Cocos2d-x 周边工具 之 BMFont
转载请注明出处:
http://blog.csdn.net/lttree
—————————————————————————————————————
要开始找实习了= =。
现在在复习C++与算法,整理整理项目,做做简历…
好久没有更新博客,有些懒了,要改啊,(⊙v⊙)嗯….
现在准备做一个专栏系列——Cocos2d-x的周边工具,
其实,不仅仅是cocos2d-x,很多其他引擎也都可以用的,
而且之前也写过一些类似的,比如BMFont 和 texturepacker的,但是都是比较笼统,这次从头到尾,好好整理一下。
本系列文章将包括 字体、图片压缩存储(纹理图片)、音乐音效、粒子特效、瓦片等等方面
PS:由于我用的是Windows系统,所以介绍的工具都是Windows的..
这是第一篇,关于字体da~
正文:
我们做游戏的时候,会用到很多文字,有动态的、有静态的,
静态文字 就简单一些(对我们程序员来说…),完全可以由美工来做张图片,又美观、又大方、又好、又不费我们啥事~
动态文字 就需要程序来控制,什么时候显示什么,比如 游戏中的金币、分数、时间等,这些需要变化的
静态文字的制作,这里就不说了(其实是不会o(╯□╰)o)
动态文字 的制作,工具篇嘛,当然要说说工具啦,当啷啷啷~界面渣渣,但是功能弓虽大的——BMFont(文章末尾会给下载地址)
![]()
多么低调奢华有内涵的图标啊~

一看风格,就是VC6.0那个年代的…~o(╯□╰)o~
虽然这样,但是无法掩盖它强大之处——迅捷、高效、免费!
BMFont的基本使用
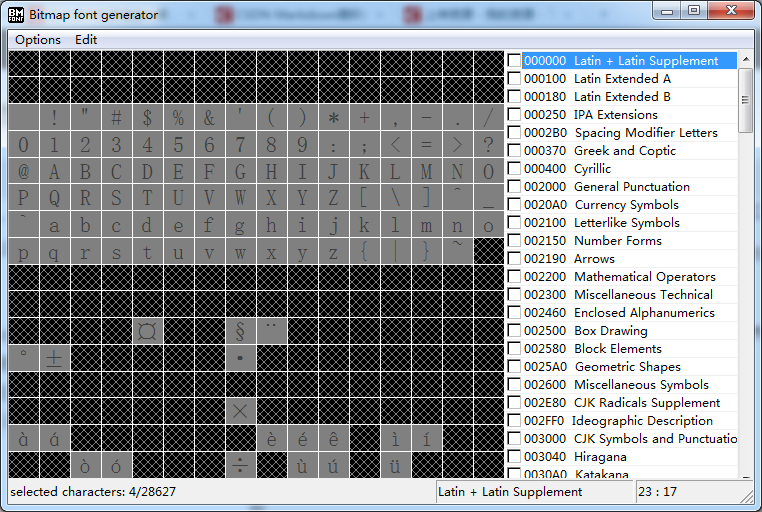
看这个主界面,左上角两个菜单项——选择 与 编辑;
左面一个个小方块格子是一些常见字符,选择你想要生成的字符,它们会高亮显示,最后导出的文件所包含的字符就是高亮显示的那些(当然,还有后面我们添加的一些);
右面那一行行的是 左面字符的归属,比如 拉丁文、希腊文 等等,当你左面选择高亮的时候,右面相应归属前面的选项也要勾选上,否则没有用哟~;
大部分东东都注释了一下,还有不懂得,可以度娘or谷哥~
现在,我们可以选择一些字符来做字体了,
步骤:
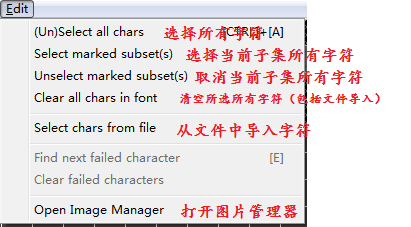
1.选择一些你想用的字符:点击右面你所需要的 所属前面的方块(选中),然后在左面选择你需要用的,高亮显示。(这个步骤,可以用 编辑选项 来辅助一下)
2.在字体设置界面来设置一下关于字体的部分:比如要生成的字体是什么样的,字体大小,抗锯齿 等等
3.在 导出设置界面来设置导出相关细节
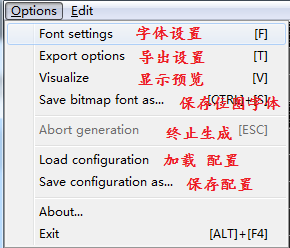
4.导出
BMFont 汉字的添加
我们已经大体会使用BMFont了,现在来加入一些汉字。
首先,我们将我们想加入的汉子录入到一个txt中,存储这个txt为 UTF-8格式(非常重要哦)。
然后,打开BMFont,字体设置的 字体找个里面有中文的(微软雅黑啥的),字符编码设置为 Unicode。
接着,打开编辑菜单项,找到 Select chars from file,然后找到之前存汉字的txt文件,点击打开,就行了。
现在,可以在 字体设置 的 Visualize中预览一下,就可以看到我们在txt中写的汉字了。
最后,生成一下就可以了。
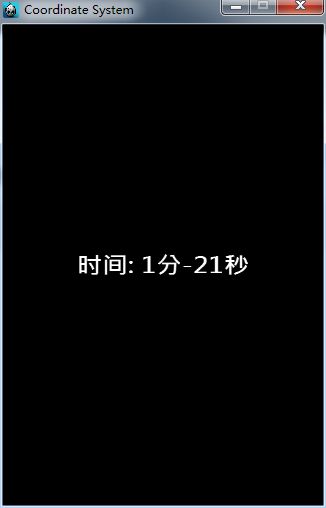
做一个 表 的小Demo
说了这么多,不如来一个小Demo试试效果。
这个Demo就做个小时钟,格式是:
时间: xx分-xx秒
1.在TXT中输入时间、分、秒;在BMFont中找到 数字、符号、英文。
2.方便起见,我什么都没设置,直接导出,生成 一个.fnt 和 一个.png文件,把这两个文件,放到cocos2d-x资源目录下的fonts文件夹下。
3.因为显示中文比较麻烦,所以,我采用的是类似于android的string.xml方式,先在fonts文件夹下建立一个 chinese.xml ,里面存储相应的 key 与 汉字。然后,在程序中通过Dictionary调用key,来把相应的汉字提取出来,再根据 fnt,查找位置,显示在屏幕中。(直接输出汉字,就是显示不出来,找了很多方法都没用,所以暂时用这个方法,如果有更好的方法,欢迎留言,指点一下。)
chinese.xml 内容:
<dict>
<key>TIME</key>
<string>时间</string>
<key>MIN</key>
<string>分</string>
<key>SEC</key>
<string>秒</string>
</dict> 用Dictionary获取Key值内容:
Dictionary *strings = Dictionary::createWithContentsOfFile("fonts/chinese.xml");
//读取键中的值 objectForKey根据key,获取对应的string
const char *tr_time = ((CCString*)strings->objectForKey("TIME"))->getCString();
const char *tr_min = ((CCString*)strings->objectForKey("MIN"))->getCString();
const char *tr_sec = ((CCString*)strings->objectForKey("SEC"))->getCString(); 4.在Cocos2d-x中,有专门的标签——LabelBMFont,它的速度比LabelTTF快很多而且LabelBMFont中的每个字符宽度是可变的。
LabelBMFont继承自 Node、LabelProtocol、BlendProtocol类,所以它不仅具有Node的基本特性还实现了LabelProtocol接口(就是setString方法和getString方法)。
创建 LabelBMFont对象,来显示:
auto timeHZ = LabelBMFont::create(tr_time+StringUtils::format(": %d",min)+tr_min+StringUtils::format("-%d",sec)+tr_sec,"fonts/fontDemo.fnt");
timeHZ->setTag(11);
timeHZ->setPosition(Vec2(visibleSize.width/2,visibleSize.height/2));
this->addChild(timeHZ);5.设置更新函数,一秒更新一次,60秒进1分等细节:
void BMFontDemo::clockRun(float ft)
{
if( sec >= 59 ) {
if( min >= 59 ) {
min = 0;
}
else
{
min++;
}
sec = 0;
}
else
{
sec++;
}
//利用CCDictionary来读取xml
Dictionary *strings = Dictionary::createWithContentsOfFile("fonts/chinese.xml");
//读取键中的值 objectForKey根据key,获取对应的string
const char *tr_time = ((CCString*)strings->objectForKey("TIME"))->getCString();
const char *tr_min = ((CCString*)strings->objectForKey("MIN"))->getCString();
const char *tr_sec = ((CCString*)strings->objectForKey("SEC"))->getCString();
auto label = (LabelBMFont*)this->getChildByTag(11);
label->setString( tr_time + StringUtils::format(": %d",min) + tr_min + StringUtils::format("-%d",sec) + tr_sec );
}我对BMFont的小小理解
我觉得这个BMFont就是,把你系统字库或者自己下载字库中的一些文字,重新打包成一个 fnt 和 png,然后用的时候,从fnt中获取坐标,直接截取png相应位置,显示出来。
说到这,是不是很熟悉呢?没错,就是 plist和png组合。
所以,这其实也是与Sprite有些相关的,LabelBMFont设置的文字,无法设置字体大小(其实,在BMFont 字体设置时已经设置了),如果想在cocos2d-x中改变大小,用的方法是 scale(缩放),所以,显示出来的字已经算是图片了~
而且,我们简单生成了fnt和png以后,你还可以用 PS 对png修改一下,改改颜色啊,什么的,只要不动位置。
OK,这篇文章就到这里了,下一篇是关于 TexturePacker 的。
(第一次用MarkDown写文章,好别扭啊,继续适应适应吧 ~ 。~ )
最后~
转载请注明出处:
http://blog.csdn.net/lttree