- icode编程图形化|一级训练场|基本操作
北国小六
icode国际青少年编程竞赛python蓝桥杯课程设计人工智能
前言ICode竞赛是以火星探险为背景,以闯关形式进行的编程竞赛。ICode竞赛将学习与比赛融合在一起,通过趣味化的方式让学编程更简单。icode编程和数学结合得很紧密,在愉快的编程闯关的过程,充分体验数学的魅力,提升计算思维能力。我长期带队参加线下的全国机器人竞赛,第一次接触Icode时,也被icode这种学习和竞赛方式所吸引,icode适合编程入门学习和计算思维的训练,对于学校兴趣班来说,也是高
- icode编程图形化|一级训练场|基础训练2
北国小六
icode国际青少年编程竞赛人工智能课程设计蓝桥杯python
前言ICode竞赛是以火星探险为背景,以闯关形式进行的编程竞赛。ICode竞赛将学习与比赛融合在一起,通过趣味化的方式让学编程更简单。icode编程和数学结合得很紧密,在愉快的编程闯关的过程,充分体验数学的魅力,提升计算思维能力。我长期带队参加线下的全国机器人竞赛,第一次接触Icode时,也被icode这种学习和竞赛方式所吸引,icode适合编程入门学习和计算思维的训练,对于学校兴趣班来说,也是高
- 使用知识图谱,大幅提升RAG准确性
AI科技论谈
知识图谱知识图谱人工智能langchain
使用Neo4j和LangChain,在RAG应用中构建和检索知识图谱。微信搜索关注《AI科技论谈》图形检索—增强生成(GraphRAG)的发展势头日益强劲,已成为传统向量搜索检索方法的有力补充。这种方法利用图数据库的结构化特性,将数据组织为节点和关系,从而增强了检索信息的深度和上下文关联性。知识图谱示例图形擅长以结构化方式表示和存储异构和互连的信息,能够轻松捕获不同数据类型之间的复杂关系和属性。相
- 不常用的第三方服务集成
彼岸花@开
springboot后端java
1.ldap1.1.ldap服务搭建docker方式搭建:包含了ldap服务和ldapadmin图形化界面服务参考ldap服务:http://127.0.0.1:81用户名:CN=admin,DC=ldap,DC=com密码:123456docker-compose.yml文件内容如下version:'3'services:ldap:image:osixia/openldap:latestcont
- AI数字人:虚拟与现实的交融革命
一休哥助手
人工智能人工智能
一、数字生命的觉醒:从科幻到现实1.1数字人的进化图谱2001年《最终幻想》中的虚拟角色需要400台工作站渲染,2023年一个实时数字人只需消费级显卡驱动。这种跨越式发展背后是三大技术革命的叠加:图形渲染革命:从多边形建模到神经辐射场(NeRF)算力飞跃:GPU算力10年增长1000倍AI突破:生成对抗网络(GAN)创造逼真面容1.2市场爆发进行时根据IDC报告,全球数字人市场规模:2022年:$
- 浅谈PyQt6的OpenGL Widget控件
dasatalan
windows
前言QOpenGLWidget是用于渲染OpenGL图形的小部件,QOpenGLWidget提供了一个用于绘制OpenGL图形的界面。它是QOpenGLContext和QOpenGLFunctions的封装,允许开发者利用OpenGL的强大功能进行2D和3D渲染。下面是它的相关控件继承关系:这个控件我也只是简单的了解了一下,由B站上QOpenGLWidget控件教学大多数是用C++写的,所以我通过
- opencv简单图形数组识别
tundra38
opencv人工智能计算机视觉
