Android_Dialog对话框_AlertDialog
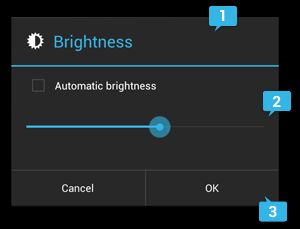
1.AlertDialog要素
|
 |
2.AlertDialog实例
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// 1.创建AlertDialog.Builder预对象
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
/*
* 2.设置builder相关属性
* Title:图标icon,标题title
* Content area:消息message,列表list或者布局layout
* Action buttons:Positive,Negative,Neutral
*/
builder.setIcon(R.drawable.ic_launcher)
.setTitle("提示");
builder.setPositiveButton("确定", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "OK", Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("返回", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "Cancel", Toast.LENGTH_SHORT).show();
}
});
// 3.得到AlertDialog对象(根据builder预对象,创建AlertDialog对象)
AlertDialog dialog = builder.create();
// 4.AlertDialog对象显隐操作
dialog.show(); //显示dialog
dialog.dismiss(); //隐藏dialog
}
});
3.添加Button按钮
The set...Button() methods require a titlefor the button and aDialogInterface.OnClickListenerthat defines the action to take when the user presses the button.最多包含以下其中一个
(1).Positive
You should use this to accept and continue with the action (the "OK" action).
builder.setPositiveButton("确定", new OnClickListener(){});
(2).Negative
You should use this to cancel the action.
builder.setNegativeButton("取消", new OnClickListener(){});
(3).Neutral
builder.setNeutralButton("忽略", new OnClickListener(){});
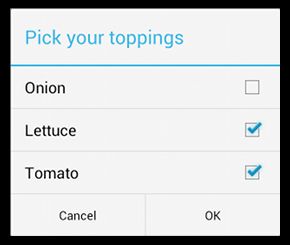
4.添加列表
 |
 |
builder.setMultiChoiceItems(items, checkedItems, listener); builder.setSingleChoiceItems(items, checkedItem, listener); builder.setItems(items, listener);
builder.setMultiChoiceItems(new CharSequence[]{"北京","天津","上海","武汉"}, null, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
System.out.println(which);
}
});
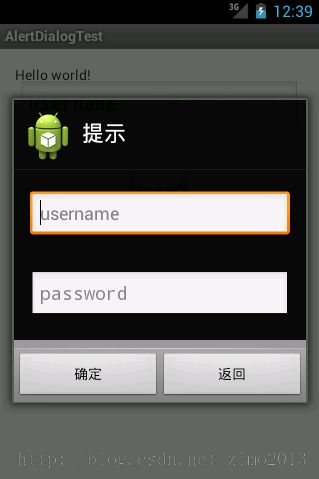
5.自定义布局
public class MainActivity extends Activity {
private Button button;
private EditText text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) this.findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher)
.setTitle("提示");
// view 加载xml布局文件
View view = getLayoutInflater().inflate(R.layout.content, null);
// 将该view加入builder中
builder.setView(view);
builder.setPositiveButton("确定", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "OK", Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("返回", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "Cancel", Toast.LENGTH_SHORT).show();
}
});
// 创建AlertDialog
AlertDialog dialog = builder.create();
dialog.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
<?xml version="1.0" encoding="utf-8"?>
<!-- content.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/username"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="username" />
<EditText
android:id="@+id/password"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="password"/>
</LinearLayout>