新浪开放平台---oauth2认证流程 casperjs自动登录和授权 api需要注意的问题及bug
官网 http://open.weibo.com/
API http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2
SDK http://open.weibo.com/wiki/SDK
商业API http://open.weibo.com/wiki/Business_API%E6%96%87%E6%A1%A3
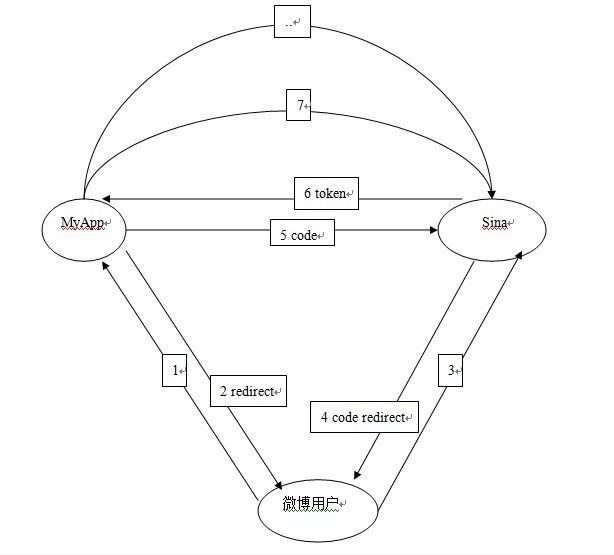
一、OAuth认证流程
1. 用户发起对应用MyApp的访问
2. MyApp检验用户是否已经授权MyApp获取其微博数据(或者授权是否过期),如没有(或过期)则重定向到SinaAPI用户授权页面,并把MyApp的url作为用户授权后SinaAPI要跳转的链接(该url需要跟开发者“站内应用”的“应用实际地址”保持一致)
3. 填写并提交SinaAPI的用户信息表格
4. SinaAPI验证用户账号密码之后返回code并重定向到MyApp
5. MyApp拿着code去SinaAPI验证
6. SinaAPI给MyApp返回一个token串,MyApp依据这个token串和MyApp的“App Key”及“App Secret”来做后续的用户信息查询和操作
测试阶段,微博用户的账号需要通过“测试用户UID”手动添加到SinaAPI才可以使用
使用OAuth2.0调用API接口有两种方式:
1. 直接使用参数传递参数名为 access_tokenhttps://api.weibo.com/2/statuses/public_timeline.json?access_token=abcd
2. 在header里传递 形式为在header里添加Authorization:OAuth2空格abcd 这里的abcd假定为Access Token的值
二、前段时间研究了一下如何跳过新浪授权的页面
需求:
我交出自己的微博账号和密码,委托app每天自动帮我做一些事情(具体神马事情就不透漏了,你懂的)
app拿到的跟该用户对应的access_token有过期时间,每次过期后都需要用户重新授权,而用户(其实就是我自己)的本意是交给app来处理这些事情,不想过问,更不想每过段时间就来重新授权(输入用户名密码也是很麻烦的撒)
解决过程:
鸟人通过firebug抓取授权时浏览器像sina服务器发送的数据,发现除了用户名、密码之类的东东外还有一个名为“ticket”的字符串,据鸟人推测,该串是由js(https://static.weibo.com/open/oauth/js/web/login.js)生成,用于服务器验证,而该js不但巨长巨复杂,貌似还被打乱了,你说这是搞嘛玩意儿...
事已至此,找出每次生成的ticket,用程序把username:passwd和ticket通过http request提交给服务器,从而跳过授权页面的方式放弃了
这两个url有人在讨论这个事情,貌似用V1认证的时候他们做到了,现在sina推V2,还没见人做到
http://forum.open.weibo.com/read.php?tid=13051&ordertype=desc
http://www.eoeandroid.com/blog-565431-1709.html
好吧,出法宝了,哈哈哈
http://casperjs.org/ 这个casperjs巨牛无比,可以模拟浏览器行为,填表单、提交表单、点击按钮,我已经成功的用该工具登录到新浪微博上面了,哈哈...接下来马上就尝试跳过授权页面的事情
casperjs是基于phantomjs的软件,而phantomjs是基于webkit的软件,看吧,大部分牛逼的孩子都有个牛逼的爸爸....
下面贴出我自动登录到新浪微博的代码,挺简单的,就用了几个casperjs的api而已
//sina_login.js
var casper = require('casper').create();
casper.start('http://www.weibo.com/', function() {
this.test.assertExists('input[class="name"]', 'input[class="name"] is found');
this.test.assertExists('input[class="pass"]', 'input[class="pass"] is found');
this.test.assertExists('a[class="W_btn_d"]', 'submit button is found');
this.echo("inputs of name and pass both exists.");
this.echo('name=' + this.fetchText('input[class="name'));
this.echo('pass=' + this.fetchText('input[class="pass"]'));
this.echo('first location is ' + this.getCurrentUrl());
this.capture("login.png");
}
);
casper.then(function() {
this.wait(10000,function() {
this.echo("I've waited for 10 seconds");
});
});
casper.then(function() {
this.fill('input[class="name"]', {'loginname':'[email protected]'}, false);
this.fill('input[class="pass"]', {'password':'secret'}, false);
this.click('a[class="W_btn_d"]');
this.echo('clicked...');
});
casper.then(function() {
this.wait(10000,function() {
this.echo("I've waited for 10 seconds again");
});
});
casper.then(function() {
this.echo('new location is ' + this.getCurrentUrl());
this.capture("logined.png");
});
casper.run();
[dongsong@bogon js_study]$ casperjs sina_login.js PASS input[class="name"] is found PASS input[class="pass"] is found PASS submit button is found inputs of name and pass both exists. name= pass= first location is http://www.weibo.com/ I've waited for 10 seconds clicked... I've waited for 10 seconds again new location is http://www.weibo.com/u/2551537453?wvr=3.6&lf=reg登录前后的网页快照就不贴出来了,太大了
授权页面也跳过去了 ^ _ ^----2012-05-28
带验证码识别的自动授权也实现了(用验证码来防止机器人的方式已经不靠谱了,哈哈哈) ^_^ ----2012-10-08
如果仅仅是照快照的话可以考虑用这个也是基于webkit的python程序,看上去也不错呢http://bluehua.org/2010/07/23/1397.html ----2012-07-12 1:12
三、个人总结的一些问题及bug
1.statuses/mentions获取@当前用户的最新微博,每条数据中的原始微博retweeted_status(如果存在的话)的转发数reposts_count和评论数comments_count是本次api调用时的原创微博的转发数,不是该转发行为发生时的转发数!
comments/to_me我收到的评论,每条数据中评论针对的微博status的转发数reposts_count和评论数comments_count是零
comments/mentions@我的评论,每条数据中评论针对的微博status的转发数reposts_count和评论数comments_count也是零,好吧,可能他们系统就是这么设计的
可能(暂未完全验证)各个API返回的数据中只有retweeted_status中的转发和评论数是API调用时的值,而status中转发和评论数不是
2.A转发B的微博,就算A把微博文本里“//@A...”的内容去掉,B还是可以通过comments/mentions收到这个"提到(@)"
3.转发自己的微博在页面上不会收到提醒,但是用comments/mentions查询还是可以得到这些转发微博
4.userA原创微博W1----userB转发---->W2------userC转发------>W3-----userD转发----->W4
分析:
W1的转发数是3,W2、W3的转发数是1,W4的转发数是0
statuses/repost_timeline传入参数W1可以找到W2、W3、W4
statuses/repost_timeline传入参数W2可以找到W3
statuses/repost_timeline传入W3可以找到W4
正常情况下,userD转发W3生成W4的时候,userA、userB、UserC都会收到@提醒
如果userD把W4中的“//@”全部去掉,则只有直属父亲userC和原创作者userA会收到@提醒
直接根据W3不能断定其是否是从W2转发来的(可以根据文本中的“//@”来判断,但是这个可能被人为的去掉),可以断定的是W3从W1转发来的,因为W1是W3的retweeted_status
5.comments/to_me我收到的评论:a.他人对我微博做出的评论、b.他人回复我评论产生的评论中text里"回复@wo:"文本没被人工去除的那部分
comments/mentions提到我的评论:他人或本人text中有“@我”的评论、不包含【他人或本人回复我评论产生的评论中text里"回复@wo:"文本没被人工去除的那部分】
6.statuses/count批量获取微博转发数和评论数,经常会出现传入x个id,返回结果却少于x个的现象,再试一次又全都返回了,如何处理自己看着办吧....
