转战前端 jQuery
序
我想,在看这篇文章之前,如果只看题目的话,肯定会以为我已经从服务端开发(Java 开发)转战到前端开发,说白了就是做前端,比如,设计布局什么的、JavaScript 什么的。首先申明一点,并不是这样的。那到底是什么样呢,请继续往下看。
背景
其实,对于我们搞开发的来说,没有严格的前端后端之分,做后端的工程师,前端的技术也是或多或少的知道一些。毕竟有的公司是没有前端工程师的,也或许前端工程师很少,你做开发的时候,只能自己写前端,久而久之,前端的技术,你也就了解一二了。
回想起来,这周也并没有用到多少新技术。倒是整了很多天的前端,一直在跟 jQuery 打交道。是这样的,上周六,经理突然跟我说,要把我调出去给别的部门做技术支持,大概一周的样子。于是,我就这样被借出去了,配合别的部门做开发,当然也是 Java 项目。只不过,这次需要的更多的是写前端,由于功能的限制,只能采用一些前端技术实现,比如:局部刷新、动态刷新、动态显示表格。
正文
感觉,我这一周下来,都可以改行做前端了。为什么这么说,主要是因为,在这一周里,有大部分的时间都在操作 DOM 元素,来实现各种各样的功能。就连我从来都没有用过的 delegate 函数都用上了。
下面就不扯了,细说说我用到的,几个比较常见的技术吧。
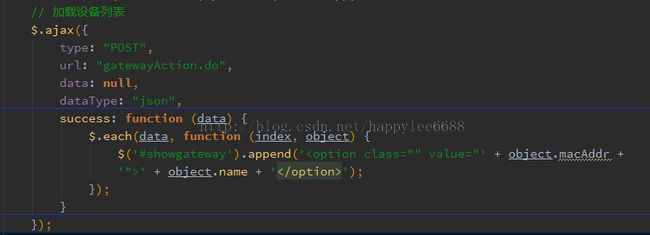
- 局部刷新
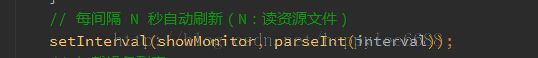
- 动态刷新
设置间隔时间,经过固定时间之后,实现动态刷新
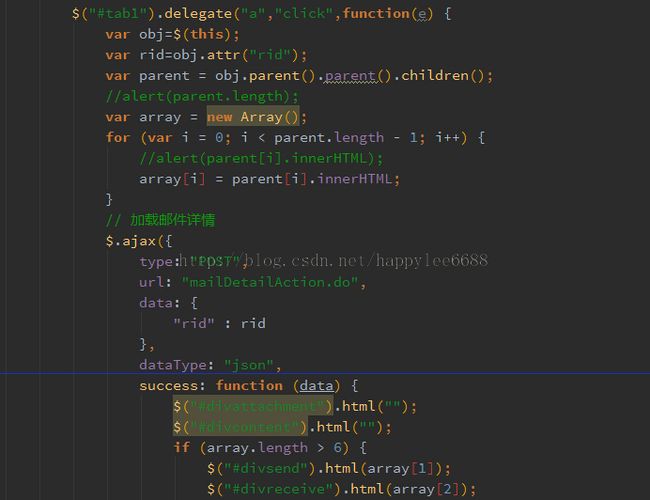
- delegate 函数
如果前端 JS 用的不多的童鞋,想必 delegate 这个函数用到的也并不是很多,下面就简单讲讲这个函数的用法。
jQuery 扫描文档查找 $('#tab1'),并使用 click 事件和 'a' 这一 CSS 选择器作为参数把自定义的函数绑定到 $('#tab1') 上。任何时候只要有事件冒泡到 $('#tab1') 上,它就查看该事件是否是 click 事件,以及该事件的目标元素是否与 CSS 选择器相匹配。如果两种检查的结果都为真的话,它就执行函数。
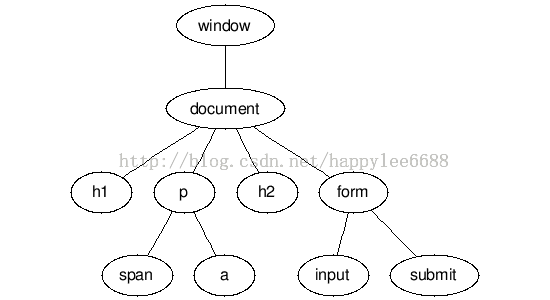
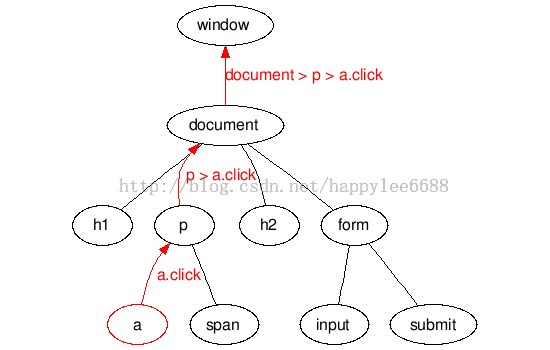
那么,什么是事件冒泡呢?事件冒泡,又称事件传播,当我们点击一个链接时,其触发了链接元素的单击事件,该事件则引发任何我们已绑定到该元素的单击事件上的函数的执行。
因此,一个单击操作会触发自定义函数的执行。
click 事件接着会向树的根方向传播,广播到父元素,然后接着是每个祖先元素,只要是它的某个后代元素上的单击事件被触发,事件就会传给它。
结束语
说是一周,其实,从上周六算下来,敲代码、调试的时间总共也就 4 天而已,可问题是,这个项目一直持续到了现在,为什么呢,因为负责这个项目的部门,具体的需求还没有最终确定下来,而且也是一直在改,对于这样的需求,我也只能是尽量做好自己的开发,能写活的尽量写活,这样一来,无论需求再怎么变,也不会影响到我这里,最多最多改一下资源文件里的参数。当然,如果涉及到具体的业务了,那么也只是修改很小的一部分,也不会大篇幅的修改代码。维护起来,相当简单。
jQuery 所包含的东西还是很多很多的,我这里也只是用到了很小的一部分,相信,长此以往,我将成为一个前端的高手,(*^__^*) 嘻嘻。