使用opencv的数组排列做一些简单图形得判断(不使用轮廓命令),比如矩形,圆形,三角形,横线,竖线;首先我们考虑从图像生成的数组进行判断,将图片转化成灰度,然后从图像不等于255的点是否连续出现入手,创建一个图片75x50(横75高50,小一点图片方便看数据),选择1px的画笔,否则容易出现误差image2=cv2.imread("yuan.jpg",0)print("image2",image
- 软件设计模式-第一章
minaMoonGirl
设计模式
1.统一建模语言(UML)基础知识UML是一种可视化的标准建模语言,用于分析和设计软件系统。UML包括多种视图,如类图、顺序图、状态图等。UML通过图形化的方式描述系统的结构和行为。2.类图(ClassDiagram)类图是UML中最常用的图之一,用于描述系统中的类及其关系。类图展示了类的属性、操作及其相互关系。类图可以表示类之间的继承、关联、聚合和组合关系。3.顺序图(SequenceDiagr
- Linux实现生产者消费者模型(基于阻塞队列)
roboko_
linuxc++linux
目录概念及优势代码实现概念及优势生产者消费者模型是一种用于线程同步的模型,在这个模型中有两种角色,生产者生产数据,消费者消费数据。有三种关系,生产者与生产者,消费者与消费者,生产者与消费者。还有一个交易场所。超市就是生活中最常见的生产者消费者模型,工厂生产商品,超市充当缓冲区,消费者去超市消费同时取走超市中的商品。超市作为缓冲区,起到了很重要的作用,试想如果没有超市,那消费者想购物只能去找工厂,还
- c#串口缓存字节数,清除串口接收缓冲区在C#
亚历山德罗
c#串口缓存字节数
JustwanttoknowhowdoweclearthereceivebufferofmyserialportinC#.Seemslikethedatainthereceivebufferjustkeepaccumulating.Forexample,theflowofincomingdatais:[DataA],[DataB],[DataC].ThedataIwantisjust[DataC]
- C语言--文件操作教案
猫咪-9527
c语言开发语言
目录教学目标教学重点与难点大纲:一、为什么使用文件?二、文件的基本概念三、二进制文件与文本文件四、文件的打开与关闭fopen()fclose()五、顺序读写操作文本文件操作二进制文件操作六、随机读写操作fseek():定位文件指针ftell():获取当前位置偏移量rewind():重置文件指针到文件开头七、文件读取结束的判定八、文件缓冲区九、总结十、练习设计教学目标理解文件存储的必要性及基本概念掌
- C# SerialPort 类中清空缓存区的方法
鲤籽鲲
上位机c#开发语言上位机
总目录前言在C#的SerialPort类中,DiscardInBuffer和DiscardOutBuffer是两个用于清空缓冲区的方法,对串口通信的可靠性和数据管理至关重要。一、DiscardInBuffer//清空输入缓冲区serialPort.DiscardInBuffer();1.作用清空输入缓冲区,丢弃接收缓冲区中所有未读取的数据。2.使用场景在重新配置串口参数(如波特率、数据位)前,确保
- 探索 C++ 编程世界:从入门到实践
JackRedWind
c++游戏蓝桥杯