7.个人觉得sina开放平台最大的bug莫过于:一个app拿到用户的授权token以后,任意程序都可以用该token获取用户的隐私数据(为嘛不能在api加一个app_key的参数,这样就能稍微限制一些了);其他程序用该token发送微博的时候“来自”还是显示用户授权的那个app的信息
8.授权时强制重新登录(多微博账号有这个需求)可以在重定向到authorize时加一个参数forcelogin=true.参考http://forum.open.weibo.com/read.php?tid=54377
9.个人感觉comments/reply接口和comments/create接口可以合二为一,前者比后者多了cid和without_mention两个参数,鸡肋呀鸡肋!
如果我把without_mention设置为1(不自动加入“回复@用户名”,)那么reply的接口功能和create功能一样,都变成了对微博的评论(cid无效了),被我们回复的评论的作者也收不到@提醒(这点跟转发微博不一样呀,转发微博就算把@去掉对方还是会收到提醒的)
10.statuses/repost_timeline和statuses/repost_timeline/ids的参数count最大都是200(结果的列表按照从最新到最老排列),太恶心人了,前者传输的数据量大所以200还可以理解,后者就几个数字居然也限制成200(粉丝列表那里,获取id的时候就能一次获取5k)
11.据个人测试来看在微博的文本text中,@后面微博昵称是用“字母、数字、短横线、下划线”(意思就是说,紧接@的这种类型字符都会被认为是账号的昵称)以外的字符为终止符的,默认是空格
12.@微博API私信记录
10-10 15:24
你好,我调用statuses__user_timeline获取某个账号的微博列表,总是有数据丢失的情况(比如该账号官方页面上有2420条微博,而程序只能取到2385条数据),请问这个是怎么回事?
17:47
你好,一些微博信息被判定为广告或其他信息被过滤了。 调用ids接口不会过滤 经测试,获取粉丝列表( friendships/followers)和粉丝id列表( friendships/followers/ids)时这个也适用,获取id列表不管是否僵尸粉、广告粉都把id返回了、没有被系统屏蔽(但是,拿着id调用 users/show获取被系统屏蔽的用户的信息,系统返回“20003: User does not exists!”,所以拿到完整的id列表作用也是很有限的)
13.users/show接口返回的用户信息里面有status字段(最近的微博);其他接口(已验证的接口:friendships/followers,comments/to_me)中返回数据里带用户信息(user字段)时,用户信息里面是不带status字段(最近的微博)的(friendships/followers发挥的用户信息会带有最近的微博id,"status_id"字段)
14.刚验证了一下,对于同一个app,当一个用户的token还没过期的时候该用户重新授权得到的token跟之前的token是一样的,只是过期时间延长了一些(这个真是出乎我的意料之外呢,仔细想想也很正常,因为sina以前就有token refresh的机制)
15.friendships/followers获取粉丝列表中的用户信息不是最新的(微博数、粉丝数等信息是之前某个时间点的数据),users/show获取的是实时的用户信息
16.个人认证:黄V verified为True verified_type为0
机构认证:蓝V verified为True verified_type为2
微博达人:加星 verified_type为220 (verfied为False)
根据日志记录verified_type居然还有-1、3、5、7等数值,官方没有文档说明,没琢磨明白这些值表示什么
17. 我自己的测试显示,近期新浪转发数的策略有做调整(记于2013.8.14)
以前是这样的:A->B->C->D->E, A->F->G->H 各微博转发数如下 A(7) B(1) C(1) D(1) E(0) F(1) G(1) H(0)
现在是这样的:A->B->C->D->E, A->F->G->H 各微博转发数如下 A(7) B(3) C(2) D(1) E(0) F(2) G(1) H(0)
这个改变带来的好处是,构建非原创微博的转发树变得轻松了许多,应该其他的好处,一时之间想不起来
就算E转发D的时候把原来的转发文本全部剔除,ABCD的转发数还是会加1,D作为E的直接父节点会收到@提醒(虽然文本中没有@),A作为原创微博也会有@提醒,BC没有@提醒
那么现在有个问题是这样的,B转发生成的微博的转发数增长了,而且该微博的转发列表也有了新信息,但是可能没有任何提示,新浪应该正在解决这个问题~
PS:我为毛要跟着新浪平台的这些细微调整转圈圈啊,这简直是死合同,好没意思啊啊啊啊!以这种业务为基础构建的产品太没前景了,新浪一动我们就得跟着动,而且还得依靠自己的猜测和推理!换了换了...