MapABC Flex地图官方API应用整理
大家集合官方提供的API进行GIS的开发,下面是对官方MapABC Flex API应用整理,仅供参考,希望对你有所帮助:
测试代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import com.mapabc.maps.api.basetypes.MLngLatBounds;
import com.mapabc.maps.api.basetypes.MLngLat;
import com.mapabc.maps.api.events.MMapEvent;
import com.mapabc.maps.api.constants.MDisplayState;
import com.mapabc.maps.api.constants.MToolbars;
import mx.controls.Alert;
import com.mapabc.maps.api.overlays.MPolyline;
import com.mapabc.maps.api.basetypes.MSize;
import com.mapabc.maps.api.basetypes.MPixelBounds;
import com.mapabc.maps.api.constants.MDirection;
import com.mapabc.maps.api.overlays.MMarker;
import com.mapabc.maps.api.overlays.options.MMarkerOptions;
import com.mapabc.maps.api.overlays.options.MLineOptions;
import com.mapabc.maps.api.overlays.MPolygon;
import com.mapabc.maps.api.overlays.options.MAreaOptions;
import com.mapabc.maps.api.layers.MTileLayer;
import com.mapabc.maps.api.constants.MGPSFocus;
import com.mapabc.maps.api.overlays.options.MLabelOptions;
import com.mapabc.maps.api.events.MMapMouseEvent;
import com.mapabc.maps.api.events.MMapEvent;
import com.mapabc.maps.api.basetypes.MLngLatBounds;
import com.mapabc.maps.api.overlays.options.MClusterOptions;
import com.mapabc.maps.api.overlays.options.MTipOptions;
import com.mapabc.maps.api.styles.MFontStyle;
private function mapReady(e:MMapEvent):void {
//下面示例中,创建了一条线。
// var lngLat1:MLngLat=new MLngLat(116.36890411376953,39.9134230048868661);
// var lngLat2:MLngLat=new MLngLat(116.38212203979492,39.9011768955094);
// var lngLat3:MLngLat=new MLngLat(116.38727188110351,39.91250133090293);
// var lngLat4:MLngLat=new MLngLat(116.39825820922851,39.904600759441024);
// var arr:Array = new Array();
// arr.push(lngLat1);
// arr.push(lngLat2);
// arr.push(lngLat3);
// arr.push(lngLat4);
// var line:MPolyline=new MPolyline(arr); //新建线对象,线的参数选项为系统默认方式
// mapObj.addOverlay(line,true); //在地图上添加线
// mapObj.addOverlay(line,true);
mapObj.setZoomAndCenter(13,new MLngLat(116.397428,39.90923));
}
function getCenterDemo():void {
var center:MLngLat=mapObj.getCenter();
Alert.show("中心点坐标为:"+center.lngX+";"+center.latY);
}
function getScaleDemo():void {
var scale:int=mapObj.getScale();
Alert.show("当前地图中心点的一个像素代表实际距离:"+scale+"米");
}
function getZoomLevelDemo():void {
var zoomLevel:int=mapObj.getZoomLevel();
Alert.show("当前地图缩放级别为:"+zoomLevel);
}
function getSizeDemo():void {
var size:MSize=mapObj.getSize();
var height:int=size.height;
var width:int=size.width;
Alert.show("地图视窗的宽度为:"+width+"像素\n"+"地图视窗高度为:"+height+"像素");
}
function getPixelBoundsDemo():void {
var pixelBounds:MPixelBounds=mapObj.getPixelBounds();
var minX:int=pixelBounds.minX;
var minY:int=pixelBounds.minY;
var maxX:int=pixelBounds.maxX;
var maxY:int=pixelBounds.maxY;
Alert.show("地图视窗左上角像素坐标为:("+minX+","+minY+"),\n"+"右下角像素坐标为:("+maxX+","+maxY+")");
}
function getLngLatBoundsDemo():void {
var lnglatBounds:MLngLatBounds=mapObj.getLngLatBounds();
var southWest:MLngLat=lnglatBounds.southWest;
var northEast:MLngLat=lnglatBounds.northEast;
Alert.show("地图视窗西南角经纬度坐标为:"+southWest+"\n"+"东北角经纬度坐标为:"+northEast);
}
//放大地图
function zoomInDemo():void {
mapObj.zoomIn();
}
function zoomOutDemo():void {
mapObj.zoomOut();
}
//设置地图中心点和缩放级别
function setZoomAndCenterDemo():void {
mapObj.setZoomAndCenter(12,new MLngLat("117.397464","39.908666"));
}
//设置地图显示范围
function setLngLatBoundsDemo():void {
mapObj.setLngLatBounds(new MLngLatBounds(new MLngLat('115.468496','39.78743'),new MLngLat('116.747589','40.01972')));
}
//保存地图当前状态
function savePositionDemo():void {
mapObj.savePosition();
}
//返回保存的地图状态
function returnToSavedPositionDemo():void {
mapObj.returnToSavedPosition();
}
//panTo方法移图
function panToDemo():void {
mapObj.panTo(new MLngLat("116.497464","39.908666"));//将地图中心点移至指定位置
}
function panByDemo():void {
mapObj.panBy(new MSize(30,40));//地图滑动指定的像素距离
}
function panDirectionDemo():void {
mapObj.panDirection(MDirection.EAST, MDirection.SOUTH);//地图朝右下滑动地图宽度一半的距离。
}
//设置地图工具条、鹰眼、比例尺状态
function hideOverviewDemo():void {
mapObj.setCtrlPanelState(MFlexMap.OVERVIEW_CTRL, MDisplayState.HIDE);
}
function showOverviewDemo():void {
mapObj.setCtrlPanelState(MFlexMap.OVERVIEW_CTRL,MDisplayState.SHOW);
}
function minimizeOverviewDemo():void {
mapObj.setCtrlPanelState(MFlexMap.OVERVIEW_CTRL,MDisplayState.MINIMIZE);
}
function hideToolbarDemo():void {
mapObj.setCtrlPanelState(MFlexMap.TOOLBAR_CTRL,MDisplayState.HIDE);
}
function showToolbarDemo():void {
mapObj.setCtrlPanelState(MFlexMap.TOOLBAR_CTRL,MDisplayState.SHOW);
}
function hideScaleDemo():void{
mapObj.setCtrlPanelState(MFlexMap.SCALE_CTRL,MDisplayState.HIDE);
}
function showScaleDemo():void {
mapObj.setCtrlPanelState(MFlexMap.SCALE_CTRL,MDisplayState.SHOW);
}
//加载地图工具条
function loadCtrlPanelDemo():void {
var toolbarOpt:Object={};
toolbarOpt.toolbarPos=new Point(20,50); //工具条加载位置
toolbarOpt.toolbarUrl="http://api.mapabc.com/flexmap/2.3.3/v2.3ToolbarNew.swf"; //工具条URL
mapObj.loadCtrlPanel(MFlexMap.TOOLBAR_CTRL,toolbarOpt);//地图初始化完成后,加载工具条
}
//设置地图颜色
function setMapColorDemo():void {
mapObj.setMapColor("#ff0000");
}
//设置地图连续缩放
function setContinuousZoomDemo():void {
mapObj.setContinuousZoom(true); //设置地图带有连续缩放效果
}
//禁止地图连续缩放
function setUnContinunousZoomDemo():void {
mapObj.setContinuousZoom(false); //设置地图不带连续缩放效果
}
//允许地图缩放
function setZoomEnabledDemo():void {
mapObj.setZoomEnabled(true);
}
function setZoomDisabledDemo():void {
mapObj.setZoomEnabled(false); //禁止鼠标地图缩放、工具条地图缩放、通过方法控制的地图缩放
}
//允许地图拖拽
function setDragEnabledDemo():void {
mapObj.setDragEnabled(true);
}
function setDragDisabledDemo():void {
mapObj.setDragEnabled(false); //禁止鼠标拖拽移动地图,其他形式移动地图均不限制
}
//允许键盘操作地图
function setKBEnabledDemo():void {
mapObj.setKeyboardEnabled(true); //键盘操作地图包括:+号-号放大缩小地图,方向键移动地图
}
function setKBDisabledDemo():void {
mapObj.setKeyboardEnabled(false);
}
//加覆盖物/图层
function addOverlaysAndLayer():void {
mapObj.setZoomAndCenter(11,new MLngLat(116.397428,39.90923));//画点
var arr:Array=new Array();
var markerOption:MMarkerOptions = new MMarkerOptions();
markerOption.imageUrl ="http://code.mapabc.com/images/lan_1.png";
markerOption.picAgent = false;
var ll:MLngLat = new MLngLat("116.39718532562256","39.913850920735");
