Android学习之 扩大控件点击触摸区域及TouchDelegate的介绍
一、背景:在项目中,有时会遇到一类尴尬的问题:比如在UI上有一个图标按钮 但是按钮显示有点小 往往用户可能要点击2、3次才能点击到触发按钮点击事件。这样便给用户带来了困扰。现在小吕自我学习与分享一下如何解决这一尴尬问题。
基本解决思路就是:扩大控件的点击触摸区域。
这里 主要会用到TouchDelegate这个类,这个类代表的就是一个触摸区域。需要对该类进一步了解的可以查看官方API。
二、下面主要通过一个代码demo来展示如何扩大一个控件的点击触摸区域:
1、首先贴出一个demo的运行效果图:
2、 上面UI布局很简单,就一个文本TextView和ImageButton,布局文件main.xml代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<LinearLayout android:id="@+id/ll_parent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_weight="8"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:textSize="14dp"
android:text="@string/msg" />
<ImageButton android:id="@+id/ibtn_help"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_marginRight="18dp"
android:background="@null"
android:contentDescription="@null"
android:src="@drawable/icon_i"/>
</LinearLayout>
</RelativeLayout>
3、处理扩大控件触摸区域的Activity类:MainActivity.java
package com.ice.touchdelegate;
import android.app.Activity;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.Log;
import android.view.TouchDelegate;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
View parent = findViewById(R.id.ll_parent);
final ImageButton btn_help = (ImageButton)findViewById(R.id.ibtn_help);
parent.post(new Runnable() {
@Override
public void run() {
Log.d(TAG, "Runable invoke");
// 构造一个 "矩型" 对象
Rect delegateArea = new Rect();
ImageButton delegate = btn_help;
// Hit rectangle in parent's coordinates
delegate.getHitRect(delegateArea);
Log.d(TAG, "——————————原始触摸矩阵区域————————");
Log.d(TAG, "width: "+delegateArea.width()+" | height: "+delegateArea.height());
Log.d(TAG, "left: "+delegateArea.left + " | Top: "+delegateArea.top +
" | right: "+delegateArea.right+" | bottom: "+delegateArea.bottom);
// 扩大触摸区域矩阵值
delegateArea.left -= 500;
delegateArea.top -= 500;
delegateArea.right += 500;
delegateArea.bottom += 500;
Log.d(TAG, "——————————扩大触摸区域后 矩阵区域————————");
Log.d(TAG, "width: "+delegateArea.width()+" | height: "+delegateArea.height());
Log.d(TAG, "left: "+delegateArea.left + " | Top: "+delegateArea.top +
" | right: "+delegateArea.right+" | bottom: "+delegateArea.bottom);
/**
* 构造扩大后的触摸区域对象
* 第一个构造参数表示 矩形面积
* 第二个构造参数表示 被扩大的触摸视图对象
* <也是本demo最核心用到的类之一>
*/
TouchDelegate expandedArea = new TouchDelegate(delegateArea, delegate);
if(View.class.isInstance(delegate.getParent())){
// 设置视图扩大后的触摸区域
((View)delegate.getParent()).setTouchDelegate(expandedArea);
}
}
});
btn_help.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "哈哈 被你点到啦", Toast.LENGTH_LONG).show();
}
});
}
}
4、测试效果
要更好的体验到控件的触摸区域是否发生改变,可以修改MainActivity.java类中的扩大触摸区域矩阵值:
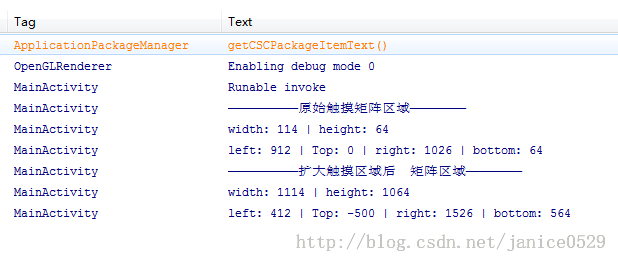
本demo扩大了500个单位。你可以根据自己情况扩大1000或更大,反复修改触摸区域扩展值 运行程序,点击 触发比较。 后台log日志如下图:
PS:小吕会尽量地在关键代码处添加注释 以便更好的理解,小吕会在不断的学习中完善自身。
-------------- 希望能与大家一起学习、交流。
欢迎大家扫一扫、关注我的微信公众号: Ice资讯助手