EasyUI-DataGrid之批量删除
简单介绍一下,涉及到的几个知识点:
1.checkbox,多选
2.前台到后台传值,我用的是字符串拼接,到了后台在拆分的方式
3.批量删除的底层实现
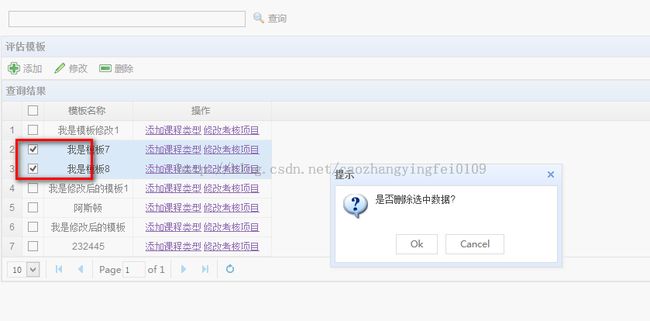
效果图

前台view
<table id="list_data" class="easyui-datagrid" style="width:1075px;height:300px" cellpascing="0" cellpadding="0" ></table>
$(function () {
$('#dg').datagrid({
title: '查询结果',
iconCls: 'icon-view', //图标
width: 100,
height: 'auto',
nowrap: false,
striped: true,
border: true,
collapsible: true, //是否可折叠
fit: true, //自动大小
url: "/EvaluationTemplate/GetData", //传值
remoteSort: false,
pagination: false, //分页控件
rownumbers: false, //行号
singleSelect: false, //允许选择多行
selectOnCheck: true,//true勾选会选择行,false勾选不选择行, 1.3以后有此选项。重点在这里
checkOnSelect: true, //true选择行勾选,false选择行不勾选, 1.3以后有此选项
columns: [[
{ field: 'ck', checkbox: true, width: '30' }, //复选框
{ field: 'TemplateName', title: '模板名称', width: '100' }, //课程类型名称
]],
});
});
function deletedata() {
//返回选中多行
var selRow = $('#dg').datagrid('getSelections')
//判断是否选中行
if (selRow.length==0) {
$.messager.alert("提示", "请选择要删除的行!", "info");
return;
}else{
var temID="";
//批量获取选中行的评估模板ID
for (i = 0; i < selRow.length;i++) {
if (temID =="") {
temID = selRow[i].TemplateId;
} else {
temID = selRow[i].TemplateId + "," + temID;
}
}
$.messager.confirm('提示', '是否删除选中数据?', function (r) {
if (!r) {
return;
}
//提交
$.ajax({
type: "POST",
async: false,
url: "/EvaluationTemplate/DelTem?id=" + temID,
data: temID,
success: function (result) {
if (result.indexOf("t") <= 0) {
$('#dg').datagrid('clearSelections');
$.messager.alert("提示", "恭喜您,信息删除成功!", "info");
$('#dg').datagrid('reload');
} else {
$.messager.alert("提示", "删除失败,请重新操作!", "info");
return;
}
}
});
});
}
};
解说:根据本篇博客性质,所以,大家重点看
“ selectOnCheck:true,//true勾选会选择行,false勾选不选择行, 1.3以后有此选项。重点在这里
checkOnSelect: true,//true选择行勾选,false选择行不勾选,1.3以后有此选项 ”这两行代码。听着挺绕,其实就是复选框和选中行的颜色一致。一旦选中,复选框和具体某一行都变。
还有循环写入选中行的模板ID,主要利用选中行,getselections的属性,获取个数,循环写入。
Controller.cs
#region 删除模板
/// <summary>
/// 删除模板,批量删除,返回值是布尔值
/// </summary>
/// <returns>返回值是布尔值</returns>
public bool DelTem()
{
//从前台获取字符串拼接,在这里先不转换成数组
String strTemId= Request.QueryString["id"].ToString();
bool bltem = template.DelTemplate(strTemId);
return bltem;
}
#endregion
解说:controller在这里只是作为一个数据传输的纽带。
服务端
//拆分字符串,放入数组中
string[] strTemplateId = strTemplateIdAll.Split(',');
#region 根据条件删除 void DelBy(Expression<Func<T, bool>> delWhere)
/// <summary>
/// 根据条件删除
/// </summary>
/// <param name="delWhere">删除条件</param>
public void DelBy(Expression<Func<T, bool>> delWhere)
{
//1查询要删除的数据
List<T> listDeleting = MyBaseDbContext.Set<T>().Where(delWhere).ToList();
//2将要删除的数据 用删除方法添加到 EF 容器中
listDeleting.ForEach(u =>
{
MyBaseDbContext.Set<T>().Attach(u);//先附加到 EF容器
MyBaseDbContext.Set<T>().Remove(u);//标识为 删除 状态
});
}
#endregion
解说:依旧是底层类库,底层使用EF,涉及到lambda表达式,批量删除实现原理都是一样的,具体实现自己来做吧。