var Mmarker:MMarker = new MMarker(ll,markerOption);
Mmarker.id="point1";
arr.push(Mmarker);
var arrline:Array = new Array(); //画线
arrline.push(new MLngLat("116.25389099121094 ","39.861526631585534"));
arrline.push(new MLngLat("116.26212203979492","39.8311768955094"));
arrline.push(new MLngLat("116.30401611328125","39.81433799896189"));
arrline.push(new MLngLat("116.30825820922851 ","39.824600759441024"));
var line:MPolyline = new MPolyline(arrline);
line.id = "line1";
arr.push(line);
var arrpolygon:Array = new Array(); //画面
arrpolygon.push(new MLngLat("116.40332221984863","39.96025505675715"));
arrpolygon.push(new MLngLat("116.41070365905762","39.92755531478615"));
arrpolygon.push(new MLngLat("116.40229225158691","39.942353073034826"));
arrpolygon.push(new MLngLat("116.38984680175781","39.92136526100842"));
var polygon:MPolygon = new MPolygon(arrpolygon);
polygon.id="polygon1";
arr.push(polygon);
mapObj.addOverlays(arr,false);
var t1:MTileLayer = new MTileLayer(); // 添加轨道交通层
t1.layerType=MTileLayer.TL_MASS_TRANSIT;
mapObj.addTileLayer(t1);
}
function clearMapDemo():void {
mapObj.removeTileLayer(MTileLayer.TL_MASS_TRANSIT);
mapObj.clearMap();
}
var marker:MMarker;
function addMarkerDemo():void {
var markerOption:MMarkerOptions=new MMarkerOptions(); //添加移动点
markerOption.imageUrl="http://code.mapabc.com/images/lan_1.png";
markerOption.picAgent=false;
marker=new MMarker(new MLngLat("116.24839782714844","39.968174500886306"),markerOption);
marker.id="marker";
var markerOption1:MMarkerOptions=new MMarkerOptions();
markerOption1.imageUrl="http://code.mapabc.com/images/zd.png"; //添加目标点
markerOption1.picAgent=false;
var labelOption:MLabelOptions=new MLabelOptions();
labelOption.content="目标点";
markerOption1.labelOption=labelOption;
var lnglat:MLngLat = new MLngLat('117.675023' ,'39.6758345');
var marker1:MMarker = new MMarker(lnglat,markerOption1);
marker1.id="targetMarker";
var array:Array=new Array();
array.push(marker);
array.push(marker1);
mapObj.addOverlays(array,true);
}
function setGPSFocusDemo():void { //设置点追踪的焦点模式为:地图中心焦点模式
var array:Array=new Array();
array.push("marker");
mapObj.setGPSFocus(MGPSFocus.GPS_TYPE_MAPCENTER_FOCUS,array);
}
function moveToDemo():void { //点移动
marker.moveTo( new MLngLat('117.675023' ,'39.6758345'),30, 1);
}
function addMarkers():void {//添加多个点
mapObj.removeAllOverlays();
var Mmarker:MMarker;
var bounds:MLngLatBounds;
var southWest:MLngLat ;
var northEast:MLngLat ;
var lngSpan:Number;
var latSpan:Number;
var lngX:Number;
var latY:Number;
var lngX1:Number;
var latY1:Number;
for (var i:int=1;i<=30;i++){
bounds=mapObj.getLngLatBounds();
southWest = bounds.southWest;
northEast = bounds.northEast;
lngSpan= northEast.lngX-southWest.lngX;
latSpan=northEast.latY-southWest.latY;
lngX=southWest.lngX;
latY=southWest.latY;
lngX1=southWest.lngX+lngSpan*Math.random();
latY1=southWest.latY+latSpan*Math.random();
var ll:MLngLat = new MLngLat(lngX1, latY1,1);
var markerOption:MMarkerOptions=new MMarkerOptions();
//markerOption.attributeValue=30;
var tipOptions:MTipOptions=new MTipOptions();
