Visual Studio 2010 Ultimate架构代码分析
VSTS 2010新的架构工具可以让我们了解应用程序和功能设计,并帮助验证设计和执行不偏离。它除了支持一般系统分析设计流程(需求→实体)外,也支持
另一类的流程—逆向工程(Reverse Engineering)。
通过逆向工程可以理解应用程序之间的部分是重要的相互依赖关系,以确定可能会出现的问题。此外,直观图可以帮助我们找到最佳位置来执行新的功能。
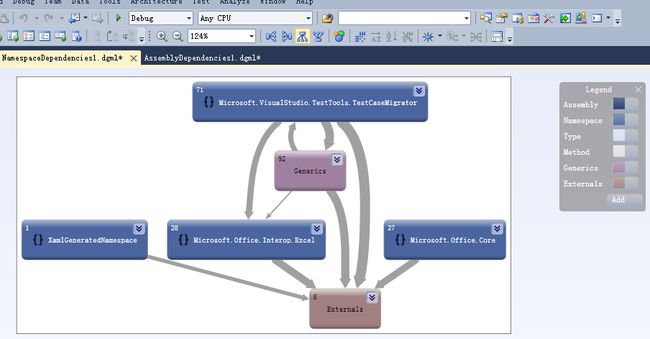
DGML文件可以使解决方案产生依赖矩阵和布局,每个视图可以在项目结构中提供一个不同的视图,如图1所示。
图1 程序集关系分析图
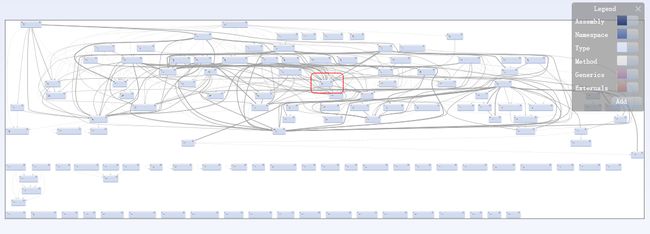
通过高级的视图功能可以来分析模型的整体结构。在一个区域中,可以根据需要修改15分钟到一个小时之间的变化差异的依赖关系,如图2所示。
图2 类关系分析图
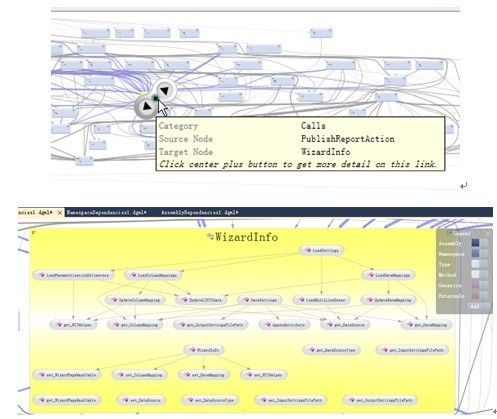
单击相应的类,在出现方向箭头处单击可放大局部类之间的关系图,如图3所示。
图3 类关系局部放大分析图
VSTS 2010逆向工程类型可分为静态与动态:静态指的是整个程序代码的静态结构,如组件或类间的关系;动态则是程序代码执行的顺序,如某个程序代码区段的相关方法引用与响应顺序。
1.静态逆向工程(Static Reverse Engineering)
VSTS 2010提供针对不同功能层面的分析工具来辅助程序代码进行逆向工程:Layer Diagram可从高阶面看架构;Architecture Explorer能从特定点切入,只探索我们所关心的部分;.net Class Diagram则可分析最细节的Class结构。它支持静态的逆向工程,主要有三个工具:Architecture Explorer、Layer Diagram和Class Diagram。
应用&实践
静态逆向工程—Web应用代码分析范例
(1)层图(Layer Diagram)
Layer Diagram可以让我们以高层的角度来分析整个软件结构,细腻程度可以自由选择,从项目、Namespace、Class、到方法皆可。
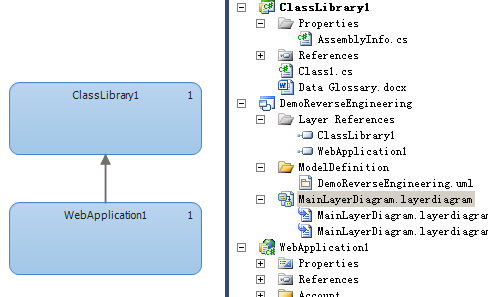
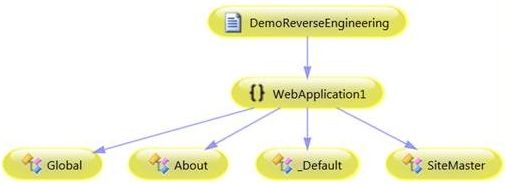
①首先打开一个Web Application工程,打开VS新增一个Modeling Project,命名为“DemoReverseEngineering”,新增空白Layer Diagram,命名为“MainLayerDiagram” (Architecture|New Diagram|Layer Diagram),然后从Solution Explorer中拖曳ClassLibrary1、WebApplication1到MainLayerDiagram,然后可以看到两个方块(Layer),单击方块并单击鼠标右键,选“Generate Dependencies”命令,VSTS 2010会自动生成之间的关系,如图4所示。
图4 关系层图
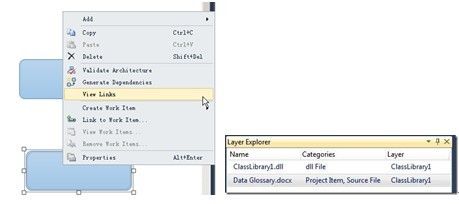
②我们可以定义每个Layer包含的工作产品(Artifact),并可以直接用相关文件对应到Layer,然后在Layer上单击鼠标右键选择“View Links”命令,
即可检视此Layer的相关工作产品,如图5所示。
图5 层浏览器
Layer Diagram基本上为快照(Snapshot)图形,后续即使程序代码有了变动,该图形也并不会自动跟着更新,所以必须定期执行Validate Architecture。
(2)架构浏览器(Architecture Explorer)
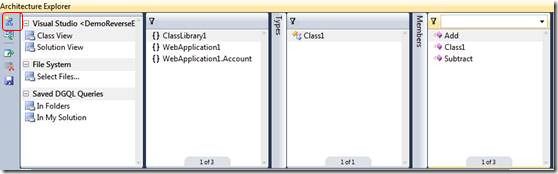
架构浏览器可以让我们从特定点开始分析相关类(Class)、方法(Method)、成员(Member)间的关系。打开VS IDE,选择“View”|“Architecture Explorer”或者“Architecture”|“Windows”|“Architecture Explorer”命令可打开架构浏览器,如图6所示。
图6 架构浏览器类视图
打开架构浏览器窗口,单击左上角的“Create a new graph”图标,显示类关系视图,如图7所示。
图7 类关系视图
外,解决方案视图(Solution View):从项目角度出发到程序、类等。选择文件(Select Files):可以选择多个程序文件,如.exe、.dll等,此将由实体程序展
开到类、方法等。当没有原始代码时,可以用此功能来分析动态链接库。
(3)类图(Class Diagram)
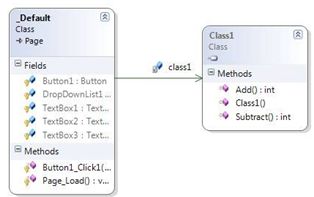
VS.Net类图不同于UML Class Diagram,它提供了图形与程序代码双向实时同步功能,若修改程序代码,视图会自动更新。可在Solution Explorer下选择目标项目,
单击工具栏的“View Class Diagram”按钮,即可自动生成.Net Class Diagram,如图8所示。
图8 类关系图
2.动态逆向工程(Dynamic Reverse Engineering)
VSTS 2010新增架构工具支持动态逆向工程,主要有两个工具:依赖图(Dependency Graph)和Sequence Diagram(时序图)。以前的程序开发人员,当分析程序代码
完全没有头绪时,需要从程序代码中直接理解程序流程是一件很困难且痛苦的事,新增的两个工具会大大提高代码分析的效率。
应用&实践
动态逆向工程—Web应用代码分析范例
(1)依赖图(Dependency Graph)
依赖图可以协助理解程序代码的结构与关系,可以透过架构浏览器(Architecture Explore)来生成依赖图。
首先在Architecture Explorer中选择“Class View”|“WebApplication1”|“_Default”|“Button1_Click 1 ” ,按“Ctrl+”包含的所有方法键,并选择其所包含所有方法,然后单击“Create a new graph…”按钮,即可将刚才类(Class)阶层与方法(Method)关系绘制成依赖图(Dependency Graph),如图9所示。
图9 展现依赖图
(2)顺序图(Sequence Diagram)
顺序图是用来表现程序流程的图像工具,在VSTS 2010中也用于对象导入系统的设计,可以手工直接绘制Sequence Diagram功能,也能通过
逆向工程选择代码段自动生成图形。
①在VS 2010中,打开Default.cs程序文件,找到Button1_Click1()方法,单击鼠标右键,在弹出菜单中选择“Generate Sequence Diagram”命令。
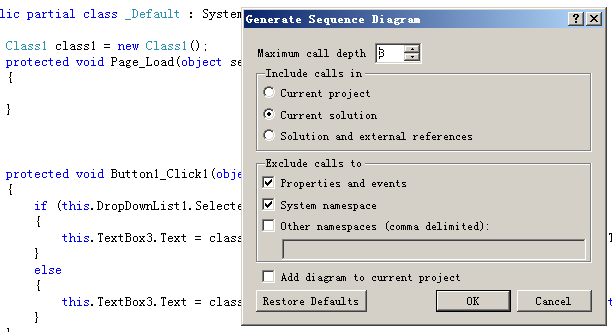
设置顺序图,如图10所示。
图10 设置生成顺序图
l Maximum call depth:决定扫描程序调用层数来产生顺序图,默认值为3,意指超过3层的呼叫不纳入Sequence Diagram。
l Include calls in:决定哪些范围的方法调用要纳入顺序图,默认值为当前解决方案(Current solution)。
l Exclude calls to:决定哪些方法调用要略过,不纳入顺序图。
②单击“OK”按钮,生成顺序图,将可以帮助分析了解程序流程,如图11所示。
图11 从程序代码生成顺序图
对于生成后的顺序图可以手工修改方法名称,但它不会反映到程序代码中(它只是时间点的快照(Snapshot)。不支持图形与程序代码双向互动。
(3)分组生命线(Lifeline Grouping)
在VSTS 2010中,顺序图具有合并功能,可以通过Group功能把Lifeline合并起来,按“Ctrl”键选择多个Lifeline后,用鼠标右键单击选择“Collapse”,
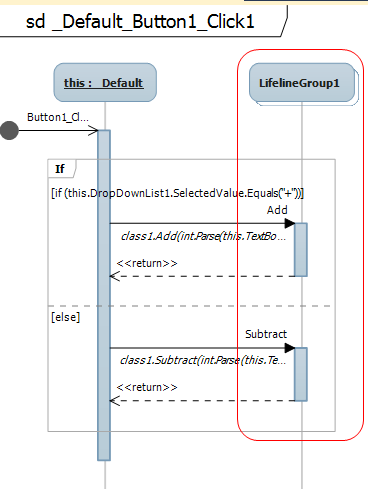
即可合并成LifelineGroup。例如,可以将两个Class1合并起来,若要展开,用鼠标右键单击选择“Expand”即可,如图12所示。
图12 合并分组生命线顺序图
更多的功能将在我们的新书《构筑敏捷的软件开发团队—VSTS2010实战兵法》中详细描述,该书得到了微软方面的大力支持,将在2010.4月出版。
有兴趣的网友可以关注。