ExtJs下拉列表框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
var cities = [[1,"沈阳"],[2,"大连"],[3,"鞍山"],[4,"丹东"]];
//MemoryProxy:获取来自内存的数据,可以是数组、json和Xml
var proxy = new Ext.data.MemoryProxy(cities);
//处理数据类型
//ArrayReader(数组)、JsonReader(json)、XmlReader(Xml)
var reader = new Ext.data.ArrayReader({},[
//name:列的名称 type:列的数据类型
//mapping:列值与数据元素的映射关系
{name:"cid", type:"int", mapping:0},
{name:"cname", type:"String", mapping:1}
]);
//Store 存储器,用来整合Proxy和Reader,控件索取数据时通常和它打交道
var store = new Ext.data.Store({
proxy: proxy,
reader:reader,
autoLoad:true
});
var combobox = new Ext.form.ComboBox({
renderTo:Ext.getBody(),
triggerAction:"all",
store:store,
editable:false,
displayField:"cname",
valueField:"cid",
mode:"local", //数据来本地local 来之远程服务器用remote
emptyText:"请选择辽宁城市"
});
var btn = new Ext.Button({
text:"列表框的值",
renderTo:Ext.getBody(),
handler:function(){
Ext.Msg.alert("城市","实际值:" + combobox.getValue() + ";显示值:" + combobox.getRawValue());
}
});
});
</script>
<body>
</body>
</html>
运行结果并点击下拉列表框:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
var combo = new Ext.form.ComboBox({
emptyText:'请选择辽宁城市',
mode:'local',
width:100,
triggerAction:'all',
transform:'combo'
});
var btn = new Ext.Button({
text:"列表框的值",
renderTo:Ext.getBody(),
handler:function(){
Ext.Msg.alert("城市","实际值:" + combo.getValue() + ";显示值:" + combo.getRawValue());
}
});
});
</script>
<body>
<select id="combo" class="center">
<option value="dalian">大连</option>
<option value="shenyang">沈阳</option>
<option value="dandong">丹东</option>
<option value="anshan">鞍山</option>
</select>
</body>
</html>
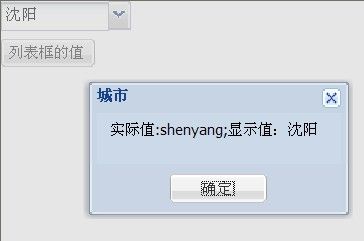
运行结果并点击下拉列表框: