【IOS 开发】基本 UI 控件详解 (UIButton | UITextField | UITextView | UISwitch)
博客地址 : http://blog.csdn.net/shulianghan/article/details/50051499 ;
一. UI 控件简介
1. UI 控件分类
UI 控件分类 : 活动控件, 被动控件, 静态控件;
-- 活动控件 : 继承了 UIControl 基类, 该类控件可以与用户交互, 对应操作会激发对应的 事件绑定回调方法, 之前的 UIButton 就是这种控件;
-- 静态控件 : 继承了 UIView 基类, 该类控件与用户之间不能交互, 之前使用的 UILabel 就是这种控件;
-- 被动控件 : 该类控件可以接受用户操作, 通常用于接收用户输入, 这种方法不会触发 IBAction 方法, 文本框就是一种被动控件;
2. UIControl 介绍
(1) UIControl 简介
UIControl 简介 :
-- 使用频率 : UIControl 控件一般不会被使用, 经常被使用的是 UIControl 的子类 UI 控件;
-- UIControl 主要作用 : 定义通用接口, 为活动控件的事件机制提供实现, 发生指定的动作后, 控件会初始化 Action 方法, 回调对应的事件处理方法;
-- 事件处理方法 : UI 控件继承 UIControl 方法, 在 Interface Builder 关联到 IBAction 方法, 这个方法就是事件处理方法;
(2) UIControl 方法
UIControl 方法 :
-- "- (void) addTarget : (id) target action : (SEL) action forControlEvents : (UIControlEvents) events" 方法 : 注册事件处理方法, target 方法所在对象, action 方法的 SEL 参数, forControlEvents UIControlEvents 类型的枚举值;
-- "- (void) removeTarget : (id) target action : (SEL) action forControlEvents : (UIControlEvents) events" 方法 : 移除之前注册的事件处理方法;
-- "- (NSArray *) actionsForTarget : (id) target forControlEvents : (UIControlEvents) controlEvent" 方法 : 获取注册的方法;
-- "- (NSSet *) allTargets" 方法 : 获取方法对象集合;
-- "- (UIControlEvents) allControlEvents" 方法 : 获取所有的事件集合;
(3) UI 控件状态
UI 控件状态 :
-- 普通 : UI 控件的默认状态;
-- 高亮 : UI 控件突出显示, 处于高亮状态; 手放在按钮上处于高亮状态;
-- 禁用 : UI 控件关闭后, 处于禁用状态; 禁用状态的控件不可操作, 禁用操作在 Interface Builder 取消 Enable 复选框;
-- 选中 : 用于标识控件已启用 或 被选中, 选中状态可以不断持续, 高亮状态只在 按下才显示;
(4) UI 控件状态
UI 控件状态 :
-- enabled : UIControl 控件是否可用;
-- selected : 该属性判断该 UIControl 控件是否被选中;
-- highlighted : UIControl 控件是否高亮;
(5) UIControl 触摸方法
UIControl 常用触摸方法 :
-- "beginTrackingWithTouch : withEvent :" 方法 : 开始触摸 UIControl 控件时会回调该方法;
-- "continueTrackingWithTouch : withEvent :" 方法 : 连续触摸 UIControl 控件时会激发该方法;
-- "endTrackingWithTouch : withEvent :" 方法 : 结束碰触 UIControl 控件时会激发该方法;
二. UIButton 控件
1. 按钮属性详解
(1) Type 属性
Type 属性 : 如果需要自定义按钮, 使用 Custom 属性;
-- Custom : 外观靠开发者设置, 效果如下 :
-- System : 默认按钮风格, 默认按钮, 效果如下 :
-- Detail Disclosure : i 图标, 常用与显示列表详情, 效果如下 :
-- Info Light | Info Dark : 显示 i 图标, 显示简短的说明信息, 效果如下 :
-- Add Contact : 显示 + 按钮, 常用于添加内容, 效果如图 :
(2) State Config 属性
UIButton 状态 : 每种状态都可以设置不同的 文本, 图片, 格式;
-- Default : 默认状态;
-- Highlighted : 用户碰触时的高亮状态;
-- Selected : 被选中时的状态;
-- Disabled : 禁用状态;
为不同状态的 UIButton 设置样式 :
-- "setTittle : forState :" 方法 : UIButton 不同状态 设置不同的标题;
-- "setTittleColor : forState :" 方法 : UIButton 不同状态设置不同的标题颜色;
-- "setTittleShadowColor : forState :" 方法 : UIButton 不同状态 设置 不同的按钮中文本的阴影设置颜色;
-- "setBackgroundImage : forState :" 方法 : UIButton 不同状态设置不同的背景图片;
-- "setImage : forState :" 方法 : UIButton 不同状态设置不同图片;
forState 参数 : UIControlState 整数枚举值;
-- UIControlStateNormal : 默认正常状态;
-- UIControlStateHighlighted : 高亮状态;
-- UIControlStateDisabled : 禁用状态;
-- UIControlStateSelected : 被选中状态;
(3) Tittle 属性
Tittle 属性 : 设置不同的文本方式;
-- Plain 属性值 : 默认即可;
-- Attribute 属性值 :
(4) Tittle 属性
Font 属性 : 用于控制文字的 字体, 大小, 风格;
(5) Text Color | Shadow Color 属性
Text Color 属性 : 控制文本的颜色;
Shadow Color 属性 : 控制文本阴影的颜色;
(6) Image 属性
Image 属性 : 为按钮设置图片, 设置后该按钮会成为图片按钮, 之前设置的 Tittle 属性作废;
(7) Background 属性
Background 属性 : 用于为按钮设置背景图片;
-- 文本图片共存 : 该属性可以设置 文本 和 图片 共同作为按钮背景, 比使用 Image 属性设置图片 显示内容 更丰富;
(8) Shadow Offset 属性
Shadow Offset 属性 :
-- 偏移值 : 控制 UILabel 控件内阴影文本与 正常文本 之间的偏移量;
-- 偏移方向 : 需要为 水平 和 垂直 两个方向 分别指定两个值;
-- Horizontal 水平方向 : > 0 向右偏移, < 0 向左偏移;
-- Vertical 垂直方向 : > 0 向下偏移, < 0 向上偏移;
(9) Line Break 属性
Line Break : 文本截断的属性;
(10) Edge 属性
Edge 属性 : 控制按钮边界;
-- Content : 按钮内容作为按钮边界;
-- Tittle : 按钮的标题文本作为边界;
-- Image : 按钮图片作为按钮边界;
(11) Inset 属性
Inset 属性 :
-- 作用 : 控制按钮边界间距, 在按钮四周留出空白;
-- 间距值 : 该属性需要设置 Top, Bottom, Left 和 Right 四个值代表 上 下 左 右 间距;
2. 按钮示例
(1) 创建 Detail Disclosure 按钮
创建 Detail Disclosure 按钮 : UIButton 的 Type 属性类型是 Detail Disclosure;
(2) 创建 Add Contact 按钮
创建 Add Contact 按钮 : 设置 UIButton 的 Type 属性类型是 Add Contact;
(3) 创建 Info Light | Info Dark 按钮
创建 Info Light 按钮 :
创建 Info Dark 按钮 :
(4) 创建 文字 按钮
创建文字按钮 :
-- Type 属性 : 设置为 Custom;
-- Default 状态设置 : 设置 文本颜色 红色, 设置 阴影颜色 蓝色;
-- HighLighted 状态 : 设置 文本颜色 粉色, 阴影颜色蓝色;
-- Selected 状态 : 设置文本颜色 粉色, 阴影颜色 蓝色;
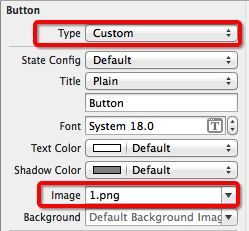
(5) 创建 图片 按钮
创建 图片 按钮 :
-- 设置 Type 参数 : 设置为 Custom;
-- 设置 Default 参数 : 设置 Image 参数 1.png;
-- 设置 HighLighted 参数 : 设置 Image 参数 2.png;
(6) 示例
示例展示 :
三. UITextField 控件
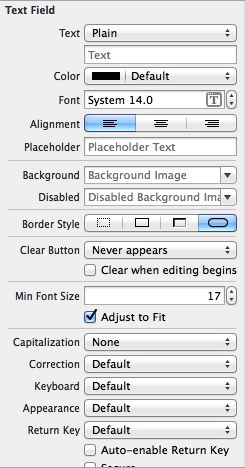
1. UITextField 属性



(1) PlaceHolder 属性
PlaceHolder 属性 : 属性值是一个字符串, 再文本框没有输入内容时, 文本框内显示的灰色文本, 用于作为文本框提示信息;
![]()
(2) Border Style 属性
Border Style 属性 : 设置文本框边框风格, 支持四种风格, 一般情况下是选择最右边的圆角矩形按钮;
![]()
(3) Clear Button 属性
Clear Button 属性 : 文本框右边的 x 标识按钮, 用户单击该图片, 清空文本框内容;
-- Never appears : 不显示清除按钮;
-- Appears while editing : 编辑内容时显示清除按钮;
-- Appears unless editing : 除了编辑之外, 都会显示清除按钮;
-- Is always visible : 一直可见;
Clear when editing begins 复选框 : 每次编辑文本框时, 自动清除文本框中原有内容;
(4) Min Font Size | Adjust to Fit 属性
Adjust to Fit 复选框 : 指定文本字体是否随着文本框缩小 而 减小;
-- 作用 : 勾选该复选框可以确保整个文本在文本框总是可见;
Min Font Size 属性 :
-- 作用 : 指定文本框内文本的最小值, 保证文本框内文本不会因为太小而看不见;
(5) Capitalization 属性
Capitalization 属性 :
-- None : 不切换大小写;
-- Words : 自动将首字母转大写字母;
-- Sentence : 每个句子首字母转为大写字母;
-- All Characters : 将每个字母转为大写字母;
(6) Correction 属性
Correction 属性 : 自动更正属性;
-- No : 不自动更正字母;
-- Yes : 自动更正字母;
(7) KeyBoard 属性
KeyBoard 属性 : 设置虚拟键盘类型, ![]() ;
;
-- Default : 默认虚拟键盘;
-- ASCII Capable : 英文字母键盘;
-- Numbers and Production : 数字 和 标点符号键盘;
-- Number Pad : 数字键盘;
-- Phone Pad : 电话拨号键盘;
-- E-mail Address : E-mail 地址虚拟键盘;
-- Decimal Pad : 数字 小数点 虚拟键盘;
(8) Return Key 属性
Return Key 属性 : 按下文本框中的 return 键行为, ![]() ;
;
-- 默认选项 : 通常使用 Done 属性值;
Return Key 复选框 :
-- Auto-enable Return Key : 勾选复选框, return 框默认禁用, 输入文本后可用, 用于强制用户必须输入内容;
-- Secure : 勾选后, 输入内容以黑点显示, 用于输入密码;
2. 用户登录界面示例
(1) 用户名 UI 设置
用户名设置 :
-- 设置 UILabel : 设置 Text 属性值为 "用户名 : ";