tipOptions.borderStyle.color=0x16589a;
tipOptions.borderStyle.thickness=2;
tipOptions.title="点";
tipOptions.titleFillStyle.color=0x16589a;
tipOptions.titleFontStyle.bold=true;
tipOptions.titleFontStyle.color=0xffffff;
tipOptions.titleFontStyle.size=14;
tipOptions.content="MapABC欢迎您!";
tipOptions.contentFontStyle.bold=true;
tipOptions.contentFontStyle.size=12;
tipOptions.hasShadow=true;
tipOptions.roundRectSize=0;
markerOption.tipOption=tipOptions;
markerOption.canShowTip=false;
if(i<15){
markerOption.imageUrl="http://code.mapabc.com/images/lan_1.png";
markerOption.picAgent=false;
}
if((i<=30)&&(i>=15))
markerOption.imageUrl="http://code.mapabc.com/images/apin/hong_1.png";
markerOption.picAgent=false;
Mmarker = new MMarker(ll,markerOption);
Mmarker.id=i.toString();
mapObj.addOverlay(Mmarker,false);
}
}
function setNormalCluster():void {//普通点聚合
var clusterOptions:MClusterOptions=new MClusterOptions();
clusterOptions.gridSize=40;
clusterOptions.maxZoom=12;
mapObj.setClusterState(MClusterOptions.NORMAL_CLUSTER, clusterOptions) ;
}
function addClickEvent():void {//注册鼠标单击事件
mapObj.addEventListener(MMapMouseEvent.CLUSTER_MOUSE_CLICK,onClick);
mapObj.addEventListener(MMapEvent.CLUSTER_CLOSED,onClose);
}
function addOverEvent():void {//注册鼠标移入事件
mapObj.addEventListener(MMapMouseEvent.CLUSTER_MOUSE_OVER,onClick);
mapObj.addEventListener(MMapEvent.CLUSTER_CLOSED,onClose);
}
function onClick(e:MMapMouseEvent):void{//单击事件回调函数
if(e.clusterOverlayIds.length==1){//如果获取id数为1,说明单击在绽放的小点上
//从事件获取点id,得到点的实例
var marker:MMarker=mapObj.getOverlayById(e.clusterOverlayIds[0]) as MMarker;
marker.option.tipOption.title="单个点的id";
marker.option.tipOption.content="这个是id为"+e.clusterOverlayIds[0]+"的点";
//打开tip
mapObj.openTip(e.eventXY,marker.tipOption);
}else{//如果获取id数大于1,说明单击在聚合中心点上
var tipOptions:MTipOptions=new MTipOptions();
tipOptions.borderStyle.color=0x16589a;
tipOptions.borderStyle.thickness=2;
tipOptions.title="聚合点的id集合";
tipOptions.content=e.clusterOverlayIds.toString();
tipOptions.titleFillStyle.color=0x16589a;
tipOptions.titleFontStyle.bold=true;
tipOptions.titleFontStyle.color=0xffffff;
tipOptions.titleFontStyle.size=14;
tipOptions.contentFontStyle.bold=true;
tipOptions.contentFontStyle.size=12;
mapObj.openTip(e.eventXY,tipOptions);
}
}
function onClose(e:MMapEvent):void{
mapObj.closeTip();//关闭tip
}
function setFlareClusterDemo():void {//绽放点聚合
var clusterOptions:MClusterOptions=new MClusterOptions();
clusterOptions.gridSize=40;
clusterOptions.maxZoom=16;
clusterOptions.isUseMarkerIcon=false;//使用marker的原始图标
clusterOptions.centerMarkerURL="http://code.mapabc.com/images/m1.png";
clusterOptions.aroundMarkerURL="http://code.mapabc.com/images/point.png";
clusterOptions.attributeValue=MClusterOptions.TOTAL_NUMBER;
clusterOptions.flareDistance=50;
clusterOptions.fontStyle=new MFontStyle();
clusterOptions.fontStyle.color=0xfff000;
clusterOptions.fontStyle.size=20;
mapObj.setClusterState(MClusterOptions.FLARE_CLUSTER, clusterOptions) ;
}
function clickUpdateIconDemo():void {//更新点聚合
var id="10";
var marker:MMarker=mapObj.getOverlayById(id) as MMarker;
marker.option.tipOption.content="更新点";
marker.option.imageUrl="http://api.mapabc.com/flexmap/2.3.3/images/m3.png";
marker.update();
mapObj.updateClusterByMarkerId(id,"http://api.mapabc.com/flexmap/2.3.3/images/m2.png");
}
function setNoClusterDemo():void {//取消点聚合
var clusterOptions:MClusterOptions=new MClusterOptions();
clusterOptions.gridSize=40;
clusterOptions.maxZoom=12;
mapObj.setClusterState(MClusterOptions.NORMAL_CLUSTER, clusterOptions) ;
}
]]>
</mx:Script>
<mx:Panel width="100%" height="100%" y="0" title="JpMapWebGIS" id="MapWebGIS">
<mx:HBox height="100%" width="100%">
<mapabcMap:MFlexMap xmlns:mapabcMap="com.mapabc.maps.api.*" id="mapObj" t="flexmap" v="2.3.3"
key="{['b0a7db0b3a30f944a21c3682064dc70ef5b738b062f6479a5eca39725798b1ee300bd8d5de3a4ae3']}"
overviewMap="{MDisplayState.SHOW}" toolbar="{MToolbars.ROUND}"
minZoomLevel="3" maxZoomLevel="17" totalLevel="17"
viewBounds="{new MLngLatBounds(new MLngLat(116.068496,39.787433),new MLngLat(116.747589,40.019727))}"
width="100%" height="100%" MapReady="mapReady(event)" />
<mx:VBox>
<mx:Button x="10" y="10" label="获取中心点坐标" fontWeight="normal" fontSize="12" click="getCenterDemo()"/>
<mx:Button x="10" y="40" label="获取中心点比例尺" fontWeight="normal" fontSize="12" click="getScaleDemo()"/>
<mx:Button x="10" y="70" label="获取地图缩放级别" fontWeight="normal" fontSize="12" click="getZoomLevelDemo()"/>
<mx:Button x="10" y="100" label="获取地图视窗像素大小" fontWeight="normal" fontSize="12" click="getSizeDemo()"/>
<mx:Button x="10" y="130" label="获取地图视窗左上右下角坐标" fontWeight="normal" fontSize="12" click="getPixelBoundsDemo()"/>
<mx:Button x="10" y="160" label="获取地图视窗西南东北角坐标" fontWeight="normal" fontSize="12" click="getLngLatBoundsDemo()"/>
<mx:Button x="10" y="180" width="110" label="放大地图" fontWeight="normal" fontSize="12" click="zoomInDemo()"/>
<mx:Button x="10" y="210" width="110" label="缩小地图" fontWeight="normal" fontSize="12" click="zoomOutDemo()"/>
<mx:Button x="10" y="240" label="设置地图中心点和缩放级别" fontWeight="normal" fontSize="12" click="setZoomAndCenterDemo()"/>
<mx:Button x="10" y="270" label="设置地图显示范围" fontWeight="normal" fontSize="12" click="setLngLatBoundsDemo()"/>
<mx:Button x="10" y="300" label="保存地图当前状态" fontWeight="normal" fontSize="12" click="savePositionDemo()"/>
<mx:Button x="10" y="330" label="返回保存的地图状态" fontWeight="normal" fontSize="12" click="returnToSavedPositionDemo()"/>
<mx:Button x="10" y="360" width="155" label="panTo方法移图" fontWeight="normal" fontSize="12" click="panToDemo()"/>
<mx:Button x="10" y="390" width="155" label="panBy方法移图" fontWeight="normal" fontSize="12" click="panByDemo()"/>
<mx:Button x="10" y="420" width="155" label="panDirection方法移图" fontWeight="normal" fontSize="12" click="panDirectionDemo()"/>
<mx:Button x="10" y="10" width="135" label="隐藏鹰眼" fontWeight="normal" fontSize="12" click="hideOverviewDemo()"/>
<mx:Button x="10" y="35" width="135" label="显示鹰眼" fontWeight="normal" fontSize="12" click="showOverviewDemo()"/>
<mx:Button x="10" y="60" width="135" label="最小化鹰眼" fontWeight="normal" fontSize="12" click="minimizeOverviewDemo()"/>
<mx:Button x="10" y="85" width="135" label="隐藏工具条" fontWeight="normal" fontSize="12" click="hideToolbarDemo()"/>
<mx:Button x="10" y="110" width="135" label="显示工具条" fontWeight="normal" fontSize="12" click="showToolbarDemo()"/>
<mx:Button x="10" y="135" width="135" label="隐藏比例尺" fontWeight="normal" fontSize="12" click="hideScaleDemo()"/>
<mx:Button x="10" y="160" width="135" label="显示比例尺" fontWeight="normal" fontSize="12" click="showScaleDemo()"/>
<mx:Button x="10" y="10" fontSize="12" width="105" label="加载工具条" fontWeight="normal" click="loadCtrlPanelDemo()"/>
<mx:Button x="10" y="10" width="105" label="设置地图颜色" fontWeight="normal" fontSize="12" click="setMapColorDemo()"/>
<mx:Button x="10" y="10" fontSize="12" width="125" label="设置地图连续缩放" fontWeight="normal" click="setContinuousZoomDemo()"/>
<mx:Button x="10" y="35" fontSize="12" width="125" label="禁止地图连续缩放" fontWeight="normal" click="setUnContinunousZoomDemo()"/>
</mx:VBox>
<mx:VBox>
<mx:Button x="10" y="10" fontSize="12" width="110" label="允许地图缩放" fontWeight="normal" click="setZoomEnabledDemo()"/>
<mx:Button x="10" y="35" fontSize="12" width="110" label="禁止地图缩放" fontWeight="normal" click="setZoomDisabledDemo()"/>
<mx:Button x="10" y="10" width="110" label="允许地图拖拽" fontWeight="normal" fontSize="12" click="setDragEnabledDemo()"/>
<mx:Button x="10" y="35" width="110" label="禁止地图拖拽" fontWeight="normal" fontSize="12" click="setDragDisabledDemo()"/>
<mx:Button x="10" y="10" fontSize="12" width="125" label="允许键盘操作地图" fontWeight="normal" click="setKBEnabledDemo()"/>
<mx:Button x="10" y="35" fontSize="12" width="125" label="禁止键盘操作地图" fontWeight="normal" click="setKBDisabledDemo()"/>
<mx:Button x="10" y="10" width="110" label="加覆盖物/图层" fontWeight="normal" fontSize="12" click="addOverlaysAndLayer()"/>
<mx:Button x="10" y="35" width="110" label="清除地图" fontWeight="normal" fontSize="12" click="clearMapDemo()"/>
<mx:Button x="10" y="10" width="110" label="添加点" fontWeight="normal" fontSize="12" click="addMarkerDemo()"/>
<mx:Button x="10" y="60" width="160" label="设置地图中心焦点模式" fontWeight="normal" fontSize="12" click="setGPSFocusDemo()"/>
<mx:Button x="10" y="35" width="110" label="移动点" fontWeight="normal" fontSize="12" click="moveToDemo()"/>
<mx:Button x="0" y="10" width="130" label="添加点" fontWeight="normal" fontSize="12" click="addMarkers()"/>
<mx:Button x="0" y="35" width="130" label="普通聚合效果" fontWeight="normal" fontSize="12" click="setNormalCluster()"/>
<mx:Button x="0" y="70" width="130" label="注册鼠标单击事件" fontWeight="normal" fontSize="12" click="addClickEvent()"/>
<mx:Button x="0" y="95" width="130" label="注册鼠标滑过事件" fontWeight="normal" fontSize="12" click="addOverEvent()"/>
<mx:Button x="0" y="120" width="130" label="绽放聚合效果" fontWeight="normal" fontSize="12" click="setFlareClusterDemo()"/>
<mx:Button x="0" y="145" width="110" label="更新点聚合" fontWeight="normal" fontSize="12" click="clickUpdateIconDemo()"/>
<mx:Button x="0" y="180" width="130" label="取消聚合效果" fontWeight="normal" fontSize="12" click="setNoClusterDemo()"/>
</mx:VBox>
</mx:HBox>
</mx:Panel>
</mx:Application>
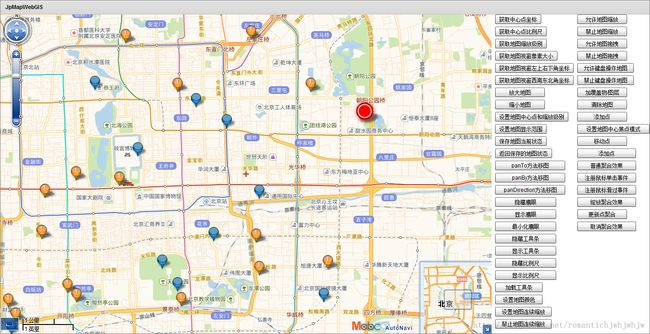
MapABC测试运行效果图: