Firefox OS 学习——Gaia settings源码分析(一)
找到settings的源码:/gaia/apps/settings,ls 查看下,有如下的文件或文件夹:
index.html:打开Settings首先加载的文件,为什么是它呢?在manifest.webapp中的"launch_path": "/index.html#root" 决定的。
js:存放javascript文件的地方,这js文件义工index.html调用。
locales:存放语言国际化文件的,目前只支持zh_TW,en_US,Fr,ar四种语言
manifest.webapp:这个就不用说了,详见manifest.webapp结构分析
onpair.html:跟BT相关
resources:存放json,html数据的,还有就是settings中需要的音频文件。
style:存放css,icon,image文件的地方。
test:一些测试文件。
index.html
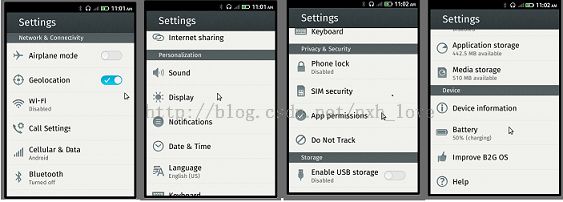
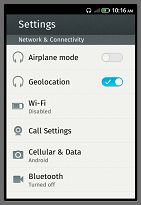
先看下打开Settings对应的内容,下面以截图的形式展现(图 1):
图 1
在manifest.webapp中的"launch_path": "/index.html#root" 可以定位到index.html中,code 如下:
<!-- Main List -->
<section role="region" id="root" class="current">
<!--省略其中的内容-->
</section>
========================================================================================
疑问1:它如何定位到这个位置的,目前没有搞清楚。从index.html看,像类似<section></section>这种标签很有很多,开始以为是根据section中id= root 来确定的,但是经过验证不是的。把manifest.webapp中的"launch_path": "/index.html#root" 改为"launch_path": "/index.html#wifi”发现也没有定位到wifi的<section>。
========================================================================================
Header
这一标签主要用于显示上图中黑色背景的Settings,Network & Connectivity,Personalization等部分。code 如下:
<header>
<h1 data-l10n-id="settings"> Settings </h1>
</header>
<header>
<h2 data-l10n-id="networkAndConnectivity">Network & Connectivity</h2>
</header>
这里要说下data-l10n-id属性,它是语言的国际化。在/settings/locales有国际化的文件。这里我找出上述两个属性的国际化来对比看:
settings.en-US.properties
settings=Settings networkAndConnectivity=Network & Connectivity
settings.fr.properties
settings=Paramètres networkAndConnectivity=Réseau et connectivité
settings.zh-TW.properties
settings=設定 networkAndConnectivity=網路連線
Icon
上图中每项下面都有自己不同的icon(Header除外),但是它和我们做android开发不同。在Android中,每一个icon是单独的一个图片存放在drawable下面。我在settings仅仅只找到了所有icon的一张图片集合/settings/style/images/icons_sprite.gif,如下(图2):
图2 图3 图4
它是一个图片的集合,但如何像图1那样分开的呢。这其中的奥秘在style/icons.css文件中。先简单分析icons.css
.menu-item::before {
position: absolute;
top: calc((6.2rem - 3.2rem) / 2);
left: calc((5.5rem - 2.8rem) / 2);
width: 3rem;
height: 3rem;
content: '';
background-image: url(images/icons_sprite.gif);
}
/**省略部分code*/
#menuItem-airplaneMode::before {
background-position: 0 0;
}
#menuItem-gps::before {
background-position: -30px 0;
}
#menuItem-internetSharing::before {
background-position: 0 -30px;
}
menu-item这个单元(在css中,我也不知到叫什么,姑且叫单元吧)很重要,可以看到图片集就是由他来加载,后面的很多css 单元就是继承(不知道叫法是不是继承,姑且认为是)它来截图所需要的图片的。它确定了图片的大小,位置等信息。这里涉及到rem(是一种单位,详见 CSS3的REM设置字体大小 ),calc(CSS3新增的计算函数)。
========================================================================================
疑问2:写到这里,我想改变图片的大小,我该怎么做呢?
========================================================================================
Icons 确定和替换
回到index.html中,我们来看看它是如何确定icon是某一个的呢,先看源码:
<a id="menuItem-airplaneMode" class="menu-item" data-l10n-id="airplaneMode">Airplane Mode</a> <a id="menuItem-gps" class="menu-item" data-l10n-id="geolocation">Geolocation</a>
上述code中id就是在icons.css中查询出icon的依据。如果id在icons.css中找不到,它则采用默认的icon,即图集的第一个icon。从icons.css代码清单中,有意个background-position的属性,可以看出,它是以第一个icon为坐标原点,横向为X轴的负方向,纵向为Y轴的负方向,用-30px的偏移量来表示的。例如:第一行第一列的icon:background-position:0 0;第一行第二列:background-position:-30px 0;第二行第一列:background-position:0 -30px;
上面分析了Icon的获取,现在我们来替换到Settings中各项的icons。替换的icon图集如图3所示,效果图如图4所示。
=========================================================================================
疑问3:如何把图片和文字位置对调呢?
=========================================================================================