ImageView、Adapter
-
- ImageView
- 相关程序
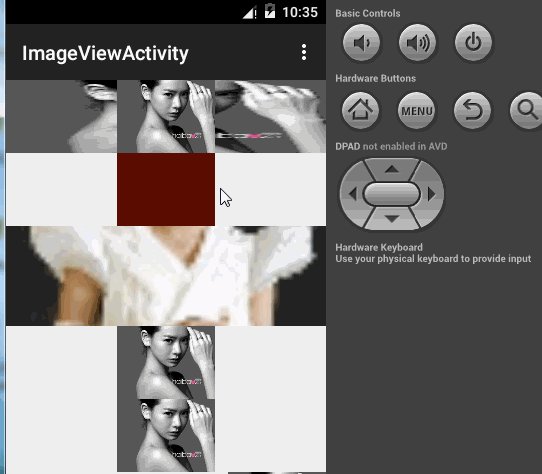
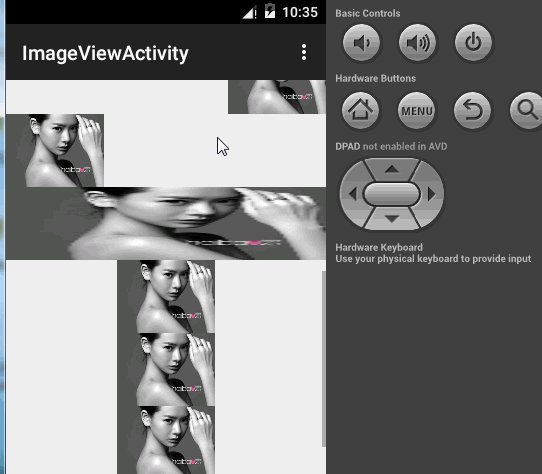
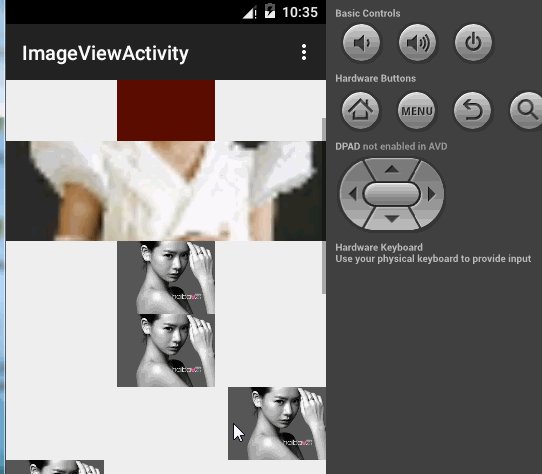
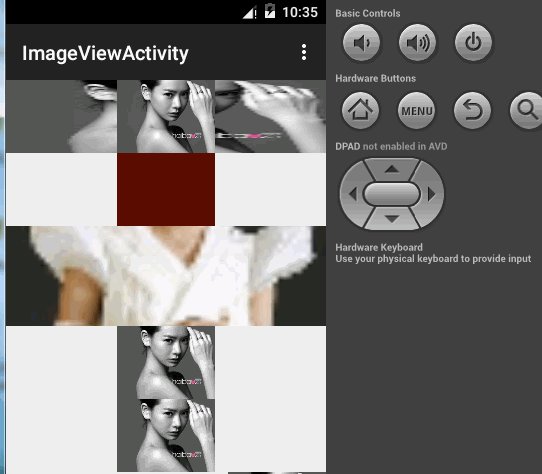
- 结果图
- AdapterView
- Adapter分为四种
- ArrayAdapter程序
- ListView程序
- SimpleAdapter程序
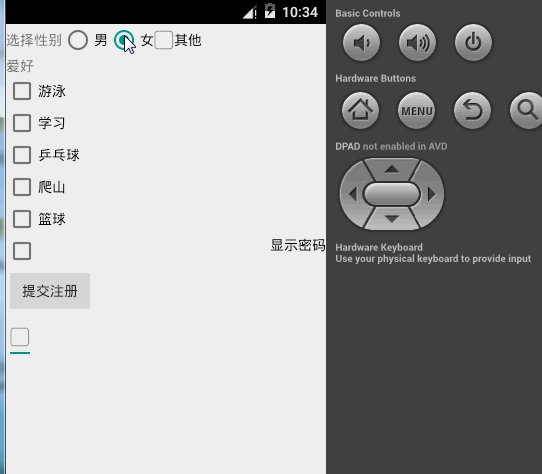
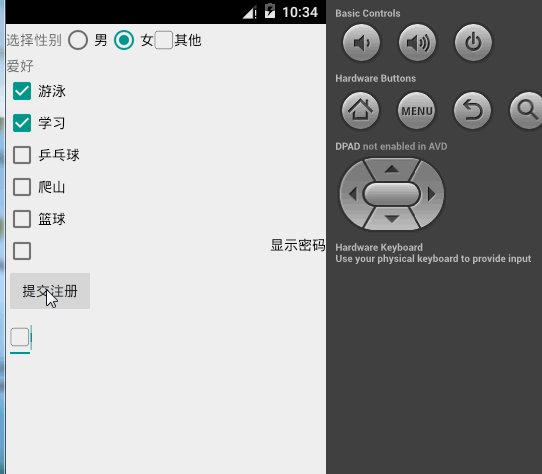
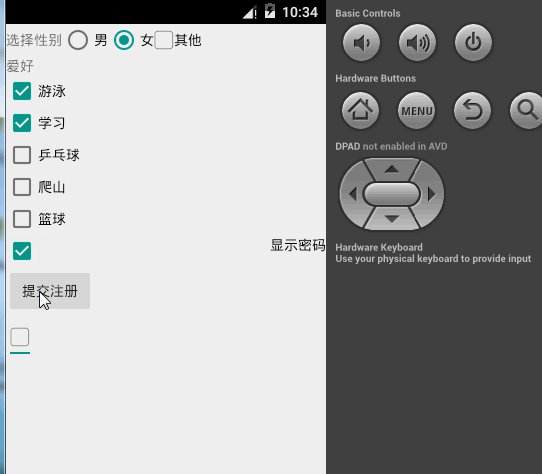
- CheckBox结果图
- Adapter分为四种
- ImageView
ImageView
ImageView是用于在界面上展示图片的一个控件。
它里面主要用到src 、 background 、 scaleType其中src的图片不会拉伸,background的图片会拉伸,scaleType表示一些图片放置的位置。
相关程序
XML
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:background="@mipmap/uqiwei"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:tint="#5f0f01"
android:scaleType="center"/>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="centerCrop"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="centerInside"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitCenter"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitEnd"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitStart"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitXY"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitCenter"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitCenter"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitCenter"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/uqiwei"
android:scaleType="fitCenter"/>
</LinearLayout>
</ScrollView>
******************manifest代码**********************
public class MyImageViewActivity extends AppCompatActivity {
private ImageView mImageView;
private Button mBtnAdd;
private Button mBtnSub;
private int mAlphaCount;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.imageview_layout);
mImageView= (ImageView) findViewById(R.id.image);
mImageView.setImageResource(R.mipmap.yangmi);
mBtnAdd= (Button) findViewById(R.id.alpha_add);
mBtnSub= (Button) findViewById(R.id.alpha_sub);
mBtnSub.setOnClickListener(this);
mBtnAdd.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.alpha_add:
mAlphaCount+=5;
int Code=android.os.Build.VERSION.SDK_INT;
Log.d("versoncode","当前手机版本号:"+Code);
if(Code<16){
mImageView.setAlpha(mAlphaCount);
}
else {
mImageView.setImageAlpha(mAlphaCount);
}
break;
case R.id.alpha_sub:
mAlphaCount-=5;
mImageView.setAlpha(mAlphaCount);
break;
default:
break;
}
}
结果图
AdapterView
1、AdapterView即Adapter(适配器)控件,其内容通常是一个包含多项相同的格式资源的列表,每次只显示其中的一项。
2、需要先把多项内容放入一个列表,然后将这个列表加载到Adapter控件中。
3、这个存放Adapter控件内容的列表,在Android中被称为Adapter(适配器)。
Adapter分为四种
1、ArrayAdapter:最简单的Adapter,表项中只含有文本信息的情况。