引言C++,作为一门在计算机科学领域应用极为广泛的编程语言,以其强大的功能和高效的性能,在系统开发、游戏制作、图形处理以及人工智能等众多前沿领域中扮演着核心角色。它既融合了面向对象编程的特性,又保留了对底层硬件操作的直接控制能力,这使得开发者能够在不同层次上发挥其优势,实现复杂而高效的软件解决方案。无论是初涉编程领域的新手,还是寻求拓展技术栈的资深开发者,学习C++都无疑是一次极具价值的探索。接下
- WebGL 的简易入门教程,实现一个旋转的彩色立方体
后端
目录前言第一节绘制出了一个点效果演示逐行解释向量类型第二节动态传递点数据变量修饰符完整代码第三节缓冲区和画线类型化数组绘制的方式完整代码第四节彩色线段精度修饰符完整代码第五节单个buffer渲染颜色完整代码m.ximalaya.com/sound/827330334/?14=1m.ximalaya.com/sound/827330328/?jh7=yiCm.ximalaya.com/sound/8
- xy轴不等比缩放问题——AUTOCAD c#二次开发
山水CAD筑梦人
CADC#二次开发c#算法开发语言
在AutoCAD.netapi里,部分实体,像文字、属性、插入块等,是不支持非等比缩放的。如需对AutoCAD中图形进行xyz方向不等比缩放,则需进行额外的函数封装。选择图元,指定缩放基准点,scaleX=0.5,scaleY=3;//X轴缩放因子0.5倍,Y轴缩放因子3倍,数值也可人工指定。效果如下:附部分代码如下:创建不比例变换矩阵//////返回不等比例变换矩阵//////基点///x方向比
- 解锁C++黑魔法:虚函数与多态的奇幻冒险
大雨淅淅
C++开发c++开发语言
目录一、C++编程世界的困惑二、虚函数:神秘的钥匙(一)初窥虚函数(二)虚函数的独特规则(三)虚函数的底层秘密三、多态:编程世界的变形术(一)多态的概念(二)多态的分类(三)多态的构成条件(四)多态的实际应用1、图形绘制系统2、游戏开发中的角色行为控制四、常见问题与注意事项(一)构造函数与虚函数(二)析构函数与虚函数(三)其他注意事项五、总结与展望一、C++编程世界的困惑在C++的编程世界里,你是
- OpenGL ES 2.0与OpenGL ES 3.1的区别
stevenzqzq
openGL
如果硬件支持且需要更高质量的图形效果,推荐3.1;如果兼容性和开发简便更重要,且效果需求不高,2.0更合适。不过现代车载系统可能越来越多支持3.x版本,所以可能倾向于使用3.1,但具体情况还需调查目标平台的硬件能力。一、OpenGLES2.0与3.1的核心区别特性OpenGLES2.0OpenGLES3.1发布时间2007年2014年着色语言GLSLES1.0(功能有限)GLSLES3.1(支持更
- android 图形开发的技能学习路线
stevenzqzq
android学习
需要以下几个方面的知识:OpenGLES的基础和高级应用图形渲染管线的工作原理3D数学(矩阵、向量、四元数)着色器编程(GLSL)libGDX框架的使用和定制性能优化和内存管理跨平台渲染技术接下来,考虑如何结构化学习路径。可能需要分阶段学习,从基础到高级,逐步深入。例如,先从基础的OpenGLES开始,然后学习3D数学,再进入着色器编程,接着学习libGDX框架,最后综合应用这些知识。同时,需要考
- OmniGraffle Pro for Mac思维导图
1alisa
macos
OmniGraffleProforMac思维导图文章目录OmniGraffleProforMac思维导图一、介绍二、效果三、下载一、介绍OmniGraffleProforMac,具有演示模式,支持多个编辑窗口,Xcode导入,AppleScript和动作支持以及许多导出选项等。可以帮助您尽可能轻松地设计各种图形,如图表、网站线框、映射软件类、流程图、组织结构图、网络拓扑图布局等等。二、效果三、下载
