CSS基础学习九:伪类
CSS伪类
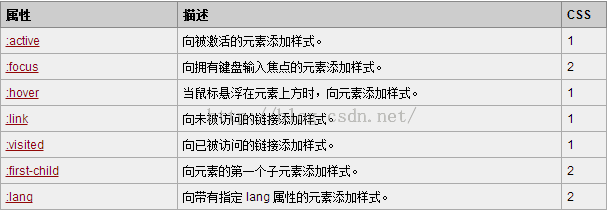
CSS语法中伪类用于向某些选择器添加特殊的效果。常见的伪类有:
(1)语法
伪类的语法:
selector : pseudo-class {property: value}
CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}
(2)锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 完整的代码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
a:link {color: #FF0000}
a:visited {color: #00FF00}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
</style>
</head>
<body>
<p><b><a href="../index.html" target="_blank">这是一个链接。</a></b></p>
<p><b>注释:</b>在CSS定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!</p>
<p><b>注释:</b>在CS 定义中,a:active 必须位于 a:hover 之后,这样才能生效!</p>
</body>
</html> 运行的结果为:1浏览器从未访问过的链接状态为:
2浏览器已访问过的链接状态为:
3鼠标置在链接上的状态为:
4鼠标点击后的链接的状态为:
提示:1在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
2在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
3伪类名称对大小写不敏感。
(3)伪类与 CSS 类
伪类可以与 CSS 类配合使用:
a.red : visited {color: #FF0000}
<a class="red" href="css_syntax.asp">CSS Syntax</a>
假如上面的例子中的链接被访问过,那么它将显示为红色。
(4):first-child 伪类
您可以使用:first-child 伪类来选择元素的第一个子元素。这个特定伪类很容易遭到误解,所以有必要举例来说
明。考虑以下标记:
<div> <p>These are the necessary steps:</p> <ul> <li>Intert Key</li> <li>Turn key <strong>clockwise</strong></li> <li>Push accelerator</li> </ul> <p>Do <em>not</em> push the brake at the same time as the accelerator.</p> </div>在上面的例子中,作为第一个元素的元素包括第一个 p、第一个 li 和 strong 和 em 元素。
给定以下规则:
p:first-child {color:red;}
li:first-child {color:blue;}
strong:first-child {color:green;}
em:first-child {color:yellow;} 第一个规则将作为某元素第一个子元素的所有 p 元素设置为红色。第二个规则将作为某个元素(在 HTML 中,
这肯定是 ol 或 ul 元素)第一个子元素的所有 li 元素变成蓝色。第三个规则将作为某元素第一个子元素的所有 strong
元素设置为绿色。第一个规则将作为某元素第一个子元素的所有em元素设置为黄色。
提示:最常见的错误是认为 p:first-child 之类的选择器会选择 p 元素的第一个子元素。
注释:必须声明 <!DOCTYPE>,这样 :first-child 才能在 IE 中生效。
浏览器运行的结果为:
下面我们再来三个例子详细说明:
例子 1 - 匹配第一个 <p> 元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 p 元素:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
p:first-child {
color: red;
}
</style>
</head>
<body>
<p>some text</p>
<p>some text</p>
</body>
</html> 运行的结果为:
例子 2 - 匹配所有 <p> 元素中的第一个 <i> 元素
在下面的例子中,选择器匹配所有 <p> 元素中的第一个 <i> 元素:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
p > i:first-child {
font-weight:bold;
}
</style>
</head>
<body>
<p>some <i>text</i>. some <i>text</i>.</p>
<p>some <i>text</i>. some <i>text</i>.</p>
</body>
</html> 运行的结果为:
例子 3 - 匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素
在下面的例子中,选择器匹配所有作为元素的第一个子元素的 <p> 元素中的所有 <i> 元素:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
p:first-child i {
color:blue;
}
</style>
</head>
<body>
<p>some <i>text</i>. some <i>text</i>.</p>
<p>some <i>text</i>. some <i>text</i>.</p>
</body>
</html> 运行的结果为:
(5):lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则。
在下面的例子中,:lang 类为属性值为 no 的 q 元素定义引号的类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
q:lang(no)
{
quotes: "~" "~"
}
</style>
</head>
<body>
<p>文字<q lang="no" style="color:#FF0000">段落中的引用的文字</q>文字</p>
</body>
</html> 运行的结果为: