10大优秀的移动Web应用程序开发框架
今天这篇文章向大家推荐10大优秀的移动Web开发框架,帮助开发者更加高效的开发移动Web应用。
1.Sencha Touch Framework
Sencha Touch是世界上第一个基于HTML5的移动Web开发框架,支持最新的HTML5 和 CSS3 标准,全面兼容Android和Apple iOS设备,提供了丰富的Web UI组件,可以快速的开发出运行于移动终端的应用程序。
2.jQuery Mobile 。
jQuery Mobile框架把“write less, do more”精神提升到更高的层次。jQuery 移动框架可以帮助你设计一个可运行于所有流行智能手机和平板平台的应用程序,而不需要为每种移动终端都开发一个特别的版本。
3.jQTouch 。
jQTouch是一款jQuery 的插件,用于手机上实现动画、列表导航、默认应用样式等各种常见UI效果。支持iPhone、Android等手机。
4.The M Project 。
The-M-Project是一个包含各种UI组件,基于jQuery 开发 HTML5 应用程序的移动Web应用框架,支持iOS、Android、Palm webOS和BlackBerry等平台。
5.DHTMLX Touch – HTML5 JavaScript Framework for Mobile。
DHTMLX Touch是一个基于HTML5的免费JavaScript库,用于构建跨平台的移动Web应用程序。这不只是一组UI部件,而是一个完整的框架,它允许你为手机等触摸设备创建强大的Web应用程序。
6.WebApp.Net 。
WebApp.Net提供了很多的API,因此可以帮助你节省很多工作了。不需要花时间去进行Ajax调用的编码,因为已经内置了,另外还有很多其它内置功能,提供了详细的文档和应用演示。
7.Wijmo – jQuery UI Widgets 。
Wijmo混合了JavaScript 、CSS3 、SVG和HTML5 ,拥有30多个组件,是jQuery UI的一个扩展。
8.960 Grid on jQuery-Mobile 。
jquery-mobile-960是一个用于移动Web 开发的网格框架,综合了960.gs的灵活性和jQuery Mobile的方便性。它的目的是让jQuery Mobile布局更加的灵活,使得应用应许在移动终端更加易用。
9.SproutCore HTML5 Application Framework 。
SproutCore是一个HTML5 移动Web 开发框架,它的目标是在无需浏览器插件的情况下,在浏览器中位应用程序提供极佳的桌面效果。
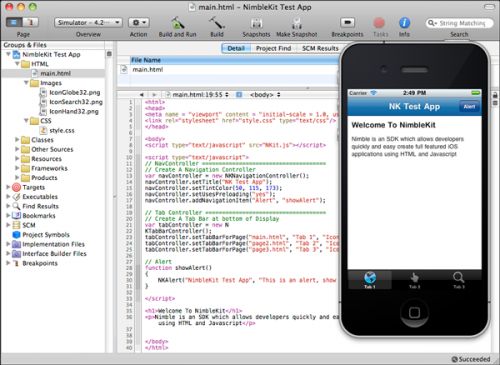
10.NimbleKit 。
NimbleKit是为iOS设备构建应用程序最快速的方式,你不需要知道Objective-C或者iOS SDK,你只需结合JavaScript 代码编写HTML页面就可以了。