http://code.google.com/intl/zh-CN/apis/analytics/docs/gaJS/gaJSApiBasicConfiguration.html
当然要想用的更好就需要去研究下他的api,包扩一些新特新,和一些统计的api。这篇文章是关于豆瓣网的使用经验,后面还附加了点评网的代码。
内容如下:
豆瓣从今年开始也加入 Google Analytics 的统计阵营。让我们通过它加载的 Google Analytics 源码,简单分析一下它都是怎么应用的。
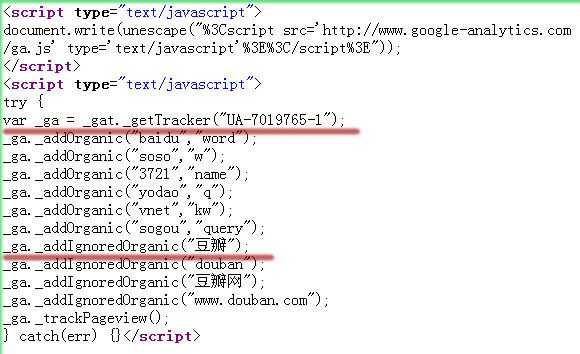
我们先从豆瓣的源码来看看它的Google Analytics统计代码
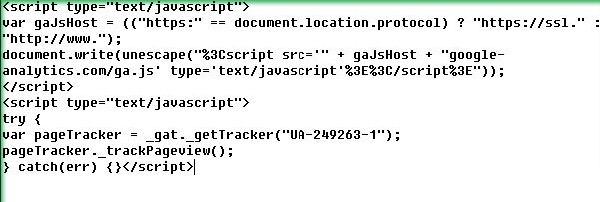
我们知道一般默认的 Google Analytics代码如下:
两相对比,我们就会发现豆瓣加载 ga.js 的方式与默认的方式有些不太一样,由于豆瓣并没有采用 https 加密访问,所以撇弃了默认的ga.js加载方式。
默认的统计函数,pageTracker 也被豆瓣改成了 _ga ,这个只是名称定义上的区别,并没有什么实质的改变。豆瓣的主要应用是下面两个函数:
使用 _ga._addOrganic 识别非主流搜索引擎
再来看豆瓣比默认 Google Analytics 代码增加的部分,那就是多了数个 _ga._addOrganic ,这是 Google Analytics 添加自定义搜索引擎的代码。尽管 Google Analytics 对于主流的搜索引擎都能自动识别,但毕竟能识别的是国外的主流搜索引擎,在国内,像搜狐的 Sogou,QQ 的 soso,网易的有道等搜索引擎,都不能被 Google Analytics 正确识别,而被当作推荐来源。这时候我们就可以利用_addOrganic 参数来识别这些非主流搜索引擎,如豆瓣的做法。
使用 _addIgnoredOrganic 忽略关键字
除了添加自定义搜索引擎,豆瓣在最后还添加了如下这些代码:
_ga._addIgnoredOrganic("豆瓣");
_ga._addIgnoredOrganic("douban");
_ga._addIgnoredOrganic("豆瓣网");
_ga._addIgnoredOrganic("www.douban.com");
这些代码用来把引号中的关键词从搜索引擎的关键词报告中排除,而当成直接点击量来源。
为什么要这么做?因为一个知名的大网站,来自这些品牌词的搜索流量都非常大,常常是排在前几位的搜索关键词来源,而这通常是因为搜索引擎养成现在的人都懒得记网址,直接搜索品牌名来记住域名。这些品牌词对于网站的关键词来源分析并没有很直接的帮助,所以在来自品牌词的流量很大的情况下,可以直接把这些关键词识别成直接点击量来源。
关于自定义 Google Analytics 搜索引擎和排除特定关键词为直接点击量来源的语法,可以参考 Google Code 上关于这方面的详细介绍。
通过 _setVar 识别用户
当我们登录豆瓣后,再来分析豆瓣的源码,会发现多了一个ga._setVar(”xxxx”)的 Google Analytics 参数。

豆瓣使用 Google Analytics 的._setVar参数来跟踪登录用户行为
_setVar() 函数是 Google Analytics 的用户定义函数,主要用于对特定来源的用户行为进行分类,例如可以对登录浏览的用户设置一个数值,然后在 Google Analytics 后台的访问者/用户定义 中查看其浏览属性。
分析豆瓣的源码可以知道,豆瓣对每一个登录后的用户,都赋以一个专门的 id 值,这样可以在用户定义报告里,看到整体的登录用户访问行为,乃至每个登录用户的浏览行为。通过这样设定后,豆瓣便可以轻易获取高忠诚度访问用户的访问行为。关于_setVar()的更多说明,请参阅 Google Analytics的技术文档
如何根据访问者在我的网站上访问的页面或在表单上做出的响应对其进行分类?在 Google Analytics 官方的帮助文件,也给出了另外一个应用案例
值得注意的是,原来在设置 _setVar() 函数的时候,整个网站的跳出率会出现重大的偏差,不过在最近的google analytics官方博客,指出该bug已经修正,客户在进行这方面设置的时候,还是要注意对比前后数据是否有重大偏差。
通过 _trackPageview 区分不同类型的评论
豆瓣上的书评,影评和乐评可以说是豆瓣网站的核心价值所在。一般评论的URL格式如下:
![]()
豆瓣上单条评论的URL