2、SimpleAdapter:比ArrayAdapter复杂,每一个列表项中含有不同的子控件。
3、SimpleCursorAdapter:把从数据库查出的数据适配给AdapterView。
4、自定义Adapter:完全自行定义数据的适配方式,灵活性最强,也最常用。
ArrayAdapter程序
ListView程序
public class MyListViewActivity extends AppCompatActivity {
private ListView mListView;
private List<Student> mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_list_view);
mListView= (ListView) findViewById(R.id.listview);
initData();
LayoutInflater inflater=getLayoutInflater();
Studentadapter adapter=new Studentadapter(inflater,mData);
mListView.setAdapter(adapter);
}
private void initData() {
mData=new ArrayList<>();
Student zhangsan=new Student("张三","20","男","吃",R.mipmap.uqiwei);
Student lisi=new Student("李四","22","女","睡觉",R.mipmap.yangmi);
Student wangwu=new Student("王五","25","男","打游戏",R.mipmap.ic_launcher);
Student zhaoliu=new Student("赵六","23","女","逛街",R.mipmap.uqiwei);
mData.add(zhangsan);
mData.add(lisi);
mData.add(wangwu);
mData.add(zhaoliu);
}
" ***************** Studentadapter************"
public class Studentadapter extends BaseAdapter{
private List<Student> mData;
private LayoutInflater mInflater;
public Studentadapter(LayoutInflater inflater,List<Student> data ){
mInflater=inflater;
mData=data;
}
@Override
public int getCount() {
//得到ListView要显示数据的条数
return mData.size();
}
@Override
public Object getItem(int position) {
//返回索引
return position;
}
@Override
public long getItemId(int position) {
//返回索引
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//LayoutInflater
View view=mInflater.inflate(R.layout.simple_adapter, null);
Student student=mData.get(position);
ImageView imageView= (ImageView) view.findViewById(R.id.imageview_photo);
TextView textView_name= (TextView) view.findViewById(R.id.textview_name);
TextView textView_age= (TextView) view.findViewById(R.id.textview_age);
TextView textView_sex= (TextView) view.findViewById(R.id.textview_sex);
TextView textView_hobby= (TextView) view.findViewById(R.id.textview_hobby);
textView_name.setText(student.getName());
textView_age.setText(student.getAge());
textView_sex.setText(student.getHobby());
imageView.setImageResource(student.getImg());
return view;
}
}
"***************Student********************"
public class Student {
private String name;
private String hobby;
private String age;
private String sex;
private int img;
public Student(String name,String age,String sex,String hobby,int img){
this.name=name;
this.age=age;
this.sex=sex;
this.hobby=hobby;
this.img=img;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
public void setAge(String age) {
this.age = age;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getSex() {
return sex;
}
public String getHobby() {
return hobby;
}
public String getAge() {
return age;
}
}
SimpleAdapter程序
"*************XML文件*******"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:id="@+id/imageview_photo"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/yangmi"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="20dp">
<TextView
android:id="@+id/textview_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
>
<TextView
android:id="@+id/textview_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年龄"/>
<TextView
android:id="@+id/textview_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别"/>
</LinearLayout>
<TextView
android:id="@+id/textview_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"/>
</LinearLayout>
</LinearLayout>
"****************************************************"
private ListView mListView;
private String []array={"张三","李四","赵六","mary","Dave"};
private List<HashMap<String,String>> mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_list_view);
mListView= (ListView) findViewById(R.id.listview);
initData();
SimpleAdapter adapter=new SimpleAdapter(this,mData,R.layout.simple_adapter,
new String[] {"name","age","sex","hobby"},new int[]{R.id.textview_name,R.id.textview_age,R.id.textview_sex,R.id.textview_hobby});
mListView.setAdapter(adapter);
private void initData() {
mData=new ArrayList<>();
Student zhangsan=new Student("张三","20","男","吃",R.mipmap.uqiwei);
Student lisi=new Student("李四","22","女","睡觉",R.mipmap.yangmi);
Student wangwu=new Student("王五","25","男","打游戏",R.mipmap.ic_launcher);
Student zhaoliu=new Student("赵六","23","女","逛街",R.mipmap.uqiwei);
mData.add(zhangsan);
mData.add(lisi);
mData.add(wangwu);
mData.add(zhaoliu);
}
private void initData(){
mData=new ArrayList<>();
HashMap<String,String> zhangsan=createHashMap("张三","20","男","吃");
mData.add(zhangsan);
HashMap<String,String> lisi=createHashMap("李四","21","男","睡");
mData.add(lisi);
HashMap<String,String> zhaoliu=createHashMap("赵六","18","女","减肥");
mData.add(zhaoliu);
HashMap<String,String> mary=createHashMap("mary","15","女","漂亮的衣服");
mData.add(mary);
HashMap<String,String> Dave=createHashMap("Dave","25","男","爬山");
mData.add(Dave);
}
private HashMap<String,String>createHashMap(String name,String age,String sex,String hobby){
HashMap<String,String> zhangsan=new HashMap<>();
zhangsan.put("name",name);
zhangsan.put("age",age);
zhangsan.put("sex",sex);
zhangsan.put("hobby",hobby);
return zhangsan;
}