HTML5视频字幕与WebVTT
译自:http://html5doctor.com/video-subtitling-and-webvtt/
转载请标明出处:蒋宇捷的博客(http://blog.csdn.net/hfahe)
--------
我们在几年前就已经可以不需要插件在浏览器里播放视频了。但是在编码解码器方面,仍然存在一些困扰。现在问题已经集中在视频本身上面了:下一步将是添加资源到视频里,使其更容易访问并且为观众提供更多选择。
我们目前还没有说到下面的内容,这代表视频还不是非常便利,用户还不能非常轻松的定位到某一个特定的段落。值得庆幸的是,有一个名为WebVTT(网络视频文本轨道)的新格式标准正在筹划中。截止目前,它还只是在WHATWG的规范中,但是最近成立的W3C网络媒体文本轨道社区组将会很快在W3C中引入WebVTT规范。
一个WebVTT(.vtt)文件是一个简单的纯文本,里面包含了几种类型的视频信息:
字幕关于对话的转译或者翻译。
标题
类似于标题,但是还包括音响效果和其他音频信息。
说明
预期为一个单独的文本文件,通过屏幕阅读器描述视频。
章节
旨在帮助用户浏览整个视频。
元数据默认不打算展示给观众的、和视频有关的信息和内容。但是你可以使用Javascript来访问。
本文主要讨论字幕和标题,但是也会简单的提及章节。
如何制作并链接到一个WebVTT文件
制作一个WebVTT文件所需的只是一个简单的文本编辑器。在文件的第一行输入WEBVTT并且将其保存为一个.vtt格式的文件。未来我们预计现有的字幕工具如 Universal Subtitles可以导出WebVTT格式。------------------------------------------------------------------------------------------------------------------------------------------
WEBVTT
这就是所有你需要开始的。下一步,我们要在HTML文档中链接到这个文件。我们通过video元素的子元素 <track>来实现这一点。 <track>元素包括一些可选的属性:
• 源WebVTT文件(src)
• 轨道的语言(srclang)
• 用户可读的标签(label)以及
• 是什么类型(kind)的轨道。类型属性的值来自于上面的列表(例如subtitles、captions等)。
在下面的例子里,我们使用一个<track>字幕元素。
<video width="640" height="480" controls> <source src="video.mp4" type="video/mp4" /> <source src="video.webm" type="video/webm" /> <track src="subtitles.vtt" kind="subtitles" srclang="en" label="English" /> <!-- 用于垃圾浏览器的降级 --> </video>关于属性的一些说明:
• 如果没有指定类型,默认为字幕(subtitles)。
• 如果类型是字幕(subtitles),需要指定srclang。
• 不能有两个相同类型(king)的轨道有同一个标签(label)。
在上面的例子中,我们为一个<video>元素使用了两个不同的<src>元素(为了美妙的跨浏览器)。紧跟视频源后的是<track>元素,你可以有多个<track>元素来设置不同语言的字幕、标题和说明。
WebVTT内容
现在我们知道如何创建一个WebVTT文件,以及如何在HTML文档中引用它。但它里面有什么内容?在该文件中,我们列出什么是“索引”。WebVTT文件可能只有一个索引,但它也可以包含任何你想要的个数。每个索引从一个ID开始,紧跟的是时间的设置,然后是文字。每个索引由一个空行分隔。这里有一个标题的示例:------------------------------------------------------------------------------------------------------------------------------------------
WEBVTT
1
00:00:01.000 --> 00:00:10.000
这是文本的第一行,从第1秒显示到第10秒。
2
00:00:15.000 --> 00:00:20.000
这是文本的第二行
被分割为两行
上面的例子有两个索引。 时间必须写成hh:mm:ss.mmm格式,所以在这个例子中,时间发生在20秒内。 第二个索引会自动的被分成两行文字。
如果你有一段文本,需要以卡拉OK /彩绘标题的样式显示,那么你可以将计时器与文本内联:
------------------------------------------------------------------------------------------------------------------------------------------
1
00:00:01.000 --> 00:00:10.000 Never gonna give you up <00:00:01.000> Never gonna let you down <00:00:05.000> Never gonna run around and desert you
------------------------------------------------------------------------------------------------------------------------------------------
样式选项
前面的例子中指定了字幕和标题所需的最低配置,但你也可以为标题设置样式。让我们从索引的设置开始,可以写在时间设置的同一行:
D:vertical / D:vertical-lr
垂直的显示文本而不是水平的。 它也指定文本是增长到左边( vertical)还是右侧( vertical-lr )。
L:X / L:X%
一个数字或百分比。 如果是一个百分点,那么它指从框架顶部开始的位置。如果是一个数字,它表示会是在多少行。
T:X%
视频上的水平文字位置。T:100% 表示文本会放在视频的右侧。
A:start / A:middle / A:end
文本在盒子内的对齐方式。start是左对齐, middle是居中对齐, end是右对齐。
S:X%文本盒子的宽度,表示为视频宽度的百分比。
要使用这些设置,像下面这样把它们放在时间设置的旁边:
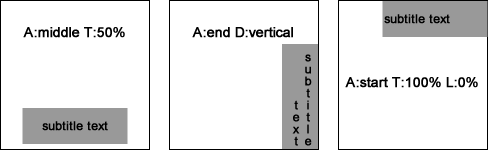
00:00:01.000 --> 00:00:10.000 A:middle T:50%
00:00:01.000 --> 00:00:10.000 A:end D:vertical00:00:01.000 --> 00:00:10.000 A:start T:100% L:0%
这会表现为以下的效果:------------------------------------------------------------------------------------------------------------------------------------------
除了上面的索引设置,你还可以为文本使用内联样式:
粗体文本
<b>Lorem ipsum</b>
斜体文本
<i>dolor sit amet</i>
带下划线的文本
<u>consectetuer adipiscing</u>
Ruby文本(译者注:见我的《 谈HTML5和CSS3的国际化支持》一文)<ruby>見<rt>み</rt></ruby>
你甚至可以使用 <c.myClass></c>来为一段文字应用CSS样式,给我们更多的样式选择。最后,您可以添加一个声明,代表声音命名的 <v Tom></v>。本声明完成了三件事情:
1. 标题将在标题文本外展示语音(男声)。
2. 语音的名字可以被一个屏幕阅读器读取,为男性或女性使用不同的声音事件。
3. 它为样式提供了一个勾子,例如,所有男声的标题可以显示为蓝色的。
章节
你可以和提供字幕、标题同样的方式提供一个视频章节的列表。开始同样的使用WEBVTT声明,然后是每个索引、声明的的章节编号,启动和停止时间、章节标题:
------------------------------------------------------------------------------------------------------------------------------------------
< track src=" chapters.vtt" kind=" chapters" srclang=" en" />
00:00:01.000 --> 00:00:10.000
Introductionto HTML5
浏览器支持
关于WebVTT一个小问题:目前没有一个单独的浏览器支持它。 所有主流浏览器实现它的工作已经开始,所以我们应该很快的可以看到一些成果。值得庆幸的是,在此期间,有几个JavaScript polyfills(译者注:术语polyfill来源于一种填补裂缝的黏土的英国品牌 Polyfilla-即美国人熟知的填泥料。这里polyfill用来填补浏览器功能上的漏洞,模拟HTML5相关功能和技术)可用:• js_videosub
• Playr
• MediaElementJS
• LeanBack播放器(以及即将到来的 新版本)
• Captionator
演示
我们发布了一个使用 Playr polyfill的 快速演示。我们最开始使用 MediaElementJS ,但它不像 Playr那样支持许多特性,例如文本多行分隔和CSS样式。 在演示中,字幕在2秒到15秒间使用了粗体、下划线以及自定义样式。 这里是相关联的 WebVTT文件 。结论
本文介绍了为视频创建合适的WebVTT文件来添加字幕或者标题的基础知识。我们知道如何添加索引和章节,以及如何添加样式和修改视频上文本出现的方式。 虽然还没有浏览器正式支持它,但是未来会有很多为可访问的视频而支持,所以敬请 W3C网络媒体文本轨道社区组。最后,让我们感谢@silviapfeiffer抽出时间来回答有关WebVTT的一些问题,以及她在这一领域的大量工作。
阅读
• 关注 @silviapfeiffer• W3C网络媒体文本轨道社区组
• 最近的开发动态
• 演示: HTML5可访问视频以及WebVTT文件格式
• HTML5可访问视频以及WebVTT文件格式–语音描述
• 重温关于LeanBack播放器的笔记和思考
• WebVTT验证器
• WebVTT和视频字幕
• 开放视频联盟
• 了解WebVTT文件格式(草案)
• 创建HTML5视频的字幕和语音描述