Android.Sidebar(侧边栏)
以这个为材料学习的.http://www.eoeandroid.com/thread-183314-1-3.html
1.getX getRawX的区别
getX是获取以widget左上角为坐标原点计算的X轴坐标直.
getRawX 获取的是以屏幕左上角为坐标原点计算的X轴坐标直.
2.scrollBy smoothScrollBy
要滚动的X或Y轴像素差值. 结果相同.但后者是平滑移动.
3.ScrollTo smoothScrollTo
要滚动到达位置的或Y轴值. 同上.
4.ViewTreeObserver http://www.cnblogs.com/over140/archive/2011/03/10/1979350.html
addOnGlobalLayoutListener 例子中用到了这个监听
当在一个视图树中全局布局发生改变或者视图树中的某个视图的可视状态发生改变时,所要调用的回调函数的接口类
HorizontalScrollView http://www.cnblogs.com/over140/archive/2011/01/10/1931629.html
2.相关View :SlidingLinearLayout,MenuHorizontalScrollView
2.1 SlidingLinearLayout
为了添加类似人人在左边缘部分,可以拖动打开Sidebar的效果,添加的包装View. 并且,当Sidebar为打开时,可以任意拖动,正好实现了当为打开状态,拦截点击事件向该View的子View分发.
2.2 MenuHorizontalScrollView
原作者已经将效果实现的很好,但是看了以后觉得不具有通用性.和有些不合理的地方. 就尝试修改了一下
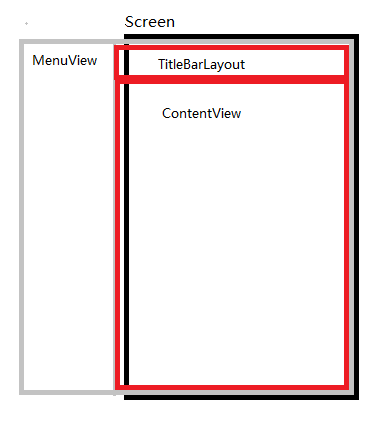
该View 分为两大部分:
MenuView . 主要负责填充菜单布局.
PageView. PageView又由TitleView 和 ContentView 组成.
MainActivity 需要继承ActivityGroup.
MenuView 做成类似选择器,当选择不同Activity 时,将该Activity布局填出至ContentView.
mContentView.addView(getLocalActivityManager().startActivity(
"Module1",
new Intent(Activity_MainTabs.this, Activity_test1.class)
.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP))
.getDecorView() , LayoutParams.FILL_PARENT , LayoutParams.FILL_PARENT);