-- 设置 Text Field 输入框 : Placeholder 属性值设置为 "请输入用户名", Clear Button 属性选择 "Appear while editing", Return 列表选择 "Done" 属性, 勾选 "Auto-enable Return Key" 复选框;
(2) 密码 UI 设置
密码 UI 设置 : 创建一个 Text Field 控件, 设置下面的属性;
-- Placeholder 属性 : 设置 "请输入密码" 提示字符串;
-- Clear Button 属性 : 设置 "Appear while editing" 选项, 当编辑时出现取消按钮;
-- Keyboard 属性 : 选择 "Number Pad" 显示 数字虚拟键盘;
-- Secure 属性 : 选中该复选框, 输入内容都是小圆点;
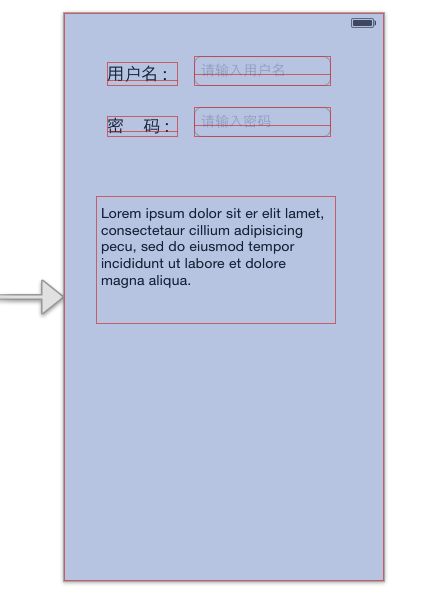
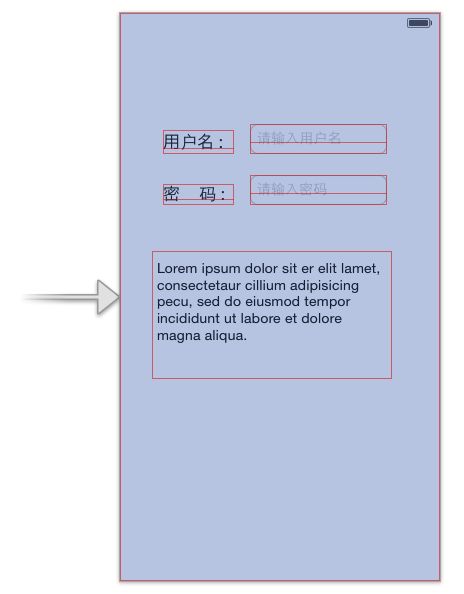
(3) 示例
示例演示 :
-- Interface Builder 设计 :
-- 用户名展示 :
-- 密码展示 :
3. 输入完后关闭键盘
(1) 设置 IBOutlet
设置 IBOutlet :
-- 拖控件到 OCViewController 中 : control + 左键 拖动控件到 ViewController 中;
-- 设置 IBOutlet 参数 :
-- 自动生成的代码 :
@property (strong, nonatomic) IBOutlet UITextField *userName;
(2) 设置 IBAction
设置 IBAction 参数 :
-- 拖动控件到 OCViewController :
-- 设置 IBAction 参数 :
-- OCViewController.h 生成的代码 :
- (IBAction)userNameInput:(id)sender;
-- OCViewController.m 代码 :
- (IBAction)userNameInput:(id)sender {
}
(3) 代码示例
代码示例 :
-- OCViewController.h :
// // OCViewController.h // OC_UITextField // // Created by octopus on 15-12-2. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController @property (strong, nonatomic) IBOutlet UITextField *userName; - (IBAction)userNameInput:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// OC_UITextField
//
// Created by octopus on 15-12-2.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)userNameInput:(id)sender {
//sender 放弃响应, 虚拟键盘消失
[self.userName resignFirstResponder];
}
@end
4. 触摸背景关闭虚拟键盘
(1) 修改 Custom Class
修改背景类别 :
-- 修改原因 : 默认的背景控件时 UIView, 该控件没有 IBAction 事件, 因此需要将背景控件设置为 UIControl;
-- 修改方法 : 使用 command + option + 3 打开身份检查器面板, 将 Custom Class 设置为 UIControl 类;
-- 修改后 :
(2) 设置 IBOutlet
设置 IBOutlet :
-- 设置过程 : 将用户名 和 密码 输入框 拖到 OCViewController.h 中;
-- 代码示例 :
@property (strong, nonatomic) IBOutlet UITextField *userName; @property (strong, nonatomic) IBOutlet UITextField *pswTextField;
(3) 设置 IBAction
设置 IBAction :
-- 设置过程 : 使用 control + 鼠标左键, 将背景控件 UIControl 设置 IBAction 到 OCViewController.h 中;
-- IBAction 属性 :
-- 代码示例 :
- (IBAction)cancelTextField:(id)sender;
(4) 代码示例
代码示例 :
-- OCViewController.h :
// // OCViewController.h // OC_UITextField // // Created by octopus on 15-12-2. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController @property (strong, nonatomic) IBOutlet UITextField *userName; @property (strong, nonatomic) IBOutlet UITextField *pswTextField; - (IBAction)userNameInput:(id)sender; - (IBAction)pwdInput:(id)sender; - (IBAction)cancelTextField:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// OC_UITextField
//
// Created by octopus on 15-12-2.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)userNameInput:(id)sender {
//sender 放弃响应, 虚拟键盘消失
[self.userName resignFirstResponder];
}
- (IBAction)pwdInput:(id)sender {
}
- (IBAction)cancelTextField:(id)sender {
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
}
@end
四. 多行文本控件 (UITextView)
1. UITextView 简介
(1) UITextView 继承结构
UITextView 继承结构简介 :
-- 基类 : 继承了 UIScrollView : UIView 控件, 默认这些控件都自带滚动条;
(2) UITextView 属性类别
UITextView 属性类别 :
-- TextView 属性 : UITextView 父类的属性;
-- ScrollView 属性 : UIScrollView 父类的属性;
(3) UITextView 与 UITextField 区别
UITextView 与 UITextField 区别 :
-- 单行与多行 : UITextView 是多行文本, UITextField 是单行文本;
-- 不能触发事件 : UITextView 没有继承 UIControl 控件, 不能绑定 IBAction 事件处理方法;
-- 可滚动 : UITextView 继承了 UIScrollView, 有 UIScrollView 的各种功能特性;
2. UIScrollView 属性简介
(1) UIScrollView 简介
UIScrollView 简介 :
-- 显示内容多 : 可滚动控件, 可以使用手指拖动控件中的内容, 在其中可以显示多个屏幕的内容;
(2) UIScrollView 显示区域属性
UIScrollView 显示区域属性 :
-- contentSize : 属性是一个 CGSize 类型值, CGSize 是结构体, 包含 width, height 两个成员变量, 代表完整内容的宽度和高度;
-- contentInset : 属性值是一个 UIEdgeInset 类型值, UIEdgeInset 是结构体, 包含 top, left, bottom, right 四个成员变量, 显示内容 上下左右 的空白;
-- contentOffset : 属性值是一个 CGPoint 类型值, CGPoint 是结构体, 包含 x, y 两个变量, 代表 UIScrollView 的可视区域显示内容上滚动距离;
(3) Scroll Indicators 属性
Scroll Indicators 属性 :
-- Shows Horizontal Indicator : 水平滚动 Scroll View 时, 显示水平滚动条;
-- Shows Vertical Indicator : 垂直滚动 ScrollView 时, 显示垂直滚动条;
(4) Bounce 属性
Bounce 属性 :
-- Bounces : 选中后, 该 UITextView 控件有弹性, 拖动控件内容有弹回效果, 没有勾选时拖到边界僵硬的停止;
-- Bounce Horizontally : 水平方向有弹性;
-- Bounce Vertically : 垂直方向有弹性;
(5) Zoom 属性
Zoom 属性 :
-- Min : UIScrollView 的最小缩放比例;
-- Max : UIScrollView 的最大缩放比例;
(6) Touch 属性
Touch 属性 :
-- Bounces Zoom : UIScrollView 对内容缩放时有弹性, 缩小放大时比例超过控件的 minimumZoomScale 或 maximumZoomScale 缩放限制, 迅速弹回;
-- Delays Content Touches : 手势完成后才能滚动 UIScrollView 控件, 如果没有勾选, 用户碰触该控件立即调用 touchesShouldBegin 方法处理滚动;
-- Cancellabel Content Touches : 勾选后, 如果拖动手指不能启动一个滚动事件, 会调用 touchesCancelled 方法, 建议勾选;
3. UITextView 常用方法简介
(1) UITextView 简介
UITextView 继承结构 : UITextView 继承了 UIScrollView, 没有继承 UIControl, 因此该控件没有 Touch Up Inside 等绑定事件;
-- 下面是 UITextView 的控件拖动内容设置 :
(2) UITextView 委托方法简介
UITextView 委托方法简介 :
-- 委托方式 : UITextView 将事件交给委托对象处理, 其委托对象实现了 UITextViewDelegate 协议, 下面介绍该协议的各种方法;
-- "- textViewShouldBeginEditing :" 方法 : 用户将要开始编辑 UITextView 内容时激发该方法;
-- "- textViewDidBeginEditing : " 方法 : 用户开始编辑 UITextView 内容后 激发该方法;
-- "- textViewShouldEndEditing : " 方法 : 将要结束编辑 UITextView 控件时激发该方法;
-- "- textViewDidEndEditing : " 方法 : 结束编辑 UITextView 控件后激发该方法;
-- "- textView : shouldChangeTextInRange : replacementText : " 方法 : UITextView 控件指定范围的文本内容将要被替换时激发的方法;
-- "- textViewDidChange : " 方法 : 文本内容发生改变时, 激发该方法;
-- "- textViewDidChangeSelection : " 方法 : 选中 UITextView 控件内文本时激发该方法;
4. UITextView 虚拟键盘关闭
(1) 需求分析
UITextView 与 UITextField 中使用的虚拟键盘对比 :
-- UITextField 虚拟键盘 : 右下角的键是 Done, 按下这个键可以设置成关闭虚拟键盘;
-- UITextView 虚拟键盘 : 由于 UITextView 是多行文本, 右下角的键是 return, 这个键是 回车键, 如果我们想要将虚拟键盘退出需要有其他方法;
(2) 点击背景控件关闭虚拟键盘
点击背景控件关闭虚拟键盘 :
-- 1. 将背景控件设置为 UIControl : 之前的 UIView 不能响应点击事件, 在身份检查器 面板将 Custom Class 由 UIView 修改为 UIControl;
-- 2. 设置背景控件的点击方法 : 生成对应代码;
- (IBAction)cancelTextField:(id)sender;
-- 3. 创建 UITextView 的 IBOutlet :
@property (strong, nonatomic) IBOutlet UITextView *textView;
-- 4. sender 方法实现 :
- (IBAction)cancelTextField:(id)sender {
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
源码示例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // OC_UITextField // // Created by octopus on 15-12-2. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController @property (strong, nonatomic) IBOutlet UITextField *userName; @property (strong, nonatomic) IBOutlet UITextField *pswTextField; @property (strong, nonatomic) IBOutlet UITextView *textView; - (IBAction)userNameInput:(id)sender; - (IBAction)pwdInput:(id)sender; - (IBAction)cancelTextField:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// OC_UITextField
//
// Created by octopus on 15-12-2.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)userNameInput:(id)sender {
//sender 放弃响应, 虚拟键盘消失
[self.userName resignFirstResponder];
}
- (IBAction)pwdInput:(id)sender {
}
- (IBAction)cancelTextField:(id)sender {
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
@end
(3) 导航按钮关闭虚拟键盘
导航按钮关闭虚拟键盘 :
-- 1. 实现 UITextViewDelegate 协议 :
@interface OCViewController : UIViewController <UITextViewDelegate>
-- 2. 创建 UITextView 的IBOutlet :
@property (strong, nonatomic) IBOutlet UITextView *textView;
-- 3. 设置 UITextView 的协议委托者 :
//设置 UITextView 的控件委托对象为本类 OCViewController 对象
self.textView.delegate = self;
- (void) textViewDidBeginEditing:(UITextView *)textView{
//开始编辑是显示导航条按钮
self.navItem.rightBarButtonItem = done;
}
- (void) textViewDidEndEditing:(UITextView *)textView{
//结束编辑是不现实导航条按钮
self.navItem.rightBarButtonItem = nil;
}
-- 5. 创建并初始化导航条 :
//创建导航条
UINavigationBar *bar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 20, 320, 44)];
//将导航条添加到 UIView 布局中
[self.view addSubview:bar];
//初始化导航条
self.navItem = [[UINavigationItem alloc] initWithTitle:@"导航栏按钮取消虚拟键盘" ];
-- 6. 设置按钮内容 :
//向导航条中加入按钮
bar.items = [NSArray arrayWithObjects:self.navItem, nil];
//创建导航条中的按钮
done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(finish)];
源码示例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // OC_UITextField // // Created by octopus on 15-12-2. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController <UITextViewDelegate> @property (strong, nonatomic) IBOutlet UITextField *userName; @property (strong, nonatomic) IBOutlet UITextField *pswTextField; @property (strong, nonatomic) IBOutlet UITextView *textView; - (IBAction)userNameInput:(id)sender; - (IBAction)pwdInput:(id)sender; - (IBAction)cancelTextField:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// OC_UITextField
//
// Created by octopus on 15-12-2.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@property (nonatomic, strong) UINavigationItem * navItem;
@end
@implementation OCViewController
UIBarButtonItem * done;
- (void)viewDidLoad
{
[super viewDidLoad];
//设置 UITextView 的控件委托对象为本类 OCViewController 对象
self.textView.delegate = self;
//创建导航条
UINavigationBar *bar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 20, 320, 44)];
//将导航条添加到 UIView 布局中
[self.view addSubview:bar];
//初始化导航条
self.navItem = [[UINavigationItem alloc] initWithTitle:@"导航栏按钮取消虚拟键盘" ];
//向导航条中加入按钮
bar.items = [NSArray arrayWithObjects:self.navItem, nil];
//创建导航条中的按钮
done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(finish)];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)userNameInput:(id)sender {
//sender 放弃响应, 虚拟键盘消失
[self.userName resignFirstResponder];
}
- (IBAction)pwdInput:(id)sender {
}
- (IBAction)cancelTextField:(id)sender {
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
- (void) textViewDidBeginEditing:(UITextView *)textView{
//开始编辑是显示导航条按钮
self.navItem.rightBarButtonItem = done;
}
- (void) textViewDidEndEditing:(UITextView *)textView{
//结束编辑是不现实导航条按钮
self.navItem.rightBarButtonItem = nil;
}
- (void) finish{
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
@end
-- 展示效果 : 点击 Done 即可关闭按钮;
(4) 自定义键盘附件关闭虚拟键盘
自定义键盘附件 :
-- 作用 : 不是所有的应用都有导航栏, 在没有导航栏的应用中, 需要有键盘附件来关闭键盘;
-- 1. 创建工具条并设置风格 :
//创建 ToolBar 工具条
UIToolbar * toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
//设置工具条风格
[toolBar setBarStyle:UIBarStyleDefault];
-- 2. 创建按钮 :
//创建第一个按钮
UIBarButtonItem * buttonItem = [[UIBarButtonItem alloc] initWithTitle:@"键盘附件" style:UIBarButtonItemStyleBordered target:self action:nil];
-- 3. 将按钮设置到工具条中 :
//将按钮放在集合中
NSArray * buttonArray = [NSArray arrayWithObjects:buttonItem, spaceItem, doneItem, nil];
//为工具条设置按钮
[toolBar setItems:buttonArray];
-- 4. 将工具条设置成 虚拟键盘 附件 :
//将工具条关联到 UITextView, 作为虚拟键盘附件
[self.textView setInputAccessoryView:toolBar];
源码工程实例 :
-- 界面设计文件 :
-- OCViewController.h :
// // OCViewController.h // OC_UITextField // // Created by octopus on 15-12-2. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController <UITextViewDelegate> @property (strong, nonatomic) IBOutlet UITextField *userName; @property (strong, nonatomic) IBOutlet UITextField *pswTextField; @property (strong, nonatomic) IBOutlet UITextView *textView; - (IBAction)userNameInput:(id)sender; - (IBAction)pwdInput:(id)sender; - (IBAction)cancelTextField:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// OC_UITextField
//
// Created by octopus on 15-12-2.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@property (nonatomic, strong) UINavigationItem * navItem;
@end
@implementation OCViewController
UIBarButtonItem * done;
- (void)viewDidLoad
{
[super viewDidLoad];
//设置 UITextView 的控件委托对象为本类 OCViewController 对象
self.textView.delegate = self;
//创建导航条
UINavigationBar *bar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 20, 320, 44)];
//将导航条添加到 UIView 布局中
[self.view addSubview:bar];
//初始化导航条
self.navItem = [[UINavigationItem alloc] initWithTitle:@"导航栏按钮取消虚拟键盘" ];
//向导航条中加入按钮
bar.items = [NSArray arrayWithObjects:self.navItem, nil];
//创建导航条中的按钮
done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(finish)];
/*
* 下面是自定义键盘附件的代码
*/
//创建 ToolBar 工具条
UIToolbar * toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
//设置工具条风格
[toolBar setBarStyle:UIBarStyleDefault];
//创建第一个按钮
UIBarButtonItem * buttonItem = [[UIBarButtonItem alloc] initWithTitle:@"键盘附件" style:UIBarButtonItemStyleBordered target:self action:nil];
//创建第二个按钮
UIBarButtonItem * spaceItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:self action:nil];
//创建第三个按钮
UIBarButtonItem * doneItem = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(finish)];
//将按钮放在集合中
NSArray * buttonArray = [NSArray arrayWithObjects:buttonItem, spaceItem, doneItem, nil];
//为工具条设置按钮
[toolBar setItems:buttonArray];
//将工具条关联到 UITextView, 作为虚拟键盘附件
[self.textView setInputAccessoryView:toolBar];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)userNameInput:(id)sender {
//sender 放弃响应, 虚拟键盘消失
[self.userName resignFirstResponder];
}
- (IBAction)pwdInput:(id)sender {
}
- (IBAction)cancelTextField:(id)sender {
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
- (void) textViewDidBeginEditing:(UITextView *)textView{
//开始编辑是显示导航条按钮
self.navItem.rightBarButtonItem = done;
}
- (void) textViewDidEndEditing:(UITextView *)textView{
//结束编辑是不现实导航条按钮
self.navItem.rightBarButtonItem = nil;
}
- (void) finish{
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
@end
-- 界面实例 :
5. 自定义选择菜单
(1) 自定义菜单简介
自定义菜单 :
-- 1. 创建菜单选项 :
//创建菜单项
UIMenuItem * delete = [[UIMenuItem alloc] initWithTitle:@"删除内容" action:@selector(deleteContent:)];
-- 2. 获取菜单 :
//获取菜单
UIMenuController * menu = [UIMenuController sharedMenuController];
-- 3. 设置菜单附加按钮 :
//设置菜单中的附加按钮
[menu setMenuItems:[NSArray arrayWithObject:delete]];
(2) 源码示例
源码示例 :
-- OCViewController.h :
// // OCViewController.h // OC_UITextField // // Created by octopus on 15-12-2. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController <UITextViewDelegate> @property (strong, nonatomic) IBOutlet UITextField *userName; @property (strong, nonatomic) IBOutlet UITextField *pswTextField; @property (strong, nonatomic) IBOutlet UITextView *textView; - (IBAction)userNameInput:(id)sender; - (IBAction)pwdInput:(id)sender; - (IBAction)cancelTextField:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// OC_UITextField
//
// Created by octopus on 15-12-2.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@property (nonatomic, strong) UINavigationItem * navItem;
@end
@implementation OCViewController
UIBarButtonItem * done;
- (void)viewDidLoad
{
[super viewDidLoad];
//设置 UITextView 的控件委托对象为本类 OCViewController 对象
self.textView.delegate = self;
//创建导航条
UINavigationBar *bar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 20, 320, 44)];
//将导航条添加到 UIView 布局中
[self.view addSubview:bar];
//初始化导航条
self.navItem = [[UINavigationItem alloc] initWithTitle:@"导航栏按钮取消虚拟键盘" ];
//向导航条中加入按钮
bar.items = [NSArray arrayWithObjects:self.navItem, nil];
