【基于node.js+express的web开发备忘】--技术分享(TShare)站点-布局(layout)
express 4.2.0 默认不适用layout的模版布局,视图模版ejs+bootstrap(模版样式)可以使用include引入页面模版:
<%include xxx/xxx/模版文件名 %>,其中ejs的文件后缀可带可不带。
另外,express 4.2.0已经去除文件存放位置的限制,可以放到工程的任何自定义的路径下,采用"."向上一级目录引用。
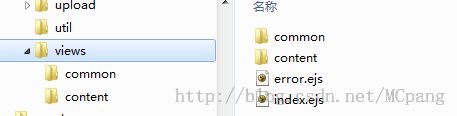
其中views/index.ejs为主视图文件,主要内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title><%= title %> - TShare</title>
<link rel='stylesheet' href='/myall/css/style.css' />
<script type="text/javascript" src="/jquery/jquery-1.7.2.min.js"></script>
<!- 外部组件引用--bootstrap 页面样式 ->
<link rel='stylesheet' href='/bootstrap/css/bootstrap.css' />
<link rel="stylesheet" href="/bootstrap/css/bootstrap-responsive.css" >
<script type="text/javascript" src="/bootstrap/js/bootstrap.js"></script>
<!- 外部组件引用--markitup 文本编辑器 ->
<link rel="stylesheet" type="text/css" href="/MarkitUp/markitup/skins/markitup/style.css">
<link rel="stylesheet" type="text/css" href="/MarkitUp/markitup/sets/default/style.css">
<script type="text/javascript" src="/MarkitUp/markitup/jquery.markitup.js"></script>
<script type="text/javascript" src="/MarkitUp/markitup/sets/default/set.js"></script>
<script type="text/javascript">
$(function() {
$('#qcontent').markItUp(mySettings);
});
</script>
</head>
<body>
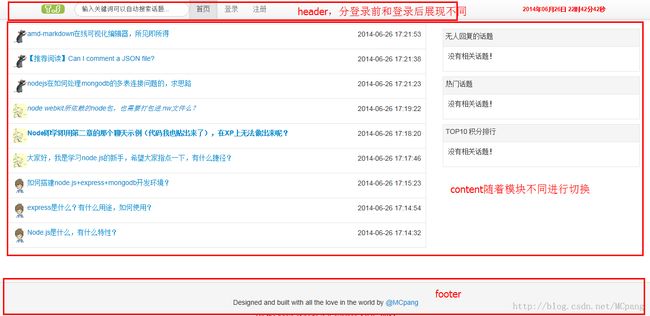
<% include common/header %>
<% include common/content %>
<% include common/footer %>
</body>
</html>
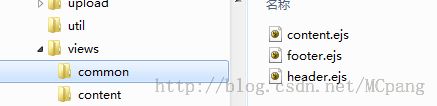
views/common/header.ejs,内容如下:
<script type="text/javascript">
function search() {
$('#searchInput').val('');
}
</script>
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="brand" href="/"><img src="/myall/img/logo.png" class="img-rounded"></a>
<div class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search" id="searchInput" value="输入关键词可以自动搜索话题..." onclick="search();" onblur="this.value='输入关键词可以自动搜索话题...'">
</div>
<div class="nav-collapse">
<ul class="nav">
<% if(toUrl == '/') {%>
<li class="active"><a href="/">首页</a></li>
<% } else {%>
<li><a href="/">首页</a></li>
<% }%>
<% if(user) { %>
<% if(toUrl == '/question') {%>
<li class="active"><a href="/question">提问</a></li>
<% } else {%>
<li><a href="/question">提问</a></li>
<% }%>
<% if(toUrl == '/resource') {%>
<li class="active"><a href="/resource">资源</a></li>
<% } else {%>
<li><a href="/resource">资源</a></li>
<% }%>
<% if(toUrl == '/sky') {%>
<li class="active"><a href="javascript:void(0);">空间</a></li>
<% } else {%>
<li><a href="javascript:void(0);">空间</a></li>
<% }%>
<% if(toUrl == '/message') {%>
<li class="active"><a href="javascript:void(0);">信件</a></li>
<% } else {%>
<li ><a href="javascript:void(0);">信件</a></li>
<% }%>
<% if(toUrl == '/chatGroup') {%>
<li class="active"><a href="javascript:void(0);">聊天室</a></li>
<% } else {%>
<li ><a href="javascript:void(0);">聊天室</a></li>
<% }%>
<li><a href="/logout">退出</a></li>
<% } else { %>
<% if(toUrl == '/login') {%>
<li class="active"><a href="/login">登录</a></li>
<% } else {%>
<li><a href="/login">登录</a></li>
<% }%>
<% if(toUrl == '/reg') {%>
<li class="active"><a href="/reg">注册</a></li>
<% } else {%>
<li><a href="/reg">注册</a></li>
<% }%>
<% } %>
</ul>
</div>
<div class="navbar-search pull-right" style="margin-top:10px;">
<span id="sysTime" style="font-size:12px;font-weight:bold;color:red;margin-right:10px;"></span>
<% if(user) { %>
<span style="font-size:12px;font-weight:bold;color:red;">
<% if(user.userName) { %>
<img src="<%= user.headUrl %>" class="img-rounded" style="width:20px;height:20px;">
<a href="/user/<%=user.userName%>"><%= user.nickName %></a>
<% } %>
</span>
<% } %>
</div>
<script type="text/javascript">
function showTime() {
var sysDate = new Date();
var year = sysDate.getFullYear();
var month = sysDate.getMonth() + 1;
var day = sysDate.getDate();
var hour = sysDate.getHours();
var minute = sysDate.getMinutes();
var sec = sysDate.getSeconds();
month = month > 9 ? month : "0"+month;
day = day > 9 ? day : "0"+day;
hour = hour > 9 ? hour : "0"+hour;
minute = minute > 9 ? minute : "0"+minute;
sec = sec > 9 ? sec : "0"+sec;
document.getElementById("sysTime").innerHTML = year+"年"+month+"月"+day+"日 "+hour+"时"+minute+"分"+sec+"秒";
setTimeout("showTime()", 1000);
}
showTime();
</script>
</div>
</div>
</div>
views/common/content.ejs,内容如下:
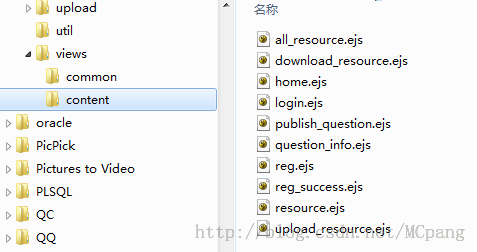
<% if(toUrl == '/') { %>
<% include ../content/home %>
<% } else if(toUrl == '/reg') { %>
<% include ../content/reg %>
<% } else if(toUrl == '/login') { %>
<% include ../content/login %>
<% } else if(toUrl == '/question') { %>
<% include ../content/publish_question %>
<% } else if(toUrl == '/resource') { %>
<% include ../content/resource %>
<% } %>
/views/common/footer.ejs,内容如下:
<div class="footer">
<p>Designed and built with all the love in the world by <a href="javascript:void(0);" onclick="window.open('http://my.csdn.net/MCpang');">@MCpang</a></p>
<p>On the basis of node.js & express 4.2.0 - 2014</p>
</div>
以上仅作为备忘与分享,若有错误,请大家指正或讨论!