Qt之QListView
QT提供了model/view 结构来管理数据与展示数据。
对于搞J2ee开发的,MVC是再熟悉不过了,Model,View,Controller,qt的model/view模式跟MvC差不多。
model提供数据模型,view展示数据,delegate会对数据项进行渲染。model,view,delegate通过信号/槽机制通信。
前面在QML中就学过ListView.
import Qt 4.7 ListModel { id: fruitModel ListElement { name: "Apple" cost: 2.45 } ListElement { name: "Orange" cost: 3.25 } ListElement { name: "Banana" cost: 1.95 } }
Component { id: fruitDelegate Item { width: 200; height: 50 Text { text: name } Text { text: '$' + cost; anchors.right: parent.right } // Double the price when clicked. MouseArea { anchors.fill: parent onClicked: fruitModel.setProperty(index, "cost", cost * 2) } } }
import Qt 4.7 ListView { anchors.fill: parent model: fruitModel delegate: fruitDelegate }
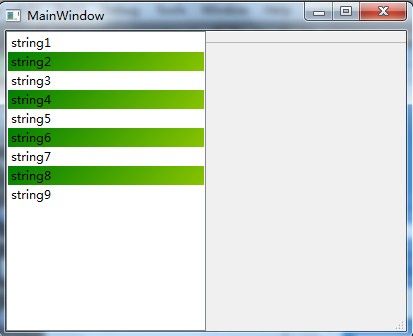
下面是一个简单的ListView的例子:
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QListView> #include <QStandardItem> #include <QStandardItemModel> #include <QModelIndex> namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private: Ui::MainWindow *ui; QListView *listView; QStandardItemModel *standardItemModel; private slots: void itemClicked(QModelIndex index); }; #endif // MAINWINDOW_H
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QBrush> #include <QRadialGradient> #include <QDebug> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); listView = new QListView(this); standardItemModel = new QStandardItemModel(this); QStringList strList; strList.append("string1"); strList.append("string2"); strList.append("string3"); strList.append("string4"); strList.append("string5"); strList.append("string6"); strList.append("string7"); strList << "string8"; strList += "string9"; int nCount = strList.size(); for(int i = 0; i < nCount; i++) { QString string = static_cast<QString>(strList.at(i)); QStandardItem *item = new QStandardItem(string); if(i % 2 == 1) { QLinearGradient linearGrad(QPointF(0, 0), QPointF(200, 200)); linearGrad.setColorAt(0, Qt::darkGreen); linearGrad.setColorAt(1, Qt::yellow); QBrush brush(linearGrad); item->setBackground(brush); } standardItemModel->appendRow(item); } listView->setModel(standardItemModel); listView->setFixedSize(200,300); connect(listView,SIGNAL(clicked(QModelIndex)),this,SLOT(itemClicked(QModelIndex))); } MainWindow::~MainWindow() { delete ui; } void MainWindow::itemClicked(QModelIndex index) { qDebug() << index.data().toString(); }
对于以上例子说明:
QStringList用于提供了一个String的List集合.继承自QList<QString>.
公共方法:
QStringList () |
|
| QStringList ( const QString & str ) | |
| QStringList ( const QStringList & other ) | |
| QStringList ( const QList<QString> & other ) | |
| bool | contains ( const QString & str, Qt::CaseSensitivity cs = Qt::CaseSensitive ) const |
| QStringList | filter ( const QString & str, Qt::CaseSensitivity cs = Qt::CaseSensitive ) const |
| QStringList | filter ( const QRegExp & rx ) const |
| int | indexOf ( const QRegExp & rx, int from = 0 ) const |
| int | indexOf ( const QString & value, int from = 0 ) const |
| int | indexOf ( QRegExp & rx, int from = 0 ) const |
| QString | join ( const QString & separator ) const |
| int | lastIndexOf ( const QRegExp & rx, int from = -1 ) const |
| int | lastIndexOf ( const QString & value, int from = -1 ) const |
| int | lastIndexOf ( QRegExp & rx, int from = -1 ) const |
| int | removeDuplicates () |
| QStringList & | replaceInStrings ( const QString & before, const QString & after, Qt::CaseSensitivity cs = Qt::CaseSensitive ) |
| QStringList & | replaceInStrings ( const QRegExp & rx, const QString & after ) |
| void | sort () |
| QStringList | operator+ ( const QStringList & other ) const |
| QStringList & | operator<< ( const QString & str ) |
| QStringList & | operator<< ( const QStringList & other ) |
添加元素可使用append(),+=,<<
迭代元素有三种方式:
使用Java索引风格: for (int i = 0; i < font.size(); ++i) cout << fonts.at(i).toLocal8Bit().constData() <<endl; //Java迭代器风格: QStringListIterator iterator(fonts); while(iterator.hasNext()) count << iterator.next().toLocal8Bit().constData() << endl; //STL迭代器风格: QStringList::const_iterator constIterator; for (const_iterator = fonts.constBegin(); const_iterator != fonts.constEnd(); ++constIterator) cout << (*const_iterator).toLocal8Bit().constData() << endl;
还有QList,QString 的一大堆方法 ,呵呵.
QStandardItemModel类提供了一个用来存储自定义数据的普通的model。
QStandardItemModel可以用来存储标准的QT数据类型。它是Model/View之一。提供了典型的item-base工作模型。它的Item是QStandardItem类型的.
QStandardItemModel实现了QAbstractItemModel接口,也就意味着这个model能被用于提供任何支持这个接口的的view(如QListView,QTableView,QTreeView,和你自己定义的View)
QStandardItem类提供了用于QStandardItemModel的Item,通常包含文本,图标或复选框等.