【JavaScript】(2)——内置对象
背景:什么是JavaScript的内置对象,有何作用,如何只用……下面来介绍一下,长长见识!
一、定义
ECMA-262对内置对象的定义是:“ 由 ECMAScript实现提供的、不依赖宿主环境的对象,这些对象在 ECMAScript程序执行之前就已经存在了。” 意思就是说,开发人员不必显示地实例化内置对象,因为它们已经实例化了。
ECMA-262只定义了两个内置对象: Global和 Math
二、Global
Global(全局)对象是 ECMAScript中一个特别的对象,因为这个对象是不存在的。 在ECMAScript中不属于任何其他对象的属性和方法,都属于它的属性和方法。 所以, 事实上,并不存在全局变量和全局函数;所有在全局作用域定义的变量和函数,都是 Global对象的属性和方法。
PS:因为 ECMAScript没有定义怎么调用 Global对象,所以, Global.属性或者 Global.方法()都是无效的。 (Web浏览器将 Global作为 window对象的一部分加以实现)
Global对象有一些内置的属性和方法:
1、URI编码方法
编码:
URI编码可以对链接进行编码,以便发送给浏览器。它们采用特殊的UTF-8编码替换所有无效字符,从而让浏览器能够接受和理解。
encodeURI()不会对本身属于 URI的特殊字符进行编码,例如冒号、正斜杠、问号和#号;而 encodeURIComponent()则会对它发现的任何非标准字符进行编码。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>var box = '@#&*何丽杰helijie'; alert(encodeURI(box)); //只编码了中文</strong></span>

<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>var box = '@#&*何丽杰helijie'; alert(encodeURIComponent(box)); //特殊字符和中文编码了</strong></span>

PS:因为 encodeURIComponent()编码比 encodeURI()编码来的更加彻底,一般来说encodeURIComponent()使用频率要高一些。
解码:通过 decodeURI()和 decodeURIComponent()来进行解码
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>var box = '@#&*何丽杰helijie'; alert(decodeURI(encodeURI(box))); //还原</strong></span>
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>var box = '@#&*何丽杰helijie'; alert(decodeURIComponent(encodeURIComponent(box))); //还原 </strong></span>
PS: URI方法如上所述的四种,用于代替已经被 ECMA-262第3版废弃的escape()和unescape()方法。 URI方法能够编码所有的 Unicode字符,而原来的只能正确地编码 ASCII字符。所以建议不要再使用 escape()和 unescape()方法。
2、eval()方法
eval()方法主要担当一个字符串解析器的作用,他只接受一个参数,而这个参数就是要执行的 JavaScript代码的字符串。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>eval('var box= 100'); //解析了字符串代码
alert(box);
eval('alert(100)'); //同上</strong></span>

<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>eval('function box() {return 123}'); //函数也可以
alert(box());</strong></span>

eval()方法的功能非常强大,但也非常危险。因此使用的时候必须极为谨慎。特别是在用户输入数据的情况下,非常有可能导致程序的安全性,比如代码注入等等。
3、Global对象属性
Global对象包含了一些属性: undefined、 NaN、 Object、 Array、 Function等等。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Array); //返回构造函数</strong></span>

4、window对象
之前已经说明, Global没有办法直接访问, 而 Web浏览器可以使用 window对象来实现一全局访问。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Array); //返回构造函数</strong></span>

三、Math
ECMAScript还为保存数学公式和信息提供了一个对象,即 Math对象。与我们在JavaScript直接编写计算功能相比, Math对象提供的计算功能执行起来要快得多。
1、Math对象的属性
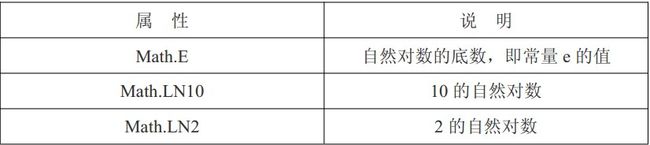
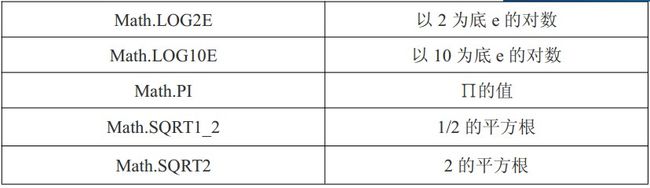
Math对象包含的属性大都是数学计算中可能会用到的一些特殊值。Math的属性:
例:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.E); </strong></span>

2、min()和 max()方法
Math.min()用于确定一组数值中的最小值。 Math.max()用于确定一组数值中的最大值。
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.min(2,4,3,6,3,8,0,1,3)); //0,最小值</strong></span>
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.max(4,7,8,3,1,9,6,0,3,2)); //9,最大值</strong></span>
3、舍入方法
Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数;
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.ceil(25.9)); //26 alert(Math.ceil(25.5)); //26 alert(Math.ceil(25.1)); //26</strong></span>
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.floor(25.9)); //25 alert(Math.floor(25.5)); //25 alert(Math.floor(25.1)); //25</strong></span>
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.round(25.9)); //26 alert(Math.round(25.5)); //26 alert(Math.round(25.1)); //25</strong></span>
4、random()方法
Math.random()方法返回介于0到1之间一个随机数, 不包括0和1。 如果想大于这个范围的话,可以套用一下公式:值 =Math.floor(Math.random()* 总数 + 第一个值)
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>alert(Math.floor(Math.random()*10+1)); //随机产生1-10之间的任意数</strong></span>
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>for(var i=0;i<10;i++){
document.write(Math.floor(Math.random()*10+5)); //5-14之间的任意数
document.write('<br/>');
}
</strong></span>

为了更加方便的传递想要范围,可以写成函数:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><strong>function selectFrom(lower,upper){
var sum=upper-lower+1; //总数-第一个数+1
return Math.floor(Math.random()*sum+lower);
}
for(var i=0;i<10;i++){
document.write(selectFrom(5,10)); //直接传递范围即可
document.write('<br/>');
}</strong></span>

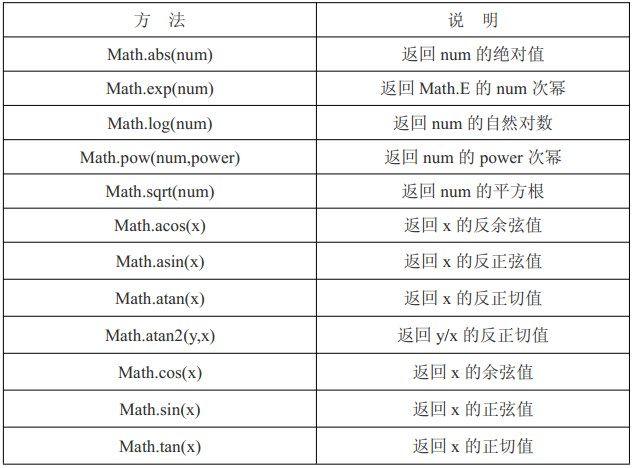
5、其他方法
四、学习心得
偶得一寓言故事——纪昌学箭
纪昌向飞卫学射箭,飞卫没有传授具体的射箭技巧,却要求他必须学会盯住目标而眼睛不能眨动,纪昌花了两年,练到即使椎子向眼角刺来也不眨一下眼睛的功夫。
飞卫又进一步要求纪昌练眼力,标准要达到将体积较小的东西能够清晰地放大,就像在近处看到一样。纪昌苦练三年,终于能将最小的虱子看成车轮一样大,纪昌张开弓,轻而易举地一箭便将虱子射穿。飞卫得知结果后,对这个徒弟极为满意。
学习射箭必须先练眼力,基础的动作扎实了,应用就可以千变万化;学习也是一样,基本的内容一定要好好掌握,那么后续就可以鸿图大展了。学习有如修塔,如果只想往上砌砖,而忘记打牢基础,总有一天塔会倒塌……