Axure 给Image部件设置本地图片
目的:通过任意选择本地图片,给Image设置图片,显示在image部件上。
效果:
实现步骤:
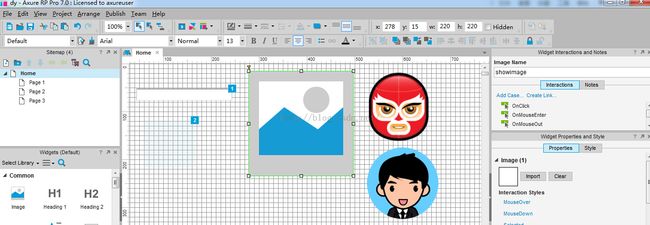
Step1:先设置需要的部件
(1)拖入text field部件,命名为:选择图片,设置类型为file
(2)拖入image部件用来显示(1)选择的图片,命名为showimage
(3)拖入动态面板,命名为temp
以上三个部件就是完成给image部件设置本地图片所需的部件了。为了顺利的演示效果,我们可以再拖进来两个image,并设置本地图片。
上图右侧的两个头像就是辅助用的。因为预览本地图片只能预览被axure生成(F8键生成工程)的图片。
Step2:给部件设置动作。
(1)设置text field部件的动作
这里需要借助动态面板的onshow和onhide来设置图片,onshow和onhide的切换和使用toggle来完成。
(2)设置动态面板temp的动作
首先设置onshow动作,再设置onhide动作。
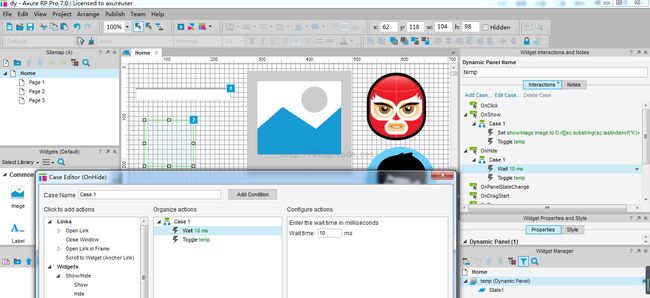
1)onshow动作设置
具体来看,设置onshow动作时,将textfield部件选择的图片设置给显示用的image部件。这里需要注意下设置的路径
需要创建个临时变量,用来把textfield设置的图片路径赋值和显示部件image给关联起来。重点需要强调的是:D://[[sc.substring(sc.lastindexof('\\')+1)]]这个设置。这个设置的意思就是预览后,选择图片从电脑的D盘下面选择需要设置的图片。
F5预览工程后,大家可以通过点击image部件,右键,然后“审查元素”,可以看到image显示图片的完整路径。
设置完路径后,再设置toggle,切换动态面板temp的状态
2)onhide动作设置
onhide的设置就比较简单了,先wait10ms,再设置toggle即可。
Step3 生成工程
通过以上的设置,按F8生成工程
我设置了生成文件的路径为D://temp/sqxfile。点击上图的Generate,即可在D盘的temp/sqxfile文件夹下看到
然后打开images就可以看到一开始设置的两张辅助image图片。把这两张图片拷贝到电脑的D盘下。
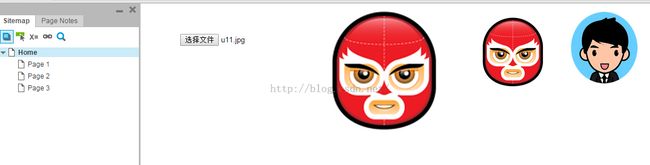
Step4 设置图片
点击“选择文件”,然后打开电脑的D盘,选择刚才拷贝过来的图片即可显示在image部件上。不妨试试看喔!