Android ViewFlipper的使用
看一下类的继承结构,我们可以明白很多。
| java.lang.Object | |||||
| ↳ | android.view.View | ||||
| ↳ | android.view.ViewGroup | ||||
| ↳ | android.widget.FrameLayout | ||||
| ↳ | android.widget.ViewAnimator | ||||
| ↳ | android.widget.ViewFlipper | ||||
它不仅拥有从父类继承的字段、属性以及xml属性,他还有自己的两个xml属性:
1.android:autoStart 是否开启自动开始动画,值为true或false
2.android:flipInterval 滑动的时间间隔
四、公共方法
public bool isAutoStart ()
如果视图显示到窗口上时会自动调用startFlipping()方法,则返回true
public bool isFlipping()
如果子视图正在切换,则返回true
public bool setAutoStart (bool autoStart)
设置视图显示到窗口上时是否会自动调用startFlipping()方法
public bool setFlipInterval (int milliseconds)
视图间切换的时间间隔
参数
milliseconds 毫秒数
public bool startFlipping ()
开始在子视图间定时循环切换
public bool stopFlipping ()
停止切换
通过查看
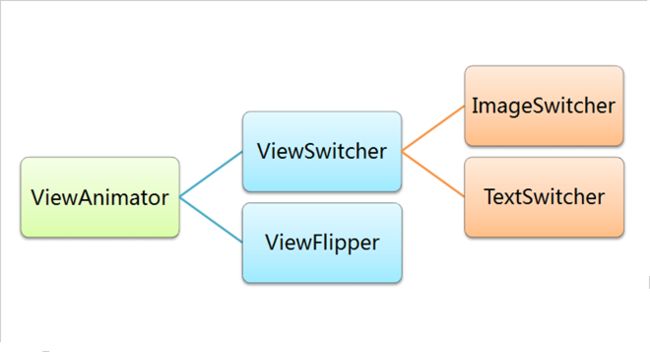
API文档可以发现,android.widget.ViewAnimator类继承至FrameLayout,ViewAnimator类的作用是为FrameLayout里面的View切换提供动画效果。该类有如下几个和动画相关的函数:
setInAnimation:设置
View进入屏幕时候使用的动画,该函数有两个版本,一个接受单个参数,类型为android.view.animation.Animation;一个接受两个参数,类型为Context和int,分别为Context对象和定义Animation的resourceID。
- setOutAnimation: 设置View退出屏幕时候使用的动画,参数setInAnimation函数一样。
- showNext: 调用该函数来显示FrameLayout里面的下一个View。
- showPrevious: 调用该函数来显示FrameLayout里面的上一个View。
一般不直接使用
ViewAnimator而是使用它的两个子类ViewFlipper和ViewSwitcher。
ViewFlipper可以用来指定FrameLayout内多个View之间的切换效果,可以一次指定也可以每次切换的时候都指定单独的效果。该类额外提供了上面所示的几个函数。
ViewFlipper是继承至FrameLayout的,所以它是一个Layout里面可以放置多个View。在示例中定义一个ViewFlipper,里面包含三View作为示例的三个屏幕,每个View中包含一张图片。
xml布局如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ViewFlipper android:id="@+id/details" android:layout_width="fill_parent" android:layout_height="fill_parent" android:flipInterval="1000" android:inAnimation="@anim/push_left_in" //inAnimation和outAnimation分别指定View进出使用的动画效果 android:outAnimation="@anim/push_left_out" android:persistentDrawingCache="animation" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/image1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/a" > </ImageView> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/image2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/b" > </ImageView> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/image3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/c" > </ImageView> </LinearLayout> </ViewFlipper> </LinearLayout>push_left_in.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromXDelta="100%p"
android:toXDelta="0" />
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set> push_left_out.xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="-100%p" />
<alpha
android:duration="500"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set> 这里注意一下,我们这用的是left,所以动画是从右向左的,当然你也可以设置从左向右。
主Activity代码:
package com.example.viewflipperdemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ViewFlipper;
public class ViewFlipperDemo extends Activity {
private ViewFlipper flipper;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_flipper_demo);
flipper=(ViewFlipper) findViewById(R.id.details);
flipper.setAutoStart(true);//自动开始,不然不会开始。
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_view_flipper_demo, menu);
return true;
}
}
这样
ViewFlipper就开始工作了,可以看到图片在不停的循环、从右到左的显示。这一点,Gallery就不及它了。但是,我们是无法控制页面的,它自己在循环,点击滑动都无效。所以,
如果要是能通过手势的左右滑动来实现屏幕的切换就比较优雅了。
通过
android.view.GestureDetector类可以检测各种手势事件,该类有两个回调接口分别用来通知具体的事件:
GestureDetector.OnDoubleTapListener:用来通知
DoubleTap事件,类似于鼠标的双击事件,该接口有如下三个回调函数:
1. onDoubleTap(MotionEvent e):通知
DoubleTap手势,
2. onDoubleTapEvent(MotionEvent e):通知
DoubleTap手势中的事件,包含down、up和move事件(这里指的是在双击之间发生的事件,例如在同一个地方双击会产生DoubleTap手势,而在DoubleTap手势里面还会发生down和up事件,这两个事件由该函数通知);
3. onSingleTapConfirmed(MotionEvent e):用来判定该次点击是
SingleTap而不是DoubleTap,如果连续点击两次就是DoubleTap手势,如果只点击一次,OPhone系统等待一段时间后没有收到第二次点击则判定该次点击为SingleTap而不是DoubleTap,然后触发SingleTapConfirmed事件。
GestureDetector.OnGestureListener:用来通知普通的手势事件,该接口有如下六个回调函数:
1. onDown(MotionEvent e):
down事件;
2. onSingleTapUp(MotionEvent e):一次点击
up事件;
3. onShowPress(MotionEvent e):
down事件发生而move或则up还没发生前触发该事件;
4. onLongPress(MotionEvent e):长按事件;
5. onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY):滑动手势事件;
6. onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY):在屏幕上拖动事件。
在上述事件中,如果在程序中处理的该事件就返回
true否则返回false,在GestureDetector中也定义了一个SimpleOnGestureListener类,这是个助手类,实现了上述的所有函数并且都返回false。如果在项目中只需要监听某个事件继承这个类可以少些几个空回调函数。
要走上面的程序中添加滑动手势来实现屏幕切换的话,首先需要定义一个GestureDetector:
private GestureDetector mGestureDetector;
并在onCreate函数初始化:
mGestureDetector =
new GestureDetector(
this);
参数是OnGestureListener,然后让Activity实现 OnGestureListener 和OnDoubleTapListener接口以及OnTouchListener:
package com.example.viewflipperdemo;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.GestureDetector;
import android.view.GestureDetector.OnDoubleTapListener;
import android.view.GestureDetector.OnGestureListener;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.ViewFlipper;
public class ViewFlipperDemo extends Activity implements OnGestureListener,
OnDoubleTapListener,OnTouchListener {
private ViewFlipper flipper;
private GestureDetector gestureDetector;
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_flipper_demo);
flipper = (ViewFlipper) findViewById(R.id.details);
gestureDetector = new GestureDetector(this);//注册一个用于手势识别的类
// flipper.setAutoStart(true);
flipper.setOnTouchListener(this);
flipper.setLongClickable(true); //允许长按住ViewFlipper,这样才能识别拖动等手势
button=(Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
//flipper.showNext();
Intent intent=new Intent(ViewFlipperDemo.this,TestActivity.class);
startActivity(intent);//进入其他Activity,没有问题
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_view_flipper_demo, menu);
return true;
}
public boolean onSingleTapConfirmed(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
public boolean onDoubleTap(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
/*
* 然后在onDoubleTap中实现双击自动切换的效果,再次双击则停止:
*
* @see
* android.view.GestureDetector.OnDoubleTapListener#onDoubleTapEvent(android
* .view.MotionEvent)
*/
public boolean onDoubleTapEvent(MotionEvent e) {
if (flipper.isFlipping()) {
flipper.stopFlipping();
} else {
flipper.startFlipping();
}
return true;
}
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
/*
* 这里实现的功能是从右往左滑动则切换到上一个View,从左往右滑动则切换到下一个View,并且使用不同的in、out 动画使切换效果看起来统一一些。
*
* @see android.view.GestureDetector.OnGestureListener#onFling(android.view.
* MotionEvent, android.view.MotionEvent, float, float)
*/
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX()>e2.getX()) {
flipper.showNext();
} else if (e1.getX()<e2.getX()) {
flipper.setInAnimation(getApplicationContext(),
R.anim.push_right_in);
flipper.setOutAnimation(getApplicationContext(),
R.anim.push_right_out);
flipper.showPrevious();
flipper.setInAnimation(getApplicationContext(), R.anim.push_left_in);
flipper.setOutAnimation(getApplicationContext(),
R.anim.push_left_out);
} else {
return false;
}
return true;
}
public boolean onTouch(View v, MotionEvent event) {
return this.gestureDetector.onTouchEvent(event);
}
} 这样就完成了ViewFlipper的介绍,总结一下。首先是他的类的继承结构,然后他的功能,利用它我们可以实现动画的滑动效果,可以点击滑动,拖动滑动,而且可以循环显示。
最后再来测试一下ViewFlipper的监听效果,为什么这么说呢?因为在ViewPager的子布局文件,也就是我们的滑动页面,如果一个页面里面有一个Button我们想点击这个Button进入另一个Activity。那我们常规做法是在MainActivity里面实例化Button,然后设置setOnclickListener()。但是,这样做会报错的。不过这种情况在ViewFlipper里不存在,我们可以直接在MainActivity里面实例化Button,然后设置setOnclickListener(),可以进入其他的Activity。所以这也是ViewFlipper比ViewPager的一个优势。当然,ViewPager也有设置监听的解决方法,在我的关于ViewPager的文章里面有介绍,大家可以去看看。