精通CSS+DIV基础总结(三)
Div+CSS可是实现简单的网页设计,对于需要添加动作,更方便的交互,Javascript给我们提供了方便;数据的存储可以利用XML使其更加方便;而对于减少页面与服务器的交互,可以利用Ajax技术,与Css结合,例如gmail邮箱,在收取邮件时,不刷新页面,只增加新来的邮件,这样减少页面其它部分占用的带宽,将更多的带宽用到有用的地方!更加的符合用户的需求.
下边我就通过三个例子简单学习一下.由于前边Javascript和XML已经学习过,而后边还有一块专门学习Ajax,所以这里只是从CSS与其结合,通过例子简单学习一下!
一,首先看一下Javascript与CSS的结合来满足我们的需求的一个小例子:
<html>
<head>
<title>文字颜色</title>
<style type="text/css">
<!--
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
form{padding:0px;margin:0px;}
input{
border:1px solid #000000;
width:40px;
}
input.btn{width:60px; height:18px;}
span{font-family:黑体;font-size:60px; font-weight:bold;}
-->
</style>
<script language="javascript">
function ChangeColor(){
var red = document.colorform.red.value; //获得各个输入框的值
var green = document.colorform.green.value;
var blue = document.colorform.blue.value;
var obj = document.getElementById("text");
obj.style.color="#"+red+green+blue; //修改文字颜色
}
</script>
</head>
<body>
<form name="colorform">
R:<input name="red" maxlength="2">
G:<input name="green" maxlength="2">
B:<input name="blue" maxlength="2">
<input type="button" onClick="ChangeColor()" value="换颜色" class="btn">
</form>
<br>
<span id="text">CSS层样式</span>
</body>
</html>
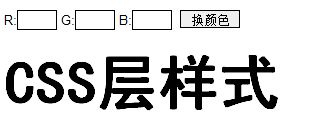
效果图:
这个例子,前边用了CSS控制这个界面的样式,后边利用了一个Javascript的函数ChangeColor来通过用户输入的三原色的值来改变CSS字体的颜色,很好的达到了与用户交互的效果!
二,对于CSS与XML的结合,我认为是这样可以更好的显示数据,例如我们一般的左侧栏就可以这样设计,我们看个简单的例子,将一首唐诗很好的用XML变现出来,而CSS使其表现非常好看!这是XML文件:
<?xml version="1.0" encoding="gb2312"?> <?xml-stylesheet type="text/css" href="poem.css"?> <poem> <title>静夜思</title> <author>唐 李白</author> <verse> 床前明月光<br/> 疑是地上霜<br/> 举头望明月<br/> 低头思故乡</verse> </poem>
这是对应的CSS文件:
poem{
margin:0px;
background:url(poem.jpg) no-repeat; /*添加背景图片 */
width:360px;
height:490px;
position:absolute; /* 绝对定位 */
left:0px; top:0px;
}
title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
verse{
position:absolute; /* 绝对定位 */
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px; /* 行间距 */
}
br{
display:block; /* 让诗句分行显示 */
}
显示的效果:
这样一首诗的数据很好的表现出来了,XML的优点,在前边的博客我中总结过,通过XML我们可以很容易实现一些HTML难于实现的东西。
三,我们看一下CSS与Ajax的结合,Ajax还没有系统的学习,可以先了解一下,后边会有针对性的学习一下.
首先,Ajax的核心是JavaScript对象XmlHttpRequest。该对象在InternetExplorer5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。大家熟悉的例子有谷歌地图,谷歌邮箱,主要是异步请求的技术,仅仅更新用户需要的部分,而其他部分不刷新。
看一个例子:
<html>
<head>
<title>Ajax入门</title>
<style type="text/css">
<!--
body{
font-size:13px;
background-color:#e7f3ff;
}
form{
padding:0px; margin:0px;
}
input{
border-bottom:1px solid #007eff; /* 下划线 */
font-family:Arial, Helvetica, sans-serif;
color:#007eff;
background:transparent;
border-top:none;
border-left:none;
border-right:none;
}
p{
margin:0px;
padding:2px 2px 2px 10px;
background:url(icon.gif) no-repeat 0px 10px; /* 加入小icon图标 */
}
-->
</style>
<script language="javascript">
var xmlHttp;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
}
//创建XMLHttpRequest对象
createXMLHttpRequest();
function callServer(){
//获取表单中的数据
var city = document.getElementById("city").value;
var state = document.getElementById("state").value;
//如果没有填写则返回
if ((city == null) || (city == "")) return;
if ((state == null) || (state == "")) return;
//链接服务器,自动获得代号。本例没有链接服务器,只是示例
var url = "getZipCode.php?city=" + escape(city) + "&state=" + escape(state);
//打开链接
xmlHttp.open("GET", url, true);//异步打开连接
//告诉服务器在运行完成后(可能要用五分钟或者五个小时)做什么,这里触发updatePage函数
xmlHttp.onreadystatechange = updatePage;
//发送请求
xmlHttp.send(null);
}
//处理服务器响应
function updatePage(){
if (xmlHttp.readyState == 4) {
var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
}
}
</script>
</head>
<body>
<form>
<p>城市: <input type="text" name="city" id="city" size="25" onChange="callServer();"></p>
<p>国家: <input type="text" name="state" id="state" size="25" onChange="callServer();"></p>
<p>代号: <input type="text" name="zipCode" id="city" size="5"></p>
</form>
</body>
</html>
这个例子前边用了 CSS 控制页面,后边用了 Javascript 语言中的 Ajax 技术,对输入框的 change 事件进行编写,没有对这个页面的更新,只是通过对输入框的变化,来请求服务器,从而显示服务器中对应城市的编号!效果图:
总而言之,B/S中页面的设计,我们用到了HTML,XML,Javascript,CSS,DIV,Ajax等等语言和技术,这些语言和技术各自有各自的优点,很好的掌握这些知识,可以使我们B/S开发更加游刃有余!