当我们查看该页面的网页源代码时,会发现有趣的现象:
我们知道,一般 Google Analytics 的_trackPageview() 括弧中的参数是留空的, Google Analytics 会自动捕获网址的 URL 参数,如果在 _trackPageview()括弧中输入特定的数值,那么在 Google Analytics 的报表中,URL 将是我们指定的参数,而不再是我们在地址栏看到的 URL。
如上面的例子,我们在 Google Analytics 中看到的URL将是/book/review/1946018/,而不再是我们在浏览器地址栏看到的/review/1946018/
当所在频道是电影或者音乐时,_trackPageview() 中的参数将根据所在频道的属性,变为/movie/xxxxx 或者 /music/xxxxx的数值。
豆瓣通过对的参数进行重新指定,主要有以下的好处:
保证了用户和搜索引擎看到的 URL 比较简短,达到 URL 对用户友好和对搜索引擎友好的目的;而在 Google Analytics 报告中,通过 内容/内容细目/ 报告,又能了解到各个频道总的浏览情况。
在GA的内容细目报告中,将会多出 /book/ /music/ /movie/ 这样的文件夹来,总而获得各个频道的合计浏览数据。
而如果只是使用默认 _trackPageview(),你将只能得到所有评论页面的浏览数据,而无法得到细分的各个频道的浏览数据。
关于_trackPageview()的具体的使用方法可参照 Google Code 的说明
注意事项:使用 _trackPageview() 参数重新指定 URL 之后,网站覆盖图的数据将受到影响。可参阅 Google Analytics 的官方帮助文件
除了豆瓣使用 _trackPageview() 来对URL进行重写,大众点评网也采用了类似的做法(应该是比豆瓣更早采用。。。因为是我在点评网任职时候实验的做法;那时候豆瓣还没有使用 Google Analytis 统计代码,呵呵),有兴趣的同学可以自己去研究点评的 Google Analytis 代码。
文章来自:http://fairyfish.net/2009/06/30/google-analytics-in-douban/
----------------------------------------大众点评网的的代码,主页的
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-464026-1");
pageTracker._addOrganic("soso", "w");
pageTracker._addOrganic("sogou", "query");
pageTracker._addOrganic("yodao", "q");
pageTracker._addOrganic("bing", "q");
pageTracker._addOrganic("gougou", "search");
pageTracker._initData();
pageTracker._trackPageview("home/beijing_all");
</script>
这个是子页面search/category/2/10/g328
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-464026-1");
pageTracker._addOrganic("soso", "w");
pageTracker._addOrganic("sogou", "query");
pageTracker._addOrganic("yodao", "q");
pageTracker._addOrganic("bing", "q");
pageTracker._addOrganic("gougou", "search");
pageTracker._initData();
pageTracker._trackPageview("dp_searchpv_card");
pageTracker._trackPageview("dp_searchpv_promo");
pageTracker._trackPageview("search/beijing_food_category/g328");
</script>
可以看出其中的pageTracker._trackPageview("。。。");是动态的也就是页面的,我们可以动态的赋值,这样就可以显示正确的地址了。
大家如果有什么这方面的经验可以一同分享下。