//创建导航条中的按钮
done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(finish)];
/*
* 下面是自定义键盘附件的代码
*/
//创建 ToolBar 工具条
UIToolbar * toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
//设置工具条风格
[toolBar setBarStyle:UIBarStyleDefault];
//创建第一个按钮
UIBarButtonItem * buttonItem = [[UIBarButtonItem alloc] initWithTitle:@"键盘附件" style:UIBarButtonItemStyleBordered target:self action:nil];
//创建第二个按钮
UIBarButtonItem * spaceItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:self action:nil];
//创建第三个按钮
UIBarButtonItem * doneItem = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(finish)];
//将按钮放在集合中
NSArray * buttonArray = [NSArray arrayWithObjects:buttonItem, spaceItem, doneItem, nil];
//为工具条设置按钮
[toolBar setItems:buttonArray];
//将工具条关联到 UITextView, 作为虚拟键盘附件
[self.textView setInputAccessoryView:toolBar];
/*
* 下面是自定义选中菜单代码
*/
//创建菜单项
UIMenuItem * delete = [[UIMenuItem alloc] initWithTitle:@"删除内容" action:@selector(deleteContent:)];
//获取菜单
UIMenuController * menu = [UIMenuController sharedMenuController];
//设置菜单中的附加按钮
[menu setMenuItems:[NSArray arrayWithObject:delete]];
}
- (BOOL) canPerformAction:(SEL)action withSender:(id)sender{
if(action == @selector(deleteContent:)){
if(self.textView.selectedRange.length > 0){
return YES;
}
}
return NO;
}
- (void) deleteContent : (id) sender{
NSLog(@"删除按钮被点击, 删除操作");
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)userNameInput:(id)sender {
//sender 放弃响应, 虚拟键盘消失
[self.userName resignFirstResponder];
}
- (IBAction)pwdInput:(id)sender {
}
- (IBAction)cancelTextField:(id)sender {
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
- (void) textViewDidBeginEditing:(UITextView *)textView{
//开始编辑是显示导航条按钮
self.navItem.rightBarButtonItem = done;
}
- (void) textViewDidEndEditing:(UITextView *)textView{
//结束编辑是不现实导航条按钮
self.navItem.rightBarButtonItem = nil;
}
- (void) finish{
[self.userName resignFirstResponder];
[self.pswTextField resignFirstResponder];
[self.textView resignFirstResponder];
}
@end
-- 界面示例 :
五. 开关按钮 (UISwitch)
1. UISwitch 示例
UISwitch 属性 :
-- 创建 UISwitch 的 IBAction :
-- OCViewController.h :
// // OCViewController.h // UISwitchButton // // Created by octopus on 15-12-3. // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved. // #import <UIKit/UIKit.h> @interface OCViewController : UIViewController - (IBAction)valueChange:(id)sender; @end
-- OCViewController.m :
//
// OCViewController.m
// UISwitchButton
//
// Created by octopus on 15-12-3.
// Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
//
#import "OCViewController.h"
@interface OCViewController ()
@end
@implementation OCViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
- (IBAction)valueChange:(id)sender {
if([sender isOn] == YES){
self.view.backgroundColor = [UIColor whiteColor];
}else{
self.view.backgroundColor = [UIColor blackColor];
}
}
@end
-- 界面示例 关闭 :
-- 界面示例 打开 :