的控制器一个44*44像素的点击区域。
本文翻译自苹果官方开发文档
查看完整合集:https://github.com/Cloudox/iOS-Human-Interface-Guidelines
版权所有:http://blog.csdn.net/cloudox_