- 树型表格|图形天下思维导图图形布局
思维导图思维
树型表格是一种直观且高效的展示层级结构信息的工具。这种布局形式适合用于展示层级结构清晰、分类明确的信息。1.操作方法图形天下思维导图软件切换树型表格布局的方法,具体步骤如下:点击右侧工具栏的“布局”,打开布局功能面板,然后在图形布局中点击”树型表格“。2.布局方向在树型表格中,布局方向是可以灵活设置的,以满足不同用户的需求。2.1标题靠左当选择标题靠左的布局方向时,将中心主题置于左侧,层级关系从左
- 扇形放射图|图形天下思维导图图形布局
思维导图思维
扇形放射图布局是思维导图中的一种核心布局形式,源自对自然界扇形及放射性形态的灵感借鉴。该布局以中心主题为起点,各子主题如同扇形或辐射状般向外延伸,构筑成一个生动的扇形结构。扇形放射图布局特别适用于展现围绕中心主题展开的多个分支内容,诸如产品分类的概览、技能发展的树状结构、以及深度分析的层次等。1.操作方法图形天下思维导图软件切换扇形放射图布局的方法,具体步骤如下:点击右侧工具栏的“布局”,打开布局
- 导出Mermaid | 图形天下思维导图导入导出
思维知识管理
导出Mermaid是指将图形天下思维导图软件中所创建的思维导图内容转换成Mermaid格式的文本。Mermaid是一种基于文本的图表和流程图描述语言,它能够简洁明了地表示复杂的结构关系。通过导出Mermaid,用户可以轻松地将思维导图内容转换为Mermaid代码,便于在支持Mermaid渲染的平台上进行展示和编辑,如Markdown编辑器、代码仓库等。下面介绍图形天下思维导图软件导出Mermaid
- NIO入门学习
coderchem
IONIOIO
什么是NIONIO的官方名称是NewIO,其实是它是一个非阻塞式的IO——NonBlockIO阻塞与非阻塞阻塞(Block)和非租塞(NonBlock):阻塞和非阻塞是进程在访问数据的时候,数据是否准备就绪的一种处理方式,当数据没有准备的时候阻塞:往往需要等待缓存冲区中的数据准备好过后才处理其他的事情,否則一直等待在那里。非阻塞:当我们的进程访问我们的数据缓冲区的时候,如果数据没有准备好则直接返回
- QApplication详解
昕动乐活
Qt
一、详细描述QApplication类管理图形用户界面应用程序的控制流和主要设置。可以说QApplication是Qt的整个后台管理的命脉它包含主事件循环,在其中来自窗口系统和其它资源的所有事件被处理和调度。它也处理应用程序的初始化和结束,并且提供对话管理。它也处理绝大多数系统范围和应用程序范围的设置。对于任何一个使用Qt的图形用户界面应用程序,都正好存在一个QApplication对象,而不论这
- 状态图笔记
xiao--xin
软件工程入门须知笔记软件工程
一、状态图的核心概念定义状态图(StateDiagram)是UML中用于描述对象在其生命周期内状态变化的图形化工具,通过状态、事件、转换和动作等元素,展现对象的动态行为。适用场景对象具有三个及以上潜在状态(如订单的“未支付”“已发货”“已完成”)需明确状态间的转换规则(如电梯的运行状态)核心元素状态:圆角矩形表示(如未选课、已满),分初态(实心圆)、终态(双圆环)和中间状态。转换:带箭头的实线,标
- 计算机网络的分类——按照按拓扑结构分类
『六哥』
计算机基础计算机安全(网络病毒)计算机网络网络
计算机的拓扑结构是引用拓扑学中研究和大小、形状无关的点、线关系的方法,将网络中的计算机和通信设备抽象为一个点,把传输介质抽象成一条线,由点和线组成的几何图形就是计算机网络的拓扑结构。计算机网络的拓扑结构主要由通信子网决定,可分为:总线型拓扑、星型拓扑、环型拓扑、树型拓扑、网状型拓扑、混合型拓扑。总线型拓扑总线型拓扑所有设备都连接在一条总线上,数据沿着总线进行传输,任何设备发送的数据都能被总线上的其
- axure中图表背影_Axure教程:如何制作可视化图表?
weixin_42462474
axure中图表背影
产品经理日常工作中,避免不了需要去设计后台,在后台中需要去实现一些可视化的图表,那么这些可视化图表如何制作呢?产品经理日常工作中,避免不了需要去设计后台,在后台中需要去实现一些可视化的图表,那么这些可视化图表如何制作呢?可以通过四种个不同的方式,分别是:表格截图、Axure图形绘制、Axure网页框架和Axure第三方元件。一、使用Axure图形绘制可视化图表Excel表格基本上每个人必备的基本计
- Java IO性能优化:字节流与缓冲流的对比与实战分析
没什么技术
javaIO性能优化缓冲流文件读写
引言在Java开发中,文件读写和网络数据传输是高频操作。然而,许多开发者在使用FileInputStream、FileOutputStream等基础字节流时,常因忽略IO性能问题导致程序效率低下。本文将深入分析普通字节流与**缓冲字节流(BufferedInputStream/BufferedOutputStream)**的性能差异,并通过代码实测揭示缓冲流如何通过“缓冲区”实现性能飞跃。一、字节
- Buffer overFolw---Kryo序列化出现缓冲区溢出的问题解决
Matrix70
#spark大数据分布式
问题:由于我的数据量太大,我设置批次为10000万,50w数据大概有400M左右,然后进行spark数据处理时候报错为org.apache.spark.SparkException:Kryoserializationfailed:BufferoverFolw.Available:0,rquired58900977,Toavoidthis,increasespark.kryoserializer.b
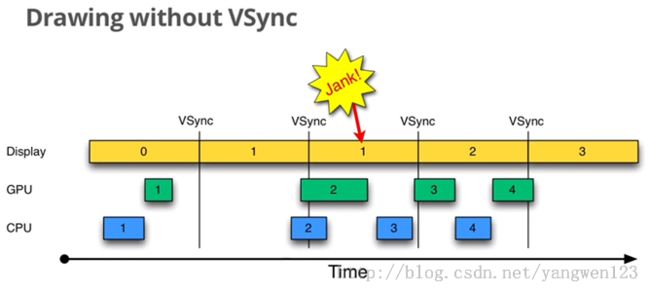
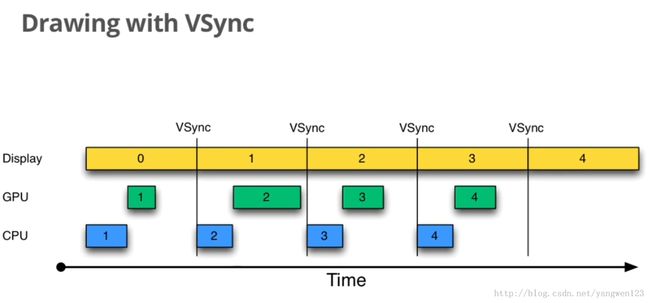
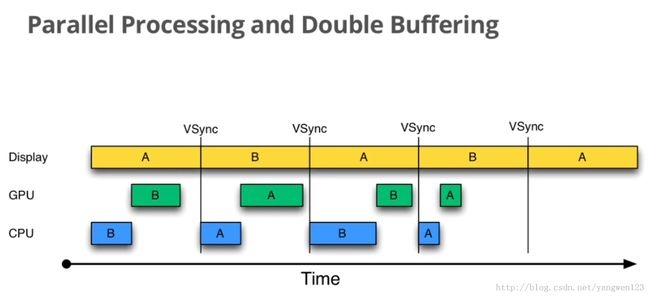
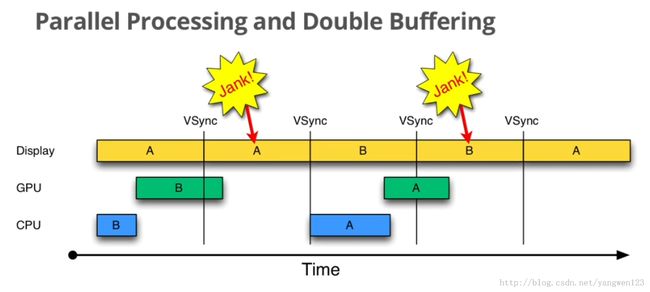
- 屏幕刷新机制(一):机制
yueqc1
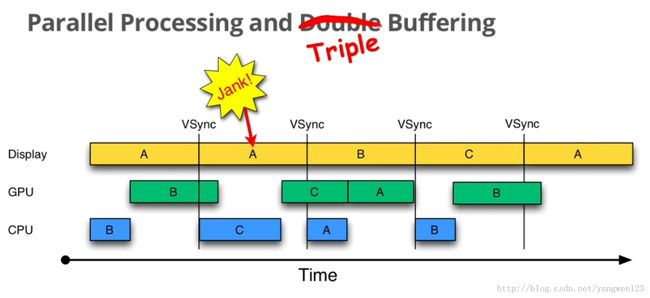
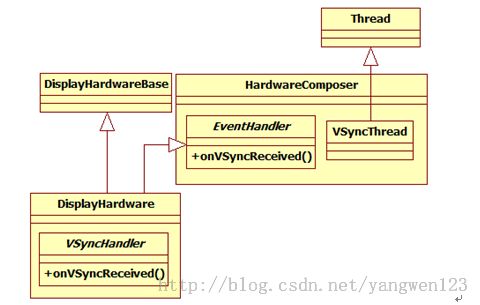
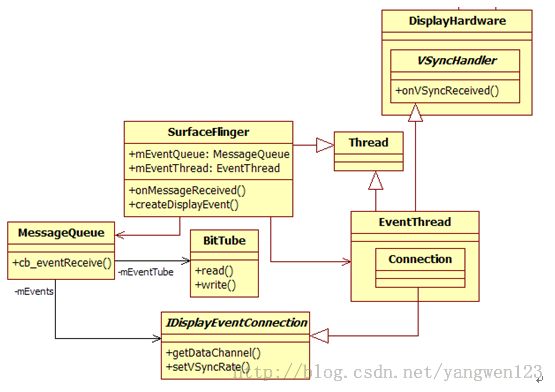
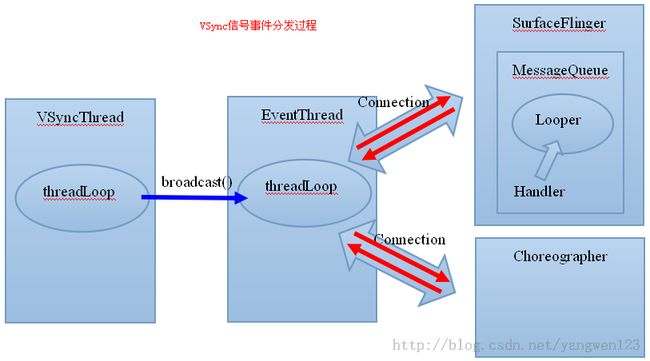
屏幕刷新机制
屏幕刷新机制(一):机制屏幕刷新机制(二):Choreographer、SurfaceFlinger综述屏幕整体刷新机制:就是通过Choreographer、SurfaceFlinger,以垂直同步技术(VSYNC)加三重缓冲技术(TripleBuffer)的方案,保证CPU计算/GPU渲染(MainThreadRenderThread)与屏幕刷新率(HWComposer)的平衡与稳定。通过软件技
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,