Qt 自定义PushButton
功能:鼠标弹起并在按键区域内时,按键响应。并实现normal、hover、pressed效果,PushButton大小默认为传入图片大小。
PushButton的normal、hover、pressed效果没有使用QSS实现,因为重写mouseReleaseEvent后,qss的hover效果混乱。
用法:
loginButton = new PushButton(":/button/login_button_normal",
":/button/login_button_hover",
":/button/login_button_pressed");
或者:
loginButton = new PushButton(":/button/login_button");
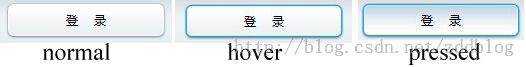
效果:
具体实现:
#include "pushbutton.h"
#include <QPainter>
#include <QMouseEvent>
#include <QFontMetrics>
#include <QLabel>
PushButton::PushButton(QString normal, QString hover, QString pressed, QWidget *parent) :
QPushButton(parent)
{
buttonState = Normal;
normalPixmap.load(normal);
hoverPixmap.load(hover);
pressPixmap.load(pressed);
this->setFixedSize(normalPixmap.size());
this->setContentsMargins(0, 0, 0, 0);
}
PushButton::PushButton(QString background, QWidget *parent) :
QPushButton(parent)
{
buttonState = Normal;
normalPixmap.load(background);
hoverPixmap.load(background);
pressPixmap.load(background);
this->setFixedSize(normalPixmap.size());
this->setContentsMargins(0, 0, 0, 0);
}
void PushButton::paintEvent(QPaintEvent *)
{
QPainter painter(this);
switch(buttonState)
{
case Normal:
painter.drawPixmap(this->rect(), normalPixmap);
break;
case Hover:
painter.drawPixmap(this->rect(), hoverPixmap);
break;
case Pressed:
painter.drawPixmap(this->rect(), pressPixmap);
}
painter.drawText(this->rect(), Qt::AlignCenter, this->text());
}
void PushButton::enterEvent(QEvent *)
{
buttonState = Hover;
update();
}
void PushButton::leaveEvent(QEvent *)
{
buttonState = Normal;
update();
}
void PushButton::mousePressEvent(QMouseEvent *e)
{
if(e->button() == Qt::LeftButton)
{
buttonState = Pressed;
update();
}
}
bool isOnPushButton(const QPoint &point, const PushButton *pushButton)
{
if(point.x() < 0 || point.x() > pushButton->width() ||
point.y() < 0 || point.y() > pushButton->height())
{
return false;
}
return true;
}
void PushButton::mouseReleaseEvent(QMouseEvent *e)
{
if(e->button() == Qt::LeftButton)
{
//判断鼠标抬起时是否在PushButton之上
if(isOnPushButton(e->pos(), this))
{
emit clicked();
}
buttonState = Hover;
update();
}
}