两种不同的移动构架
如果对于移动开发,你的知识还仅仅限制于响应式设计,那么这是远远不够的。
作为一个开发人员不得不去处理一些老旧的框架,同时添加一些新功能。为了不仅仅是更好的适应需求,有时也是为了方便更好的扩展。分享一下,今年来玩的两个不同网站的移动扩展之路,一个是自己的网站,一个则是与女友建设中的一个寻找有趣的人、事、物的网站——寻ta驿站。
一次传统网站的移动开发
对于一个传统的网站来说,仅仅是Responsive是远远不够的,对于使用手机、平台的用户来说,刷新是一种不好的体验。这里以自己网站(Phodal——Geek's life)的框架作一个示例,而自己重构时的思路是来自于某大型网站的框架。
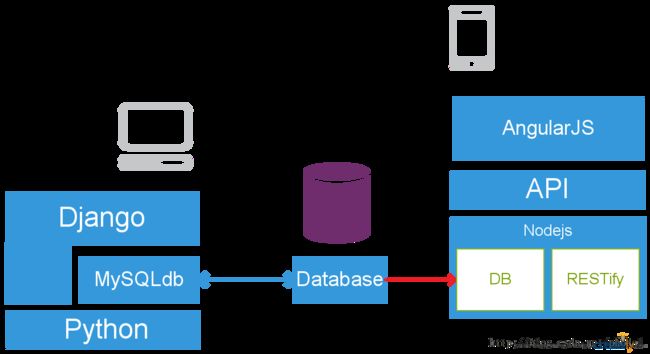
如下图所示,
博客使用的是基于Django的CMS-Mezzanine,数据库用的是MySQL,而在后面的某个时期已经换成了SQLite3,受限于服务器的性能。简单地来说,这就类似于一个传统网站的框架,有简单的后台和前台,可以方便地扩展,添加新的功能。
对于一般的用户来说,他们可以习惯于在自己的电脑上的刷新,甚至于如果没有刷新的话,他们可能觉得他们什么也没做。而对于移动端来说,刷新是一种不好的体验,不仅会带来额外的流量,当然还有漫长的等待。这可以很好的解释为Responsive什么在今天Angularjs、Mustache等等的JS库这么流行,因为AJAX带来的优点实现是太多了。对于移动端采用JS来说
- Javascript的程序员很容易找到(似乎对于一个后台程序员来说,JS也是要掌握的)。
- 需要的只是构建RESTful API
- 不用刷新是多么美妙
虽然他的缺点也相当的多,其他的有如
- 调试上的不便
- 学习曲线
- 有时候你没有办法处理一些与操作系统相关的事件(如select)。
在这里对于我们构建我们的API来说,我们所要做的便是生成一个RESTful接口,对于我们用的是怎样的构架已经无所谓了。Nodejs与RESTify的作用便是相当于一个微服务,具有与之相关的特性,如:
- 服务本身是非常简单的,每个服务侧重于做好一件事;
- 可在这个位置使用最佳和最合适的工具来构建每个服务;
- 建在这样的系统本质上是松耦合;
- 多个开发者和团队可以彼此相对独立的提供这种模式下;
- 他们是一支伟大推动者连续输送,让频繁的发布,同时保持系统的其余部分可用的和稳定的。
我们可以选用不同的框架来做这些事情,而不需要去考虑其他因素,所要做的是便是独立开发。而在这时,负责移动UI的程序员也可以很愉快地开发了他们的开发之旅,而不是等待。
移动开发与微信
在构建寻ta驿站的时候,一开始我想要的只是一个博客,可以方便地写博客,同时可以扩展,除了Wordpress没有想到其他的博客系统。于是,很愉快地先选了个WP Super Cache以加快网站的打开速度,作为缓存来说性能还是相当优异的。
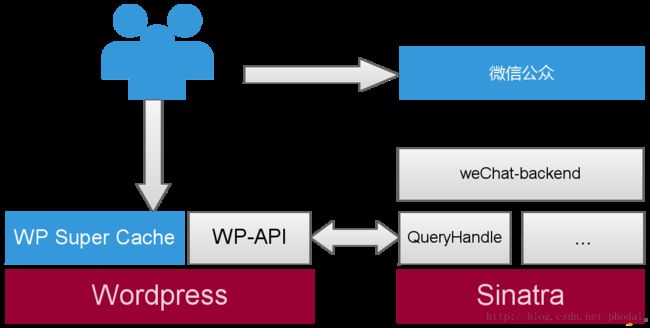
因为要开发一个微信公众的查询功能,于是用上了WP-API,以及一个微信公众平台——weChat-backend。而weChat-backend则是基于Ruby上的Sinatra框架开发的,当我们发起一次查询的时候:
如上图所示,当我们搜索的是极客爱情,会将请求发给微信后台,而后台去请求WP-API,从数据库查询完后再返回。
接着我们便可以在手机客户端上看到我们所要查询的内容。对于一个查询不到的结果时,返回的便是博客的RSS的解析结果,返回最新的URL。可以用在微信公众上搜索:hongzhishushe,或者可以直接用二维码扫描。
然而,这会带来很多问题,其中之一便是Wordpress与MySQL的性能问题。然而相比于自己动手构建一个微信平台来说,利用现有的框架优化也是一个不错的选择。
后记
对于由传统的网站、应用开发来说,移动应用的开发是一种挑战,我们需要去考虑更多的东西,而对于移动平台来说,Javascript是一种更好的选择。需要去综合考虑不同的因素,与传统开发不同的是前后台分离的趋势越来越明显,后台对于前台来说仅仅是一种服务的存在。
无论是网站的手机版,还是对应于微信平台,后台对于前台只是一种服务的存在。而这种服务不再仅仅是传统的宏服务,更多的是微服务。由一个个微小的服务来构成整个系统,为整个系统提供更强力的支持,当然他还有很多问题——《微服务架构——不是免费的午餐 》。