Cocos2d-x 周边工具 之 TexturePacker
转载请注明出处:
http://blog.csdn.net/lttree
上次是文字的部分,介绍了一下 BMFont的相关东西;
这次是图片部分——TexturePacker
这是 德国的CodeAndWeb团队开发的纹理图集编辑软件,相当强大哟~
说正事= =。
what is 纹理图集 is what
-在做一款游戏的时候,会用到大量的图片,可能有些是背景、按钮等单张图片,也可能是动画这样的一系列的图片,
如果一张一张的放在文件夹,不方便查找,也不方便使用,效率还低下。
-但是,如果把这些图片都放进一张大图里面,引擎在读取这些东西时候,就很快速,在使用的时候,还可以裁取其中一部分使用,
这样 提高了效率、减少了内存的消耗 。
-纹理图集 和 之前的BMFont的差不多,
有两个文件,一个存储 位置,一个存储图片,
但BMFont是 .fnt 和 .png;而纹理图集 是 .plist 和 .png(iOS系统用的 .pvr)
——这就是 纹理图集
初识TexturePacker
TexturePacker 支持Windows 和 Mac OS这两个操作系统(这点很方便~)
而且,不止是Cocos2d-x,TexturePacker工具 支持很多游戏引擎,这点,在界面中专门有选项,让你选择生成哪个引擎的,总之就是很强大的啦。
额,对了,这么炫酷的东东,当然,收费的啦,
虽然,也可以免费试用,但是免费的版本有些功能不能试用,最最关键的是,最后生成的图片的部分纹理会无法显示。(要么交钱,要么…)
现在来看看TexturePacker的界面吧~
(PS:我用的是 3.0.9版本)
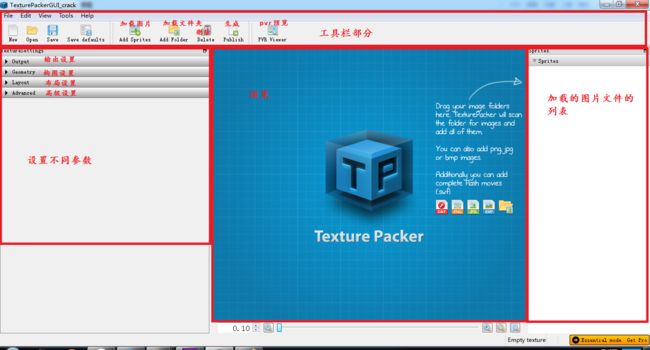
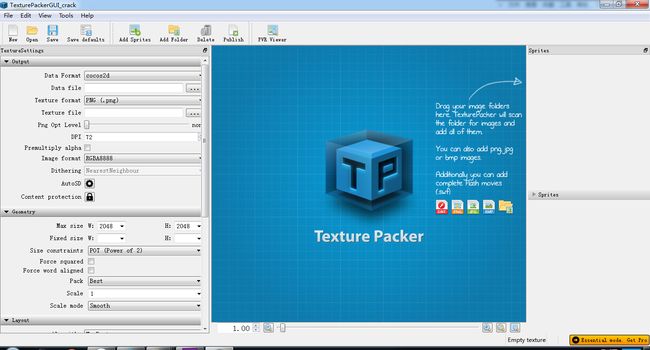
主界面:

输出设置:

+这里说一下 Premultiply alpha 这个勾选与否的区别就像下面这张图:
( 图片来自 visualcatsharp 的博客 )

+关于 Image Format,它有14种类型,
前面的RGBA ,RGB就是 红绿蓝三个通道,A就是透明度
(剩下的就不是很了解了 o(╯□╰)o。。)
+关于 Dithering (抖动),这个就是为了防止像素点之间色差过大造成的颜色阶梯,如果有颜色阶梯,那就勾选它吧,它会让问题变好一些
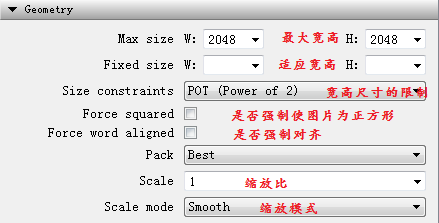
构图设置:

+Size constraints,宽高尺寸的限制,有三种(2的次幂,任何尺寸,除2的次幂外任何尺寸),为了方便传统游戏引擎,默认用2的n次幂,但是用 OpenGL 2.0技术的引擎(比如Cocos2d-x)就没有限制了
+Scale mode,图像在缩放的时候会失真,这个选项就是来处理这个问题
TexturePacker生成纹理图集
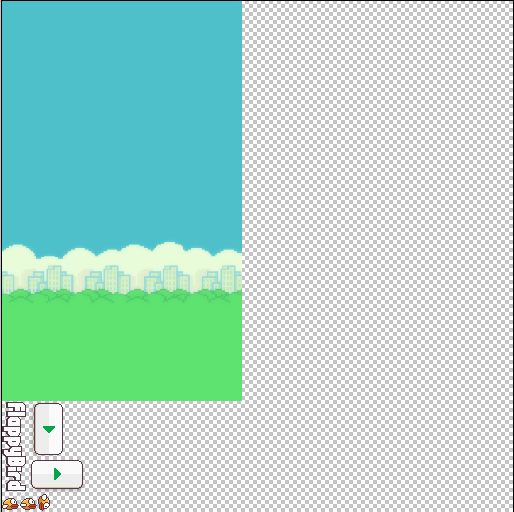
这次,就拿FlappyBird的主界面做例子吧~
先找到相应图片(如果没有,不要紧~文章末尾会给出链接~)
1.打开TextuerPacker,在工具栏中,找 Add Sprites 或者 Edit菜单下的 Add Sprite,甚至可以 直接从文件夹 选中相应图片,拖动到 图片文件列表 那部分。

2.右边有一大部分空白,很浪费空间啊,有木有,所以,稍微设置下(不要说我抠门,能省一点是一点sa~)
在 构图设置 中,如果 Force squared(必须是正方形)选中的话,取消选中;
然后在 上面 Size constraints(尺寸限制),就不要2的次幂了,来个any size

3.可以publish了~
使用 plist+png
已经生成了 这两种文件,我们可以来创建场景了。
+先加载纹理图集:
// 预处理——获取可视屏幕尺寸
visibleSize = Director::getInstance()->getVisibleSize();
SpriteFrameCache *cache = SpriteFrameCache::getInstance();
cache->addSpriteFramesWithFile("tp_demo.plist","tp_demo.png");+将背景图片提取出来,加载到场景中:
Sprite *bg = Sprite::createWithSpriteFrameName("bird_bg.png");
bg->setPosition(Vec2(visibleSize.width/2,visibleSize.height/2));
this->addChild(bg); +加载 标题 logo:
Sprite *title = Sprite::createWithSpriteFrameName("bird_logo.png");
title->setPosition(Vec2(visibleSize.width/2,visibleSize.height/9*6));
this->addChild(title); +加载 小鸟飞行动画:
Sprite *sp = Sprite::createWithSpriteFrameName("bird_hero01.png");
sp->setPosition(Vec2(visibleSize.width/2,visibleSize.height/9*4));
this->addChild(sp);
Vector< SpriteFrame* > sfme = Vector< SpriteFrame* >(4);
for( int i = 1 ; i < 4 ; i++ )
{
SpriteFrame* fname = cache -> spriteFrameByName( StringUtils::format("bird_hero%02d.png",i) );
sfme.pushBack( fname );
}
Animation *animation = Animation::createWithSpriteFrames( sfme , 0.1f );
sp->runAction ( RepeatForever::create(Animate::create(animation )));+加载 开始 按钮:
Sprite *btn = Sprite::createWithSpriteFrameName("bird_start_btn.png");
Sprite *btn_pressed = Sprite::createWithSpriteFrameName("brid_start_btn_pressed.png");
auto imageItem = MenuItemSprite::create( btn,
btn_pressed,
NULL,
CC_CALLBACK_1(TPacker::menuImgCallback, this));
imageItem->setPosition(Vec2(visibleSize.width/2,visibleSize.height/9*2));
auto menu = Menu::create(imageItem, NULL);
menu->setPosition(Vec2::ZERO);
this->addChild(menu);这篇文章就到这里了,
下一个就是 音频处理 的部分了。
本篇文章的 素材+代码: >这里<