【CSS+DIV】(2)——CSS与XML、Ajax的综合应用
背景:上一篇文章《【CSS+DIV】(1)——滤镜的应用》中的高级滤镜介绍了CSS与JavaScript的综合应用,下面来介绍CSS与XML、Ajax的综合应用。
一、CSS与XML
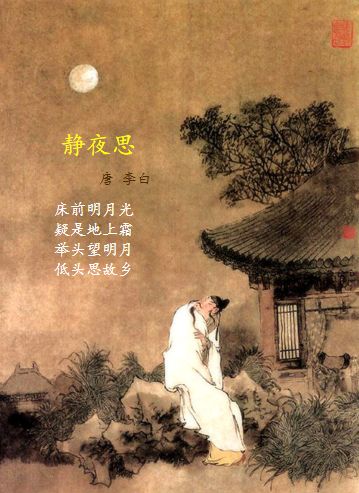
1、例子:XML古诗字画
2、代码:古诗字画.XML
<?xml version="1.0" encoding="gb2312"?> <?xml-stylesheet type="text/css" href="古诗字画.css"?> <poem> <title>静夜思</title> <author>唐 李白</author> <verse> 床前明月光<br/> 疑是地上霜<br/> 举头望明月<br/> 低头思故乡</verse> </poem>
古诗字画.CSS
poem{
margin:0px;
background:url(poem.jpg) no-repeat; /*添加背景图片 */
width:360px;
height:490px;
position:absolute; /* 绝对定位 */
left:0px; top:0px;
}
title{
font-size:25px;
color:#FFFF00;
position:absolute;
left:62px;
top:130px;
}
author{
font-size:15px;
color:#4f2b00;
position:absolute;
left:100px;
top:170px;
}
verse{
position:absolute; /* 绝对定位 */
color:#FFFFFF;
font-size:16px;
left:55px;
top:200px;
line-height:20px; /* 行间距 */
}
br{
display:block; /* 让诗句分行显示 */
}
3、效果
二、CSS与Ajax
1、简介:
Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)是目前很新的一项网络应用技术。确切的说,Ajax不是一项技术,它是一组技术的集合,它能使浏览器为用户提供更为自然的浏览体验,就像在使用桌面应用程序一样。
Ajax提供与服务器异步通信的能力,当用户的请求返回时,则使用JavaScript和CSS来更新局部的界面,而不是刷新整个页面。最重要的事,用户甚至不知道浏览器正在与服务器通信,Web站点看起来是即时响应的。
Ajax不是单一的技术,而是4种技术的集合,要灵活地运用Ajax必须深入了解这些不同的技术。
Ajax与4种技术的关系:
Ajax的核心是JavaScript对象XmlHttpRequest。
2、例子:自动获取城市代号
3、代码:自动获取城市代号.html
<html>
<head>
<title>Ajax入门</title>
<style type="text/css">
body{
font-size:13px;
background-color:#e7f3ff;
}
form{
padding:0px; margin:0px;
}
input{
border-bottom:1px solid #007eff; /* 下划线 */
font-family:Arial, Helvetica, sans-serif;
color:#007eff;
background:transparent;
border-top:none;
border-left:none;
border-right:none;
}
p{
margin:0px;
padding:2px 2px 2px 10px;
background:url(icon.gif) no-repeat 0px 10px; /* 加入小icon图标 */
}
</style>
<script language="javascript">
var xmlHttp;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
}
//创建XMLHttpRequest对象
createXMLHttpRequest();
function callServer(){
//获取表单中的数据
var city = document.getElementById("city").value;
var state = document.getElementById("state").value;
//如果没有填写则返回
if ((city == null) || (city == "")) return;
if ((state == null) || (state == "")) return;
//链接服务器,自动获得代号。本例没有链接服务器,只是示例
var url = "getZipCode.php?city=" + escape(city) + "&state=" + escape(state);
//打开链接
xmlHttp.open("GET", url, true);
//告诉服务器在运行完成后(可能要用五分钟或者五个小时)做什么,这里触发updatePage函数
xmlHttp.onreadystatechange = updatePage;
//发送请求
xmlHttp.send(null);
}
//处理服务器响应
function updatePage(){
if (xmlHttp.readyState == 4) {
var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
}
}
</script>
</head>
<body>
<form>
<p>城市: <input type="text" name="city" id="city" size="25" onChange="callServer();"></p>
<p>国家: <input type="text" name="state" id="state" size="25" onChange="callServer();"></p>
<p>代号: <input type="text" name="zipCode" id="city" size="5"></p>
</form>
</body>
</html>
4、效果
三、学习心得
还是之前谈的那些老话:没有一种工具是独立的,也没有一种工具就能完成所用功能的,每个软件都有自己的长处和短处,但是相互引用,相互结合就能达到意想不到的效果。
做人和敲代码是一样的,每个人都有自己的优点和缺点,取长补短,合作共赢,最终达到的效果也是不可预想的。这就是我们常说的“代